java中:
MainActivity:
public class MainActivity extends FragmentActivity implements TextView.OnClickListener{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView weixin=(TextView) findViewById(R.id.weixin);
weixin.setOnClickListener(this);
TextView tongxunlu=(TextView) findViewById(R.id.tongxunlu);
tongxunlu.setOnClickListener(this);
TextView faxian=(TextView) findViewById(R.id.faxian);
faxian.setOnClickListener(this);
load(new WeiXinFragment());
}
@Override
public void onClick(View v) {
switch(v.getId()){
case R.id.weixin:
load(new WeiXinFragment());
break;
case R.id.tongxunlu:
load(new TongXunLuFragment());
break;
case R.id.faxian:
load(new FaXianFragment());
break;
default:
break;
}
}
private void load(Fragment fragment){
FragmentManager fm = this.getSupportFragmentManager();
FragmentTransaction ft = fm.beginTransaction();
ft.replace(R.id.fragment, fragment);
ft.commit();
}
}
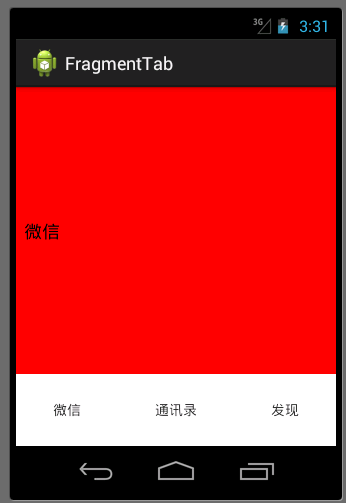
public class WeiXinFragment extends Fragment{
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {
View view = inflater.inflate(android.R.layout.simple_list_item_1,null);
view.setBackgroundColor(Color.RED);
return view;
}
@Override
public void onViewCreated(View view, Bundle savedInstanceState) {
TextView text = (TextView) view.findViewById(android.R.id.text1);
text.setText("微信");
}
}
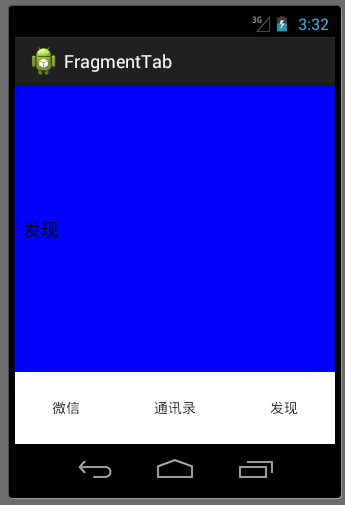
faxian:
public class FaXianFragment extends Fragment{
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {
View view = inflater.inflate(android.R.layout.simple_list_item_1,null);
view.setBackgroundColor(Color.BLUE);
return view;
}
@Override
public void onViewCreated(View view, Bundle savedInstanceState) {
TextView text = (TextView) view.findViewById(android.R.id.text1);
text.setText("发现");
}
}
tongxunlu:
public class TongXunLuFragment extends Fragment{
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {
View view = inflater.inflate(android.R.layout.simple_list_item_1,null);
view.setBackgroundColor(Color.GREEN);
return view;
}
@Override
public void onViewCreated(View view, Bundle savedInstanceState) {
TextView text = (TextView) view.findViewById(android.R.id.text1);
text.setText("通讯录");
}
}
布局:
<span style="font-size:18px;"><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.fragmenttab.MainActivity" >
<FrameLayout
android:id="@+id/fragment"
android:layout_width="match_parent"
android:layout_height="0dip"
android:layout_weight="8" >
</FrameLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dip"
android:layout_weight="2"
android:orientation="horizontal" >
<TextView
android:id="@+id/weixin"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="微信"
android:gravity="center"
android:layout_weight="1"/>
<TextView
android:id="@+id/tongxunlu"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="通讯录"
android:gravity="center"
android:layout_weight="1" />
<TextView
android:id="@+id/faxian"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="发现"
android:gravity="center"
android:layout_weight="1"/>
</LinearLayout>
</LinearLayout>
</span>
























 9203
9203

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








