- UI的理解
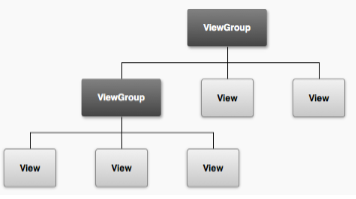
UI是由View和ViewGroup组件的
一般的View: 会在屏幕上显示一个效果, 它没有子View
ViewGroup: 控制子View/ViewGroup的布局(layout), 它本身并不能显示什么效果
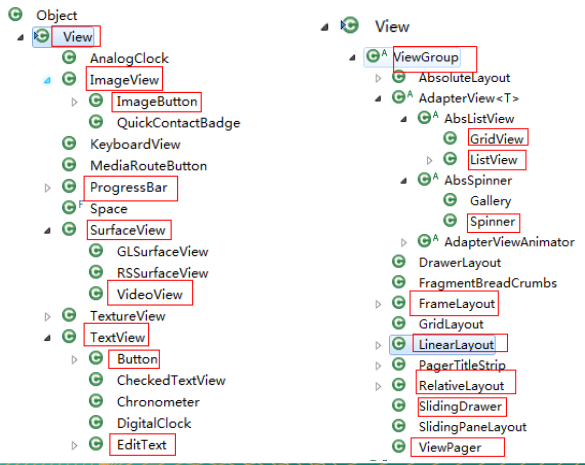
UI相关API结构
常用的UI组件
TextView : 文本视图
TextView
id=”@+id/xxx”
layout_width=”fill_Parent/wrap_Content/100dp”
layout_height=”fill_Parent/wrap_Content/100dp”
text=”显示的内容”
textColor=”#ff0000”
textSize=”20sp”
background=”背景颜色”
gravity=”left/rigth/center/top/bottom”>
EditText : 输入框
EditText
hint=”提示”
inputType=”phone”
maxLines=”最大行数”>
Button : 按钮
Button
ImageVIew : 图片视图
ImageView
backaground=”@android:drawable/xxxx” //引用系统的图片
src=”@drawable/xxxx” //引用自己的图片
imageView.setBackgroudResource(android.R.drawable.yyy) //设置背景图片
imageView.setImageResource(R.drawable.yyy) //设置前景图片
CheckBox : 多先框
CheckBox
checked=”true”
checkBox.setCheckedChangeListener(listener);//设置选中状态改变的监听
RadioButton/RadioGroup : 单选框
RadioGroup
oritation=”horizental”
RadioButton
checked=”true”
radioGroup.setCheckedChangeListener(listener);//设置选中状态改变的监听
Menu : 菜单
分类: OptionMenu, ContextMenu
显示方式: 纯java代码(menu), 菜单文件+MenuInflater
如何显示:
OptionMenu : onCreateOptionMenu(Menu menu)
ContextMenu:
view.setOnCreateContextMenuListener(this)
onCreateContextMenu(Menu menu)
选择某个item时的响应
OptionMenu : onOptionItemSelected(MenuItem item)
ContextMenu: onContextItemSelected(MenuItem item)
ProgressBar : 进度条
分类: 圆形的进度, 水平的
ProgressBar
style=”” //指定样式
progress=”20” //指定进度, 默认为0
max=”200” //指定进度的最大值, 默认是100
setProgress(progress)
getProgress()
setMax(max)
getMax()
SeekBar : 可滑动进度条
SeekBar: 可以手动设置进度
setOnSeekBarChangeListener(listener)
onStartTrackingTouch() : 按下
onStopTrackingTouch() : 离开
onProgressChanged(): 滑动变化Dialog : 对话框
AlertDialog
基本的
带单选列表
自定义显示View的
new AlertDialog.Builder()
.setTitle(title)
.setMessage(message)
.setSingleChoiceItems(String[] items, int itemIndex, Listener)
.setView(view)
.setPositiveButton(String text, listener)
.setNegativeButton(String text, listener)
.show();dialog.dismiss(); ProgressDialog : 带进度条的对话框 圆形的: ProgressDialog.show(context, title, message); 水平进度的 ProgressDialog dialog = new ProgressDialog(context); dialog.setProgressStyle(ProgressDialog.STYLE_HORIZENTAL); dialog.show();- 常用的UI布局
LinearLayout: 线性布局
1). 方向(oritation): 水平和垂直
2). 权重(weight)
=0(默认), 指定多大占用多大
0, 剩余多大就占用多大, 如果多个的权重相同就平均分配
RetiveLayout: 相对布局
1). 一个视图默认是从左顶点开始布局的
2). 与兄弟之间的
a. 同方向对齐 align_xxx (left/top/right/bottom) @id/id值
b. 反方向对齐 toLeftOf / toRight / above / below @id/id值
3). 与父亲之间的
同方向对齐 align_parent_xxx(left/top/right/bottom) true/false
居中: cent_xxx
FrameLayout: 帧布局
TableLayout: 表格式布局 常用的视图配置的属性
id
layout_width
layout_hight
background=”颜色/图片”
src=”前景图片”
textSize
text
textColor
hint
inputtype
maxLines
layout_grarity: 控制自己在父亲中的位置
grarity: 控制孩子在自己中的位置
内边距
padding 10dp
padding_xxx(left/top/right/bottom) 10dp
外边距
margin 10dp
margin_xxx(left/top/right/bottom) 10dp同方向对齐 align_xxx (left/top/right/bottom) @id/id值
反方向对齐 toLeftOf / toRight / above / below @id/id值
同父亲方向对齐 align_parent_xxx(left/top/right/bottom) true/false
在父亲居中: cent_xxx- ListView的使用
ListView
listView.setAdapter(adapter);
listView.setOnItemClick(listener); //position
listView.setOnItemLongClick(listener); //position
Adapter
ArrayAdapter(context, layout, data)
SimplAdapter(context, layout, data, from, to)
List”Map”String, Object”” data //保存要显示的数据
String[] from //保存map中key
int[] to //保存view的id
BaseAdapter
int getCount() //返回data中数据的个数
Object getItem(int position) //返回data中position对应的某项数据
View getView(int position, View itemView) //返回Position所对应的某项view - 得到view对象
1). 利用复用的itemView
2). 动态加载view View.inflate(layout) - 得到对应的数据
Object obj = data.get(postion); - 设置数据
1). 找到子视图: itemView.findViewById(id)
2). 取出数据设置进去 应用练习
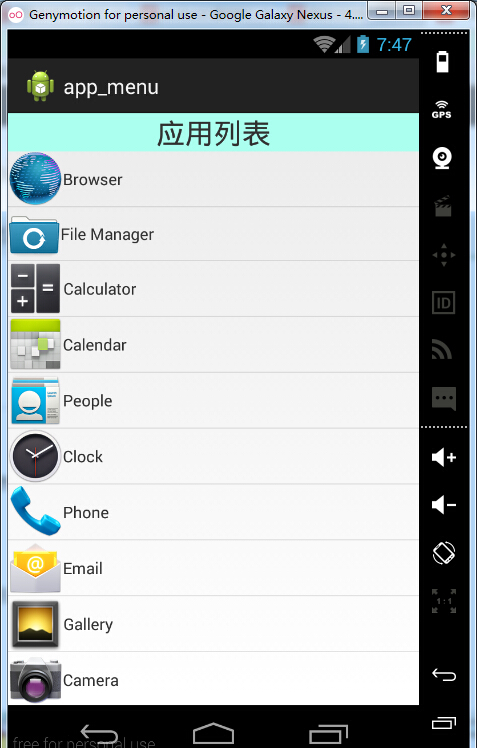
功能描述:
1). 以列表的形式显示手机内安装的所有应用的程序信息(应用图标和应用名称)
2). 点击某一项显示应用的名称- 技术点:
1). 得到手机内安装的所有应用的程序应用图标和应用名称信息的集合(暂时不需要)
2). 使用ListView和BaseAdapter显示列表
3). 使用相对布局设计Item的布局
4). 给每行添加点击事件, 显示应用的名称
测试代码:
主代码
package com.meng.app_graphic;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.content.Intent;
import android.content.pm.PackageManager;
import android.content.pm.ResolveInfo;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.view.animation.ScaleAnimation;
import android.widget.AbsListView;
import android.widget.AbsListView.OnScrollListener;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.PopupWindow;
import android.widget.TextView;
import com.meng.app_bean.AppInfo;
public class MainActivity extends Activity implements OnItemClickListener, OnScrollListener{
private List<AppInfo> data;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ListView view = (ListView)findViewById(R.id.list_View_apps);
MyAdapter adapter = new MyAdapter();
data = getAllAppInfos();
view.setAdapter(adapter);
view.setOnItemClickListener(this);
view.setOnScrollListener(this);
}
protected List<AppInfo> getAllAppInfos() {
List<AppInfo> list = new ArrayList<AppInfo>();
//得到应用的packgeManager
PackageManager packageManager = getPackageManager();
//创建一个主界面的intent
Intent intent = new Intent();
intent.setAction(Intent.ACTION_MAIN);
intent.addCategory(Intent.CATEGORY_LAUNCHER);
//得到包含应用信息的列表
List<ResolveInfo> ResolveInfos = packageManager.queryIntentActivities(intent, 0);
//遍历
for (ResolveInfo ri : ResolveInfos) {
//得到包名
String packageName = ri.activityInfo.packageName;
//得到图标
Drawable icon = ri.loadIcon(packageManager);
//得到应用名称
String appName = ri.loadLabel(packageManager).toString();
//封装应用信息对象
AppInfo appInfo = new AppInfo(icon, appName, packageName);
//添加到list
list.add(appInfo);
}
return list;
}
class MyAdapter extends BaseAdapter{
@Override
public int getCount() {
return data.size();
}
@Override
public AppInfo getItem(int position) {
// TODO Auto-generated method stub
return data.get(position);
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if(convertView==null){
convertView = View.inflate(MainActivity.this , R.layout.app_iteam, null);
}
AppInfo app = data.get(position);
((ImageView)convertView.findViewById(R.id.tv_iteam_icon)).setImageDrawable(app.getIcon());
((TextView)convertView.findViewById(R.id.tv_iteam_appname)).setText(app.getAppName());
return convertView;
}
}
//AppInfo代码
package com.meng.app_bean;
import android.graphics.drawable.Drawable;
public class AppInfo {
private Drawable icon;
private String appName;
private String packageName;
public AppInfo() {
super();
}
public AppInfo(Drawable icon, String appName, String packageName) {
super();
this.icon = icon;
this.appName = appName;
this.packageName = packageName;
}
public Drawable getIcon() {
return icon;
}
public void setIcon(Drawable icon) {
this.icon = icon;
}
public String getAppName() {
return appName;
}
public void setAppName(String appName) {
this.appName = appName;
}
public String getPackageName() {
return packageName;
}
public void setPackageName(String packageName) {
this.packageName = packageName;
}
@Override
public String toString() {
return "AppInfo [icon=" + icon + ", appName=" + appName
+ ", packageName=" + packageName + "]";
}
}
//XML配置文件代码
// Activity_main
<”LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:layout_width=”fill_parent”
android:layout_height=”fill_parent”
android:orientation=”vertical” >
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="应用列表"
android:textSize="25sp"
android:background="#aaffee"
android:gravity="center"/>
<ListView
android:id="@+id/list_View_apps"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
</ListView>
<”/’LinearLayout>
//_________________________________
//app_iteam
<”?xml version=”1.0” encoding=”utf-8”?>
<”LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:orientation=”horizontal”
android:layout_gravity=”center_vertical”>
<ImageView
android:id="@+id/tv_iteam_icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher" />
<TextView
android:id="@+id/tv_iteam_appname"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="TextView"
android:gravity="center"/>
<”/LinearLayout>
//<”应该写为:<
“`

























 5331
5331

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








