treegrid树形表格,动态加载
1、HTML代码
<table id="one_grid"></table>2、JS代码
jQuery("#one_grid").jqGrid({
url:'/test.action',
datatype: "json",
width:300,
treeGrid: true,
treeGridModel: 'adjacency',
ExpandColumn : 'name',
colNames:['id','节点名称','结束日期', '节点层级','备注'],
colModel:[
{name:'id',index:'id', hidden:true},
{name:'name',index:'name', width:200,sortable:false},
{name:'endDate',index:'endDate', width:70,sortable:false},
{name:'nodeLevel',index:'nodeLevel', width:100,sortable:false},
{name:'remark',index:'remark', width:80,sortable:false}
] ,
pager: "false",
jsonReader: {
root: "dataRows",
repeatitems : false
},
treeReader : {
level_field: "level",
parent_id_field: "parent",
leaf_field: "isLeaf",
expanded_field: "expanded"
},
sortorder: "desc",
height: '100%'
});绿色字体的是与treegrid相关的配置
[{"id":0,"name":"王三","level":0,"endDate":"2017-03-07","isLeaf":false,"nodeLevel":20,"expanded":true,"remark":"123"},
{"id":1,"name":"王三","level":1,"endDate":"2017-03-07","isLeaf":false,"nodeLevel":21,"parent":0,"expanded":true,"remark":"123"},
{"id":2,"name":"王三","level":2,"endDate":"2017-03-07","isLeaf":true,"nodeLevel":22,"parent":1,"expanded":true,"remark":"123"}]
绿色字体是与treegrid相关的属性
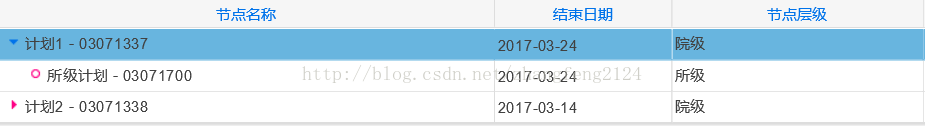
效果(备注列没有截取在图中)






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








