最近又到了招聘的旺季,应该有很多人踏上了找工作的路上,我今天就给大家介绍一下,我在前端这些年所遇到的问题,从简到难,给大家讲述一下。先说html部分的一些问题。后续给大家讲述js部分的问题。
1.css浮动怎么理解
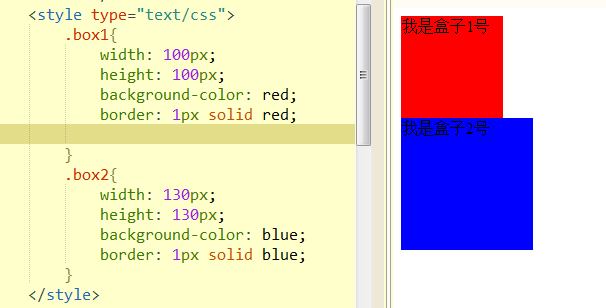
首先我们要知道为什么会用到浮动,在我们页面布局的时候,因为块元素有一个独占一行的属性(有点任性),为了布局需要,必须要让几个块元素处于一行,所以我们用到了浮动的这种方法,算是一种利器吧。比如下面的这些代码:

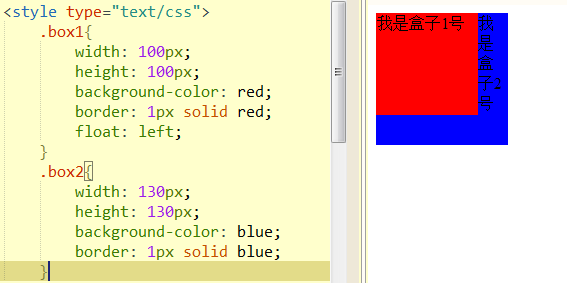
两个盒子处于上下分布,因为块元素的属性,即使宽度不是100%,也会独占一行,为了让两个盒子在一起,我们使用浮动。但是如果仅仅对其中的一个盒子进行浮动呢。比如下面的代码:会出现问题
所以我们必须对盒子2使用float:left,才可以解决上面的问题。在浮动这个方法上,还有很多的问题,比如如果盒子1和盒子2在同一个div下面,那么他们浮动后,父级会出现塌陷的现象(浮动现象),也就是我们常说的要清浮动。浮动的负面作用:父级的背景色不能显示;父级的边框不能被撑开;margin padding设置值不能正确显示等。在这个时候,我们就要去清浮动,那么清浮动有那些方法呢?(给父级设置高度;增加一个空的子集(或者伪类),进行clear:both等等)按照这样的思路进行思考,那么你就会明白和关联起来很多知识点。
2.绝对定位和相对定位怎么理解
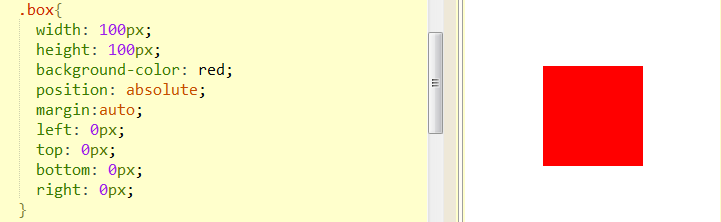
首先要明白的一点是,为什么会用到这两个属性,因为还是布局需要。其中的absolute的使用,所对应的元素就会脱离常规的文档流。我们首先要知道这两个定位的概念,relative:对象遵循常规流,并且参照自身在常规流中的位置通过top,right,bottom,left 这4个定位偏移属性进行偏移时不会影响常规流中的任何元素。absolute:对象脱离常规流,此时偏移属性参照的是离自身最近的定位祖先元素,如果没有定位的祖先元素,则一直回溯到body元素。盒子的偏移位置不影响常规流中的任何元素,其margin不与其他任何margin折叠。概念性的东西我们只需要理解就好,重要的是要知道在自己项目中什么情况下使用相对和绝对定位。
3. 块元素和行内元素什么区别
块元素独占一行,高度,行高以及外边距和内边距都可控制。
行内元素由内容撑开,且处于一行。行内元素对宽高不起作用。行内元素上下margin无效,左右可以的。行内元素上下padding有效果,但是没有占位。
4.Css如何实现盒子水平垂直居中
对于如何实现居中,方法有很多种,这里给大家介绍三种:
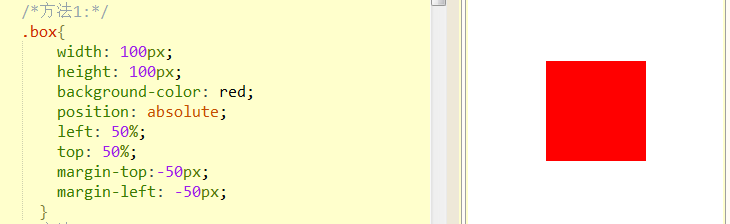
方法1:
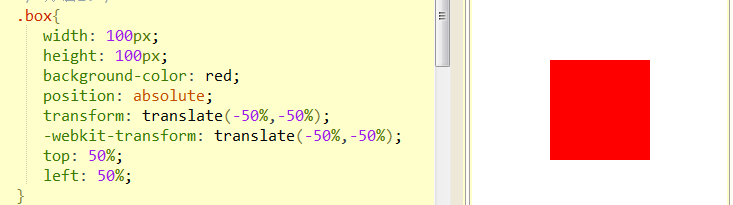
方法2:
方法3:
5.href 和 src的区别
href标识超文本引用,用在link和a等元素上,href是引用和页面关联,是在当前元素和引用资源之间建立联系,src表示引用资源,表示替换当前元素,用在img,script,iframe上,src是页面内容不可缺少的一部分
6.常见的浏览器内核和前缀有哪些? 微信的浏览器内核是什么?
浏览器内核:1、Trident内核:IE最先开发或使用的,也称IE内核,360浏览器使用的也是IE内核;
2、Webkit内核:谷歌chrome浏览器最先开发或使用,也叫谷歌内核,枫树浏览器、太阳花使用的也是谷歌内核;
3、Gecko内核: Netscape6开始采用的内核,后来的Mozilla FireFox (火狐浏览器) 也采用了该内核,K-Meleon浏览器也是使用这种内核;
4、Presto内核:目前只有Opera浏览器采用该内核
浏览器的内核前缀有-webkit- -moz- -o- -ms-
微信的内核是QQ浏览器X5内核,qq浏览器的x5内核是基于 –webkit- 所以微信的内核也是-webkit-
7.网站加载如何优化?
㈠优化图片资源的格式和大小
㈡使用浏览器缓存
㈢减少重定向请求
㈣使用CDN存储静态资源
㈤压缩css和js内容
㈥减少DNS查询次数
8.网站seo优化有哪些方法
这个优化有很多方法,我给大家一篇不错的文章地址,关于这个方面的
http://www.lusongsong.com/reed/664.html
























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








