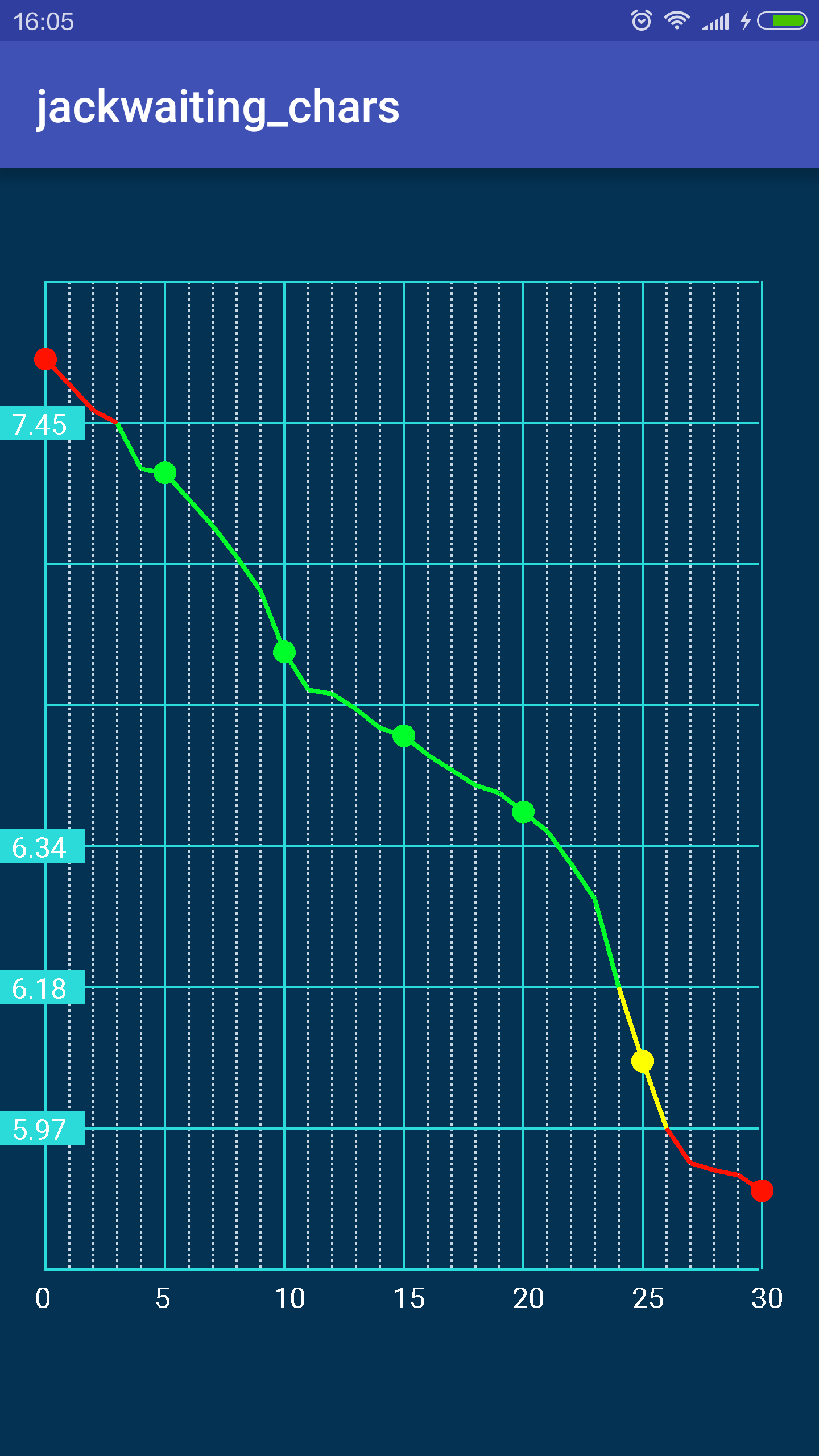
效果图
Design images :
View Code:
/**
* Created by JackWaiting on 2016/6/24.
*/
public class CharView extends View {
private Paint mRowLinePaint,mColLinePaint; //横线、竖线的画笔
private Paint redPaint,greenPaint,yellowPaint;
private Paint mColTextPaint; //横坐标画笔
private int mTopPadding, mLeftPadding, mRightPadding, mBottomPadding; //图标距离上下左右的边距
private int mFontHeight, mFontTopMargin; //字体的高度与字体上方的边距
private int mRowNumber = 7, mColNumber = 30; //行与列
private int[] mRowYs,mColYs,mColTextYs; //装动态行列坐标的数组
private int mRowHeight, mColWidth; //行高与列高
private int mRowLineWidth , mColLineWidth ; //行线与列线的宽度
private int mRowStartX, mRowEndX,mColStartY,mColEndY;
private int mColTextWidth,mColTextHeight;
private float[] lifeTimeData = new float[mColNumber+1]; //每月最多31个值
private int mLifeTimeWidth;
private float lifeTimeHeight; //由于高度的精确度比较高,建议使用float
private float mLifeTimeStartX[],mLifeTimeEndX[],mLifeTimeStartY[],mLifeTimeEndY[];
private float mMaxLifeTimeData = 8f,mOneRowTip = 7.45f,mTwoRowTip = 6.34f,mThreeRowTip = 6.18f,mFourRowTip = 5.97f;
private float mRowTipData[] = new float[]{
0f,7.45f,0f,0f,6.34f,6.18f,5.97f,0f}; //不显示则用0f表示
private String[] chars = new String[]{
"0","5","10","15","20","25","30"};
private Path path;
private int mCircleRadius = 20;
private PathEffect effects;
private int mRowTipWidth =150,mRowTipHeight = 60;
public CharView(Context context) {
super(context);
init(context,null,0);
}
public CharView(Context context, AttributeSet attrs) {
super(context, attrs);
init(context,null,0);
}
public CharView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context,attrs,defStyleAttr);
}
public







 本文介绍如何在Android中自定义ChartView,展示了设计效果图并提供了更新后的代码,实现了点击图表显示数据的功能。更新后的代码已上传至Github,提供下载链接。
本文介绍如何在Android中自定义ChartView,展示了设计效果图并提供了更新后的代码,实现了点击图表显示数据的功能。更新后的代码已上传至Github,提供下载链接。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1176
1176

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










