一:FreeMarker的作用 页面所需要的数据动态绑定,并放入Map中,通过调用FreeMarker模板文件解析类process()方法完成静态页面的生成
1、 MVC框架中的View层组件
2、 Html页面静态化
3、代码生成工具
4、 CMS模板引擎
二 FreeMarker的优点
1、 程序逻辑(Java 程序)和页面设计(FreeMarker模板)分离
2、 主流Web框架良好的集成(struts2,springmvc)
3、免费开源
4、FreeMarker不依赖于Servlet,网络或Web 环境
三 FreeMarker的简单入门
1、 创建一个项目,导入jar包 下载地址 http://jaist.dl.sourceforge.net/project/freemarker/freemarker/2.3.20/freemarker-2.3.20.tar.gz
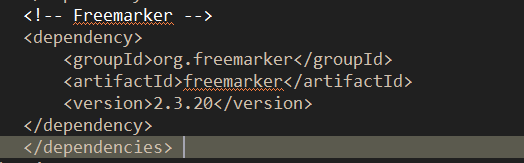
如果是maven项目 则只需要添加
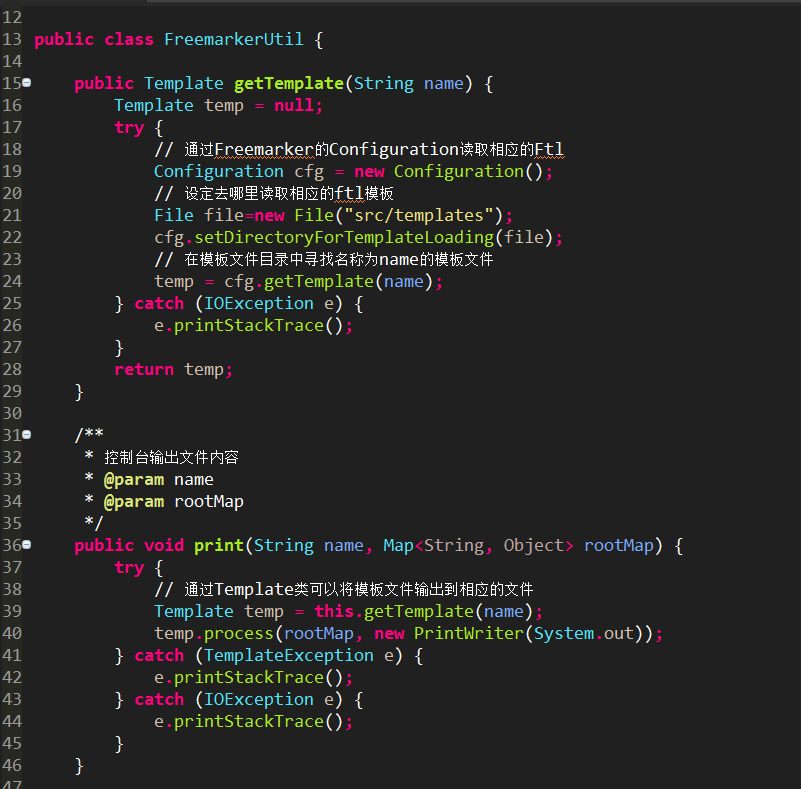
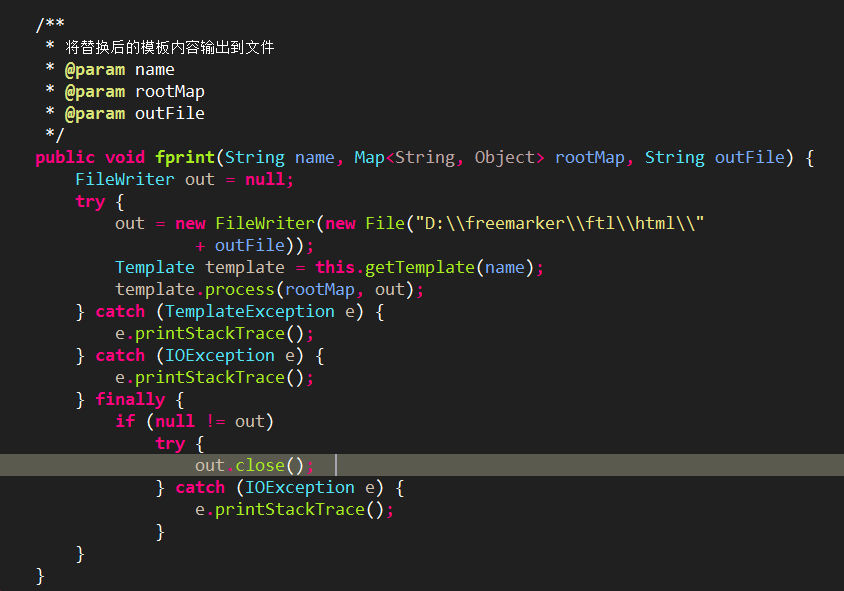
2、 我们来创建Freemarker根据数据和模型生成Html页面的工具类
1、通过Freemarker的Configuration读取相应的Ftl freemarker.template.Configuration
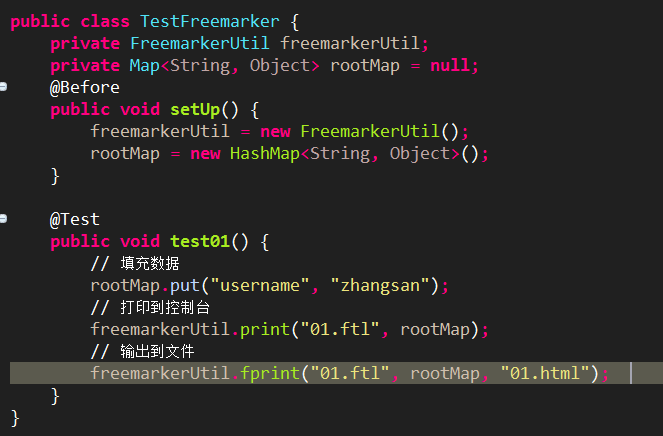
2、数据的传送
3、html页面的生成

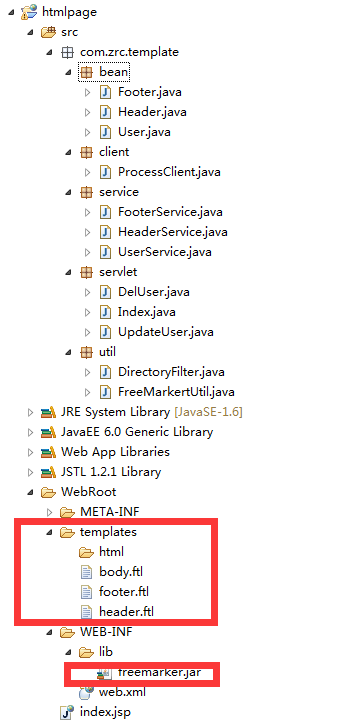
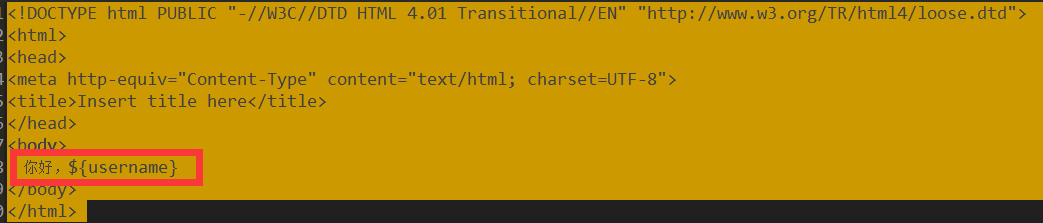
3、创建模板
test

生成输出文本(html)
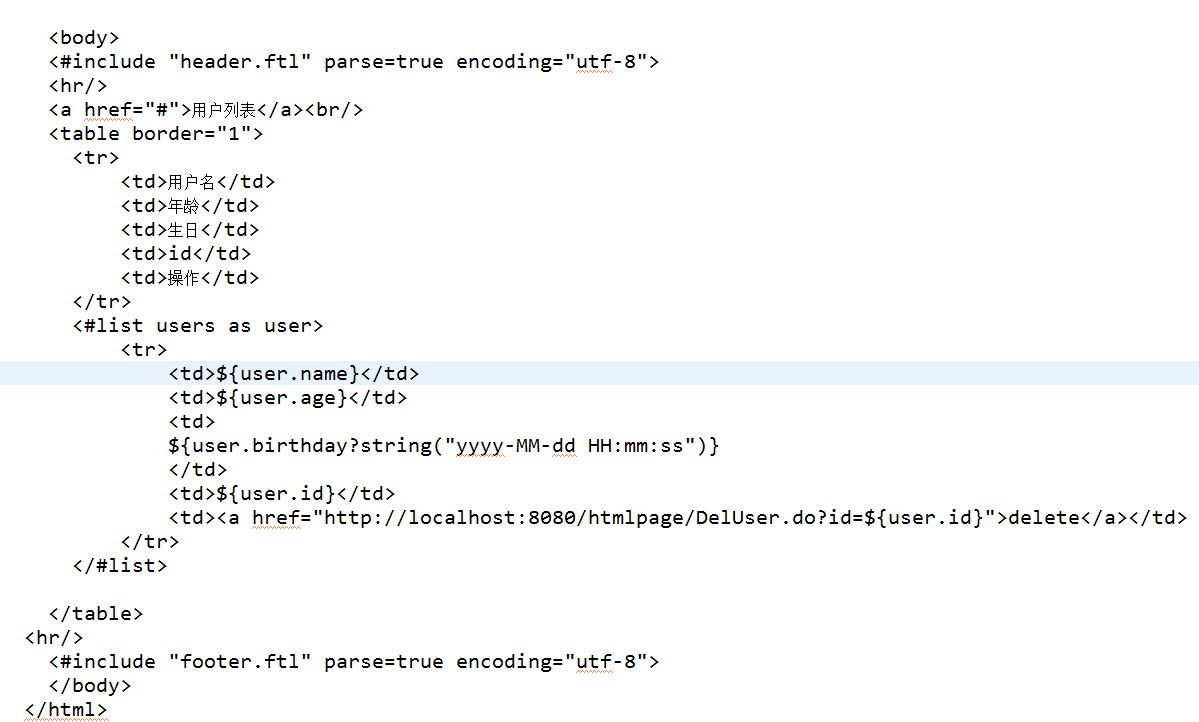
如果一个网站存在大量数据的访问 特别是首页 如果应用到了静态化的操作 访问首页的速度是非常快速的 下面做了一个简单的页面静态化的demo

在body.ftl文件中 可以看出freemarker标签的使用跟我们使用的ognl jstl很相似
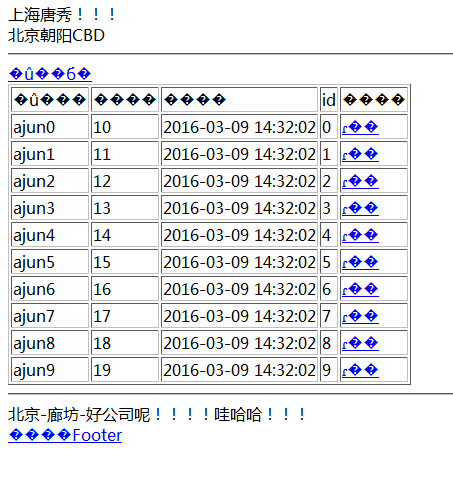
其效果图 我没有做乱码处理
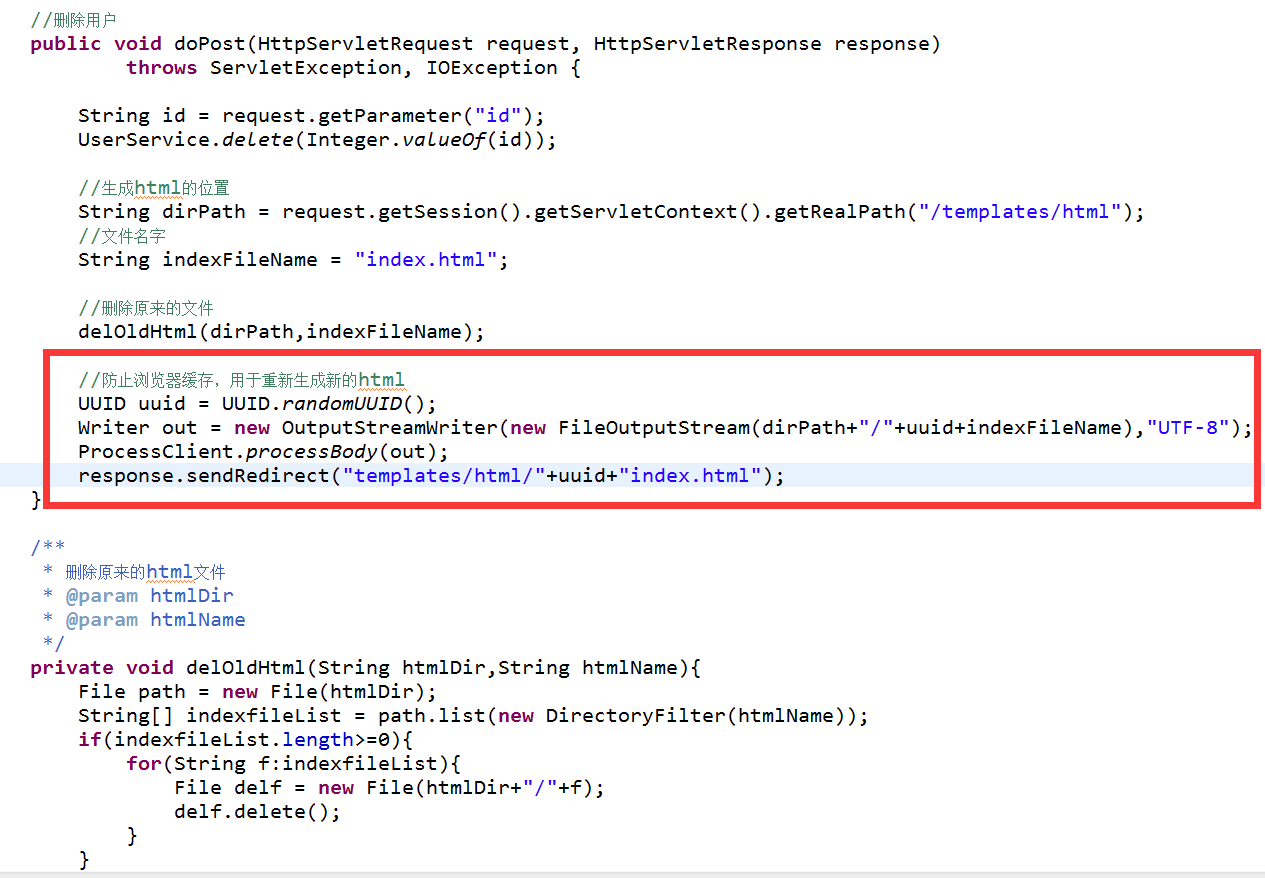
如果要改变其中的内容 而且防止浏览器的缓存 则可以选择处理的方式为:



























 894
894











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








