github:https://github.com/DesarrolloAntonio/FragmentTransactionExtended
grald:
dependencies {
compile 'com.desarrollodroide:fragmenttransactionextended:1'
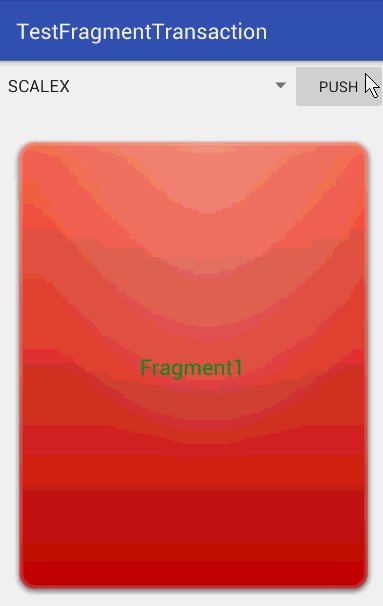
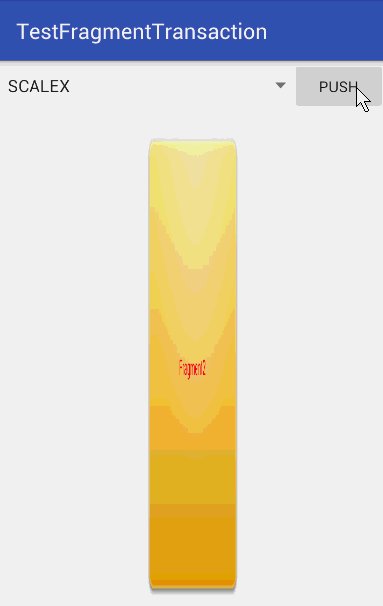
}有多种fragment之间切换的效果,效果是这样的:
Demo的实现是很简单的。
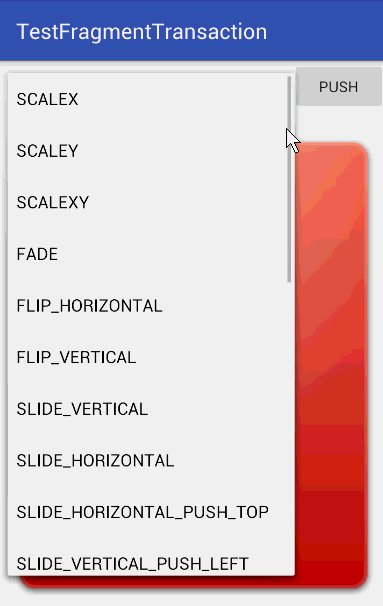
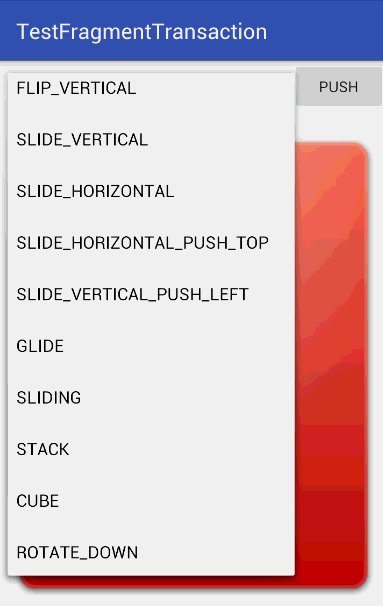
在res/values中,新建一个arrays.xml文件,存放Fragment动画效果的名称,在spinner中使用:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="array_spinner">
<item>SCALEX</item>
<item>SCALEY</item>
<item>SCALEXY</item>
<item>FADE</item>
<item>FLIP_HORIZONTAL</item>
<item>FLIP_VERTICAL</item>
<item>SLIDE_VERTICAL</item>
<item>SLIDE_HORIZONTAL</item>
<item>SLIDE_HORIZONTAL_PUSH_TOP</item>
<item>SLIDE_VERTICAL_PUSH_LEFT</item>
<item>GLIDE</item>
<item>SLIDING</item>
<item>STACK</item>
<item>CUBE</item>
<item>ROTATE_DOWN</item>
<item>ROTATE_UP</item>
<item>ACCORDION</item>
<item>TABLE_HORIZONTAL</item>
<item>TABLE_VERTICAL</item>
<item>ZOOM_FROM_LEFT_CORNER</item>
<item>ZOOM_FROM_RIGHT_CORNER</item>
<item>ZOOM_SLIDE_HORIZONTAL</item>
<item>ZOOM_SLIDE_VERTICAL</item>
</string-array>
</resources>两个空的fragment的布局(都有一样):
<?xml version="1.0" encoding="utf-8"?>
<com.desarrollodroide.libraryfragmenttransactionextended.SlidingRelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/back1" >
<TextView
android:layout_centerInParent="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Fragment1"
android:textColor="#FF009922"
android:textSize="20dp"/>
</com.desarrollodroide.libraryfragmenttransactionextended.SlidingRelativeLayout>
主部局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Spinner
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:id="@+id/spinner" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="addTransition"
android:text="Push" />
</LinearLayout>
<com.desarrollodroide.libraryfragmenttransactionextended.SlidingRelativeLayout
android:id="@+id/fragment_place"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginBottom="10dp"
android:layout_marginTop="20dp"
android:layout_width="match_parent"
android:layout_height="match_parent">
</com.desarrollodroide.libraryfragmenttransactionextended.SlidingRelativeLayout>
</LinearLayout>MAinActivity:
package com.example.scxh.testfragmenttransaction;
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.Spinner;
import com.desarrollodroide.libraryfragmenttransactionextended.FragmentTransactionExtended;
public class MainActivity extends AppCompatActivity implements AdapterView.OnItemSelectedListener {
private int optionSelected = 0;
private BlankFragment mFirstFragment;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Spinner spinner = (Spinner) findViewById(R.id.spinner);
ArrayAdapter adapter=ArrayAdapter.createFromResource(this,R.array.array_spinner,android.R.layout.simple_spinner_item);
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
spinner.setAdapter(adapter);
spinner.setOnItemSelectedListener(this);
mFirstFragment=new BlankFragment();
getFragmentManager().beginTransaction()
.add(R.id.fragment_place,mFirstFragment).commit();
}
public void addTransition(View view) {
Button button = (Button) findViewById(R.id.button);
if (getFragmentManager().getBackStackEntryCount() == 0) {
BlankFragment2 fragment2 = new BlankFragment2();
FragmentManager manager = getFragmentManager();
FragmentTransaction transaction=manager.beginTransaction();
FragmentTransactionExtended fragmentTransactionExtended = new FragmentTransactionExtended(this, transaction, mFirstFragment, fragment2, R.id.fragment_place);
fragmentTransactionExtended.addTransition(optionSelected);
fragmentTransactionExtended.commit();
button.setText("Back");
}else{
getFragmentManager().popBackStack();
button.setText("Push");
}
}
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
optionSelected = position;
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
@Override
public void onBackPressed(){
Button button = (Button) findViewById(R.id.button);
button.setText("Push");
super.onBackPressed();
}
}






















 704
704











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








