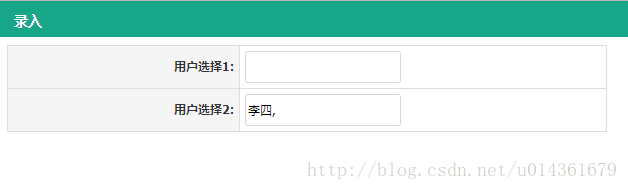
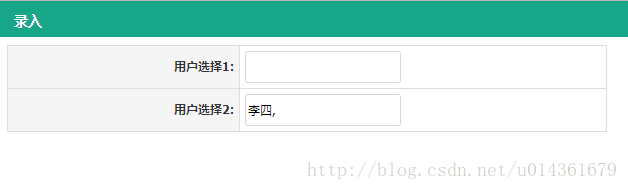
在一个页面当中,我们可能会需要有多个的用户选择器进行快速的录入,此时会发现所有的输入都会在最后一个用户选择器的地方显示

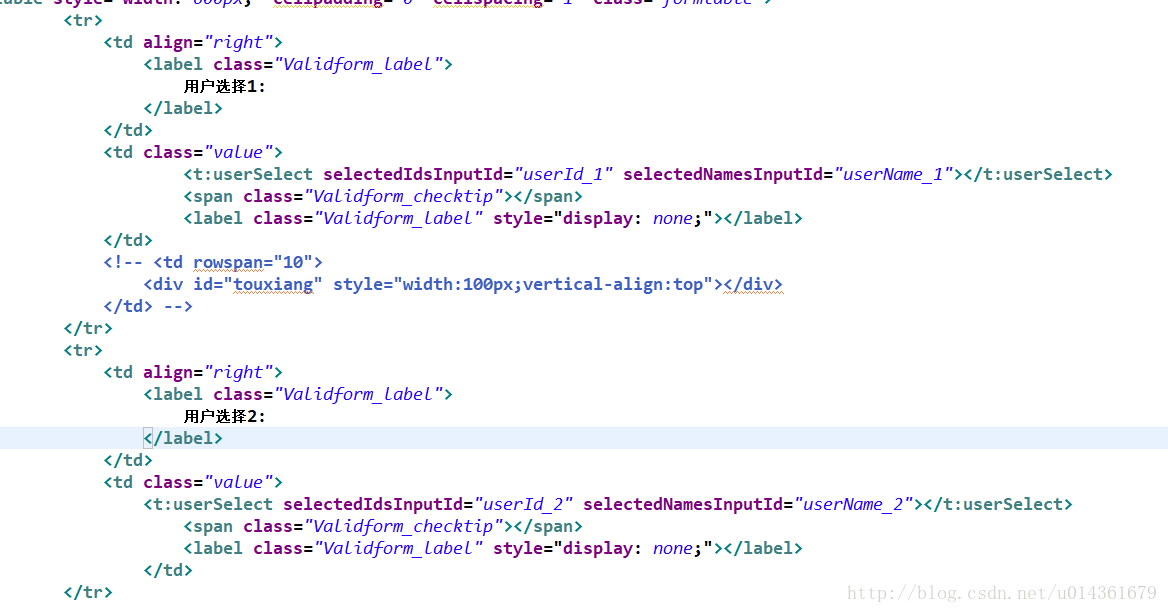
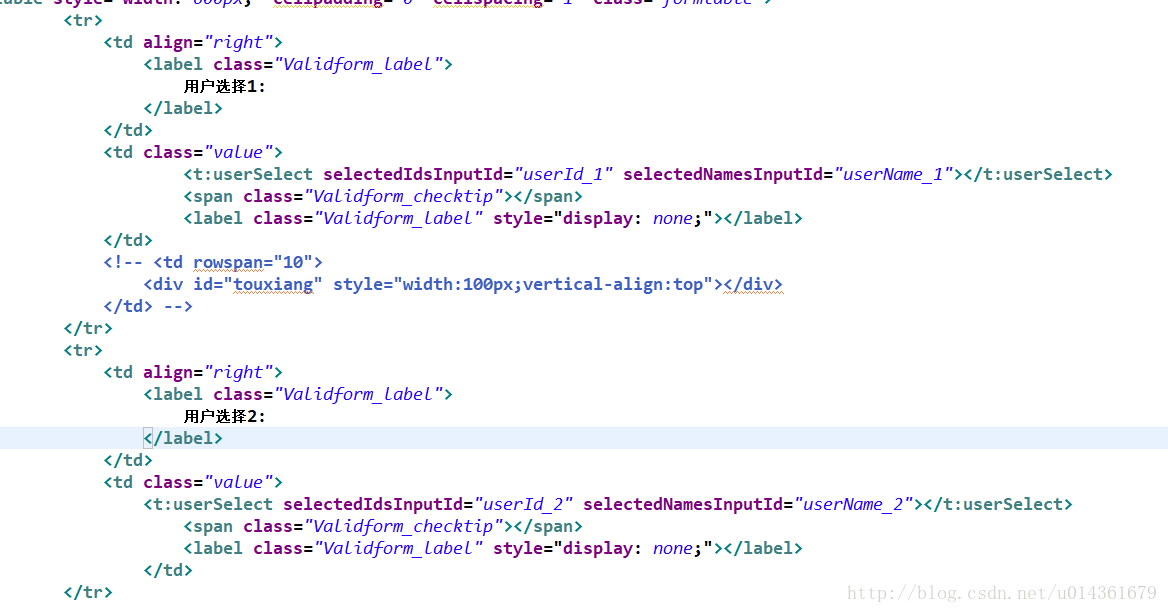
查看页面代码当中的ID也是不一致:

查看通过标签生成之后的源码,可以发现所有的用户选择器都会生成一个
<input readonly="readonly" type="text" id="userName_1" name="userName_1" style="width: 150px" onclick="openUserSelect()" />
<input id="userId_1" name="userId_1" type="hidden" />
function openUserSelect() {
$.dialog({
content: 'url:userController.do?userSelect',
zIndex: getzIndex(),
title: '用户名称',
lock: true,
width: '400px',
height: '350px',
opacity: 0.4,
button: [{
name: '确定',
callback: callbackUserSelect,
focus: true
}, {
name: '取消',
callback: function () {}
}]
});
}
function callbackUserSelect() {
var iframe = this.iframe.contentWindow;
var rowsData = iframe.$('#userList1').datagrid('getSelections');
if (!rowsData || rowsData.length == 0) {
tip('<t:mutiLang langKey="common.please.select.edit.item"/>');
return;
}
var ids = '',
names = '';
for (i = 0; i < rowsData.length; i++) {
var node = rowsData[i];
ids += node.id + ',';
names += node.realName + ',';
}
$('#userName_1').val(names);
$('#userName_1').blur();
$('#userId_1').val(ids);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
点击输入框调用的js方法都是一样的,看到这里也就可以明白为什么都是只有最后一个用户选择输入框当中有数据了。
因此我们对后台当中标签代码生成部分进行改造,让其支持多个用户选择器:
修订类:src/main/java/org/jeecgframework/tag/core/easyui/UserSelectTag.java
当中的end方法:
public StringBuffer end() {
……
sb.append("<input readonly=\""+readonly+"\" type=\"text\" id=\"" + selectedNamesInputId + "\" name=\"" + selectedNamesInputId + "\" style=\"width: "+inputWidth+"\" onclick=\"open"+StringUtil.firstUpperCase(selectedNamesInputId)+"UserSelect()\" ")
if(StringUtils.isNotBlank(userNamesDefalutVal)){
sb.append(" value=\""+userNamesDefalutVal+"\"")
}
sb.append(" />")
if(oConvertUtils.isNotEmpty(selectedIdsInputId)){
sb.append("<input id=\"" + selectedIdsInputId + "\" name=\"" + selectedIdsInputId + "\" type=\"hidden\" ")
if(StringUtils.isNotBlank(userIdsDefalutVal)){
sb.append(" value=\""+userIdsDefalutVal+"\"")
}
sb.append("/>")
}
……
sb.append("function open"+StringUtil.firstUpperCase(selectedNamesInputId)+"UserSelect() {")
sb.append(" $.dialog({content: 'url:userController.do?userSelect', zIndex: getzIndex(), title: '" + title + "', lock: true, width: '" + windowWidth + "', height: '" + windowHeight + "', opacity: 0.4, button: [")
sb.append(" {name: '" + commonConfirm + "', callback: callback"+StringUtil.firstUpperCase(selectedNamesInputId)+"UserSelect, focus: true},")
sb.append(" {name: '" + commonCancel + "', callback: function (){}}")
sb.append(" ]});")
sb.append("}")
sb.append("function callback"+StringUtil.firstUpperCase(selectedNamesInputId)+"UserSelect() {")
sb.append("var iframe = this.iframe.contentWindow;")
sb.append("var rowsData = iframe.$('#userList1').datagrid('getSelections');")
……
sb.append("}")
sb.append("</script>")
return sb
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
主要修订当中的js方法名称























 1763
1763

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








