首页显示每个分类的产品列表.txt 原创 方案1 , 分别读取数据,直接解析后,, // add yangggg $goods_list_str = ''; foreach($cat_list_row as $cat_row){ $children = get_children($cat_row['cat_id']); $cat_goods_list_row = get_category_recommend_goods('best','', $children); //print_r($cat_goods_list_row); $smarty->assign('goods_cat_list',$cat_goods_list_row); $smarty->assign('goods_cat',$cat_row); //echo $smarty->fetch('library/cat_goods_list.lbi'); //exit(); $goods_list_str .=$smarty->fetch('library/cat_goods_list.lbi'); } $smarty->assign('goods_list_str',$goods_list_str); //var_dump($cat_goods_list); 模板中 goods_list_str cat_goods_list.lbi <div class="w mt29 default_floor_show"> <div class="floor_top clearfix"> <div class="w960_nav Left JS_floor_nav"> <a class="title-bg title JS_title title-{$goods_cat.sort_order}F" title="{$goods_cat.name}" target="_blank" href="{$goods_cat.url}"> <span class="item Left">{$goods_cat.sort_order}F {$goods_cat.name}</span> <span class="sign Right"></span> </a> <b class="title-shadow"></b> <ul> </ul> </div> </div> </div> <div id="JS_list_panel" class="list-panel"> <div class="w list-wrap"> <ul class="list-goods clearfix"> <!--{foreach from=$goods_cat_list item=goods name=gli}--> <!-- {if $goods.id} --> <li class="g-item <!--{if $smarty.foreach.gli.index mod 4 eq 3}-->last4<!--{/if}-->"> <!--{if $goods.watermark_img neq "" } --> <div class="g-float" style="background:url(images/{$goods.watermark_img}.png) center center no-repeat;_background: none;_filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(images/{$goods.watermark_img}.png);"></div> <!--{/if}--> <div class="g-dtl"> <a href="{$goods.url}" target="_blank"><img title="{$goods.name}" alt="{$goods.name}" src="{$goods.thumb}" class="d-img"></a> <a href="{$goods.url}" title="{$goods.name|escape:html}" class="d-name"><span>{$goods.name}</span><span class="n-extra">{$goods.goods_brief}</span></a><div class="d-price"> <strong class="p-money"> <sub class="m-mark">¥</sub> <span class="m-count JS_async_price"> {if $goods.user_price} {foreach from=$goods.user_price item=user_price} {if $user_price.rank_id eq $user_rank}{$user_price.price}{/if} {/foreach} {/if} </span> </strong> <del class="p-del"> <sub class="d-mark">¥</sub> {$goods.shop_price} </del> <a href="javascript:void(0);" style="float:right; line-height:20px; margin:8px 10px;"> 销量 <b class="t-num JS_async_sale_num">{$goods.sales_volume}</b> </a> </div> <div class="d-options"> <a class="list-bg o-btn o-cart" href="javascript:addToCart({$goods.id})" style="background:#ffc232;"> <span>加入购物车</span> </a> <a class="list-bg o-btn o-collect" href="javascript:collect({$goods.id});" style="background:#ffc232;">立即收藏</a> </div> </div> </li> <!--{/if}--> <!--{/foreach}--> </ul> </div> </div> ============================================================================================================================================================================================================= 分割线 ============================================================================================================================================================================================================= 方案2 使用嵌套循环,吧分类列表数据,保存在3维数组里面 php代码 foreach($cat_list_row as $cat_row){ $children = get_children($cat_row['cat_id']); //echo $children .PHP_EOL; $cat_goods_list[$cat_row['cat_id']] = get_category_recommend_goods('best','', $children); //print_r($cat_goods_list_row); } $smarty->assign('cat_goods_list',$cat_goods_list); $smarty->assign('goods_cat_list',$cat_list_row); 模板 <!--{foreach from=$goods_cat_list item=goods_cat name=foo}--> <div class="w mt29 default_floor_show"> <div class="floor_top clearfix"> <div class="w960_nav Left JS_floor_nav"> <a class="title-bg title JS_title title-{$goods_cat.sort_order}F" title="{$goods_cat.name}" target="_blank" href="{$goods_cat.url}"> <span class="item Left">{$goods_cat.sort_order}F {$goods_cat.name}</span> <span class="sign Right"></span> </a> <b class="title-shadow"></b> <ul> <!--{foreach from=$cat_goods_list item=goods_list name=gli key=k}--> {$k}--{$goods_cat.cat_id} {if $k eq $goods_cat.cat_id} <!--{foreach from=$goods_list item=goods name=gli key=kk}--> {$goods.name}{$k} <!--{/foreach}--> {/if} <!--{/foreach}--> </ul> </div> </div> </div> <!--{/foreach}--> ======================= 注意 <!--{foreach from=$cat_goods_list item=goods_list name=gli key=k}--> {$k}--{$goods_cat.cat_id} {if $k eq $goods_cat.cat_id} <!--{foreach from=$goods_list item=goods name=gli key=kk}--> {$goods.name}{$k} <!--{/foreach}--> {/if} <!--{/foreach}-->
================================
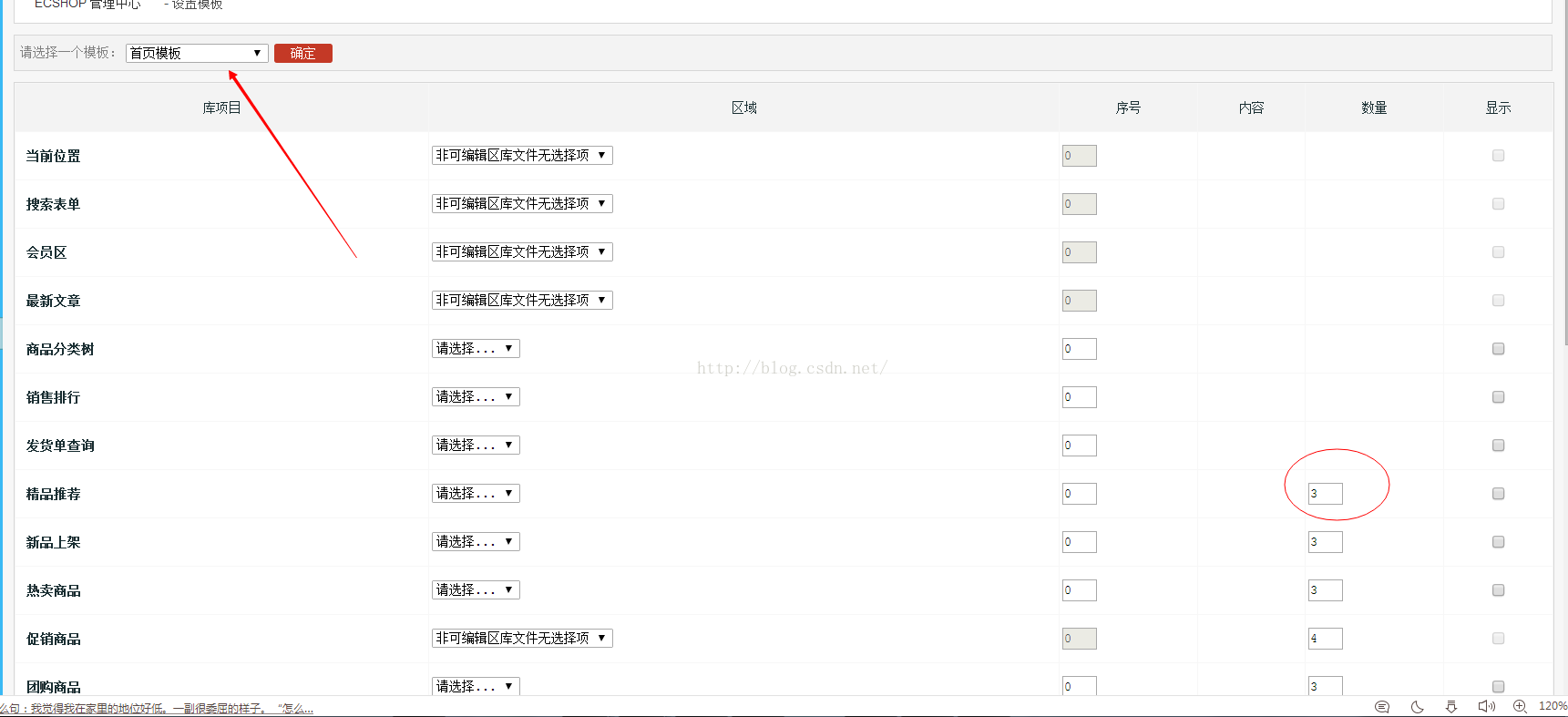
首页推荐商品数量设置






















 379
379











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








