转自:http://blog.csdn.net/jeikerxiao/article/details/52768269
px与pt区别
字体大小的设置单位,常用的有2种:px、pt。这两个有什么区别呢?
先搞清基本概念:
- px就是表示pixel,像素,是屏幕上显示数据的最基本的点;
- pt就是point,是印刷行业常用单位,等于1/72英寸。
px全称为pixel,是一个点,它不是自然界的长度单位,谁能说出一个“点”有多长多大么?可以画的很小,也可以很大。如果点很小,那画面就清晰,我们称它为“分辨率高”,反之,就是“分辨率低”。所以,“点”的大小是会“变”的,也称为“相对长度”。
pt全称为point,但中文不叫“点”,查金山词霸可以看到,确切的说法是一个专用的印刷单位“磅”,大小为1/72英寸。所以它是一个自然界标准的长度单位,也称为“绝对长度”。
因此就有这样的说法:
- pixel是相对大小,
- point是绝对大小。
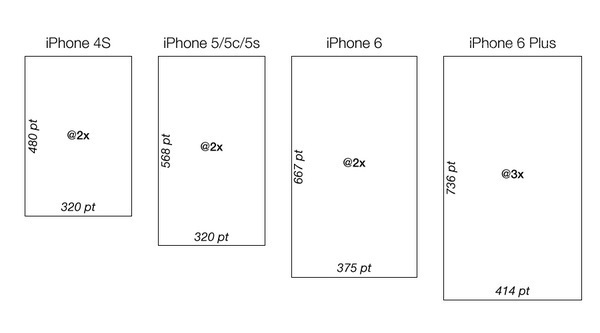
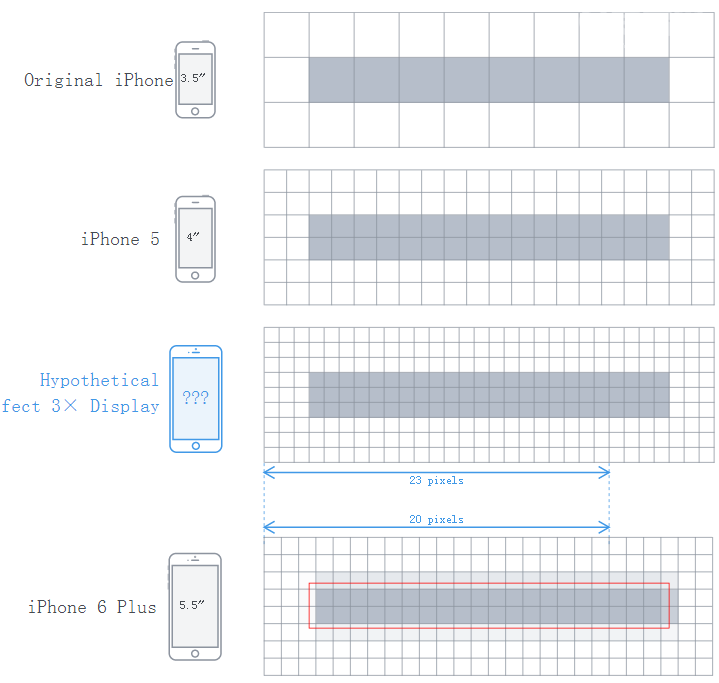
iPhone各种屏幕分辨率
| 设备 | 屏幕尺寸 | 分辨率(pt) | Reader | 分辨率(px) | 渲染后 | PPI |
|---|---|---|---|---|---|---|
| iPhone 3GS | 3.5吋 | 320x480 | @1x | 320x480 | 163 | |
| iPhone 4/4s | 3.5吋 | 320x480 | @2x | 640x960 | 330 | |
| iPhone 5/5s/5c | 4.0吋 | 320x568 | @2x | 640x1136 | 326 | |
| iPhone 6 | 4.7吋 | 375x667 | @2x | 750x1334 | 326 | |
| iPhone 6Plus | 5.5吋 | 414x736 | @3x | 1242x2208 | 1080x1920 | 401 |
| iPhone 6s | 4.7吋 | 375x667 | @2x | 750x1334 | 326 | |
| iPhone 6sPlus | 5.5吋 | 414x736 | @3x | 1242x2208 | 1080x1920 | 401 |
| iPhone 7 | 4.7吋 | 375x667 | @2x | 750x1334 | 326 | |
| iPhone 7Plus | 5.5吋 | 414x736 | @3x | 1242x2208 | 1080x1920 | 401 |






















 680
680











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








