HTML5, Video, Canvas, and Ext JS
January 14, 2010 by David Davis
HTML5正要来临。本文将会检视一下两个HTML5开发至为引人注目的特性——视频Video及Canvas。Ext的大伙们都迫不及待地赶上新标准,看有什么可以为我们所承诺的。<video>标签是为了原生的视频渲染,这样的话就不用那些第三方的如Flash的插件。至于<canvas>标签,则是为了在像素级别,这么细的一个级别中“画出”复杂的图形图像,而且是一个清晰而强大的API。
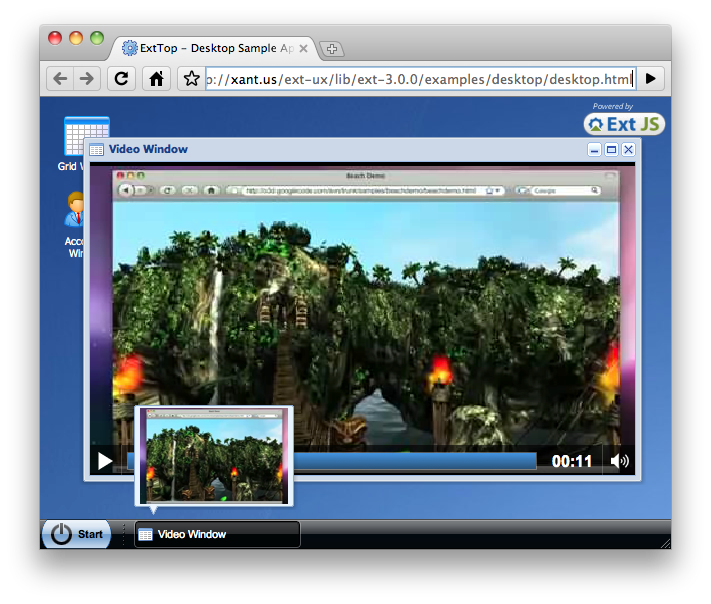
作为HTML5的一部分,可以用CSS和JavaScript来自定义元素<video> ,使得我们能够用一种不错的方式对用户收看的视频加以处理。不妨稍微试想一下,我们就可以此为新题材,做出新的组件,例如下面的例子就是,这是个“live video”预览图:
以上是Ext JS web desktop的截图,演示了置于Window中的HTML5视频。貌似不太出彩?那就将你鼠标移到任务栏的按钮之上,视频播放器的那个。呵呵,笔者用了标签<canvas>渲染着一个小小的预览图,就是当前视频的直接更新内容。
构建一个HTML5 视频窗体
例子设置过程中,我会告诉阁下怎么将video的元素放置到一个window窗体中去,并且制作quciktip的预览图,几乎都是几行代码足以完成。
首先扩展Ext.Panel使其可以播放HTML5的视频:
代码中我登记了扩展的“html5video”,定义新型的xtype,意味着在panel或window就可以直接使用。我们打算在Ext JS web desktop的基础上演示这个html5video,若阁下还不了解web desktop,可参考这里。
接下来我们加入html5video到web桌面的window,并加入任务栏按钮的canvas预览(具体是,下载Ext 3.0到服务器上跑,修改examples/desktop的sample.js文件)。
粘贴下面的html5扩展并在sample.js底部加入video window aspp,或者干脆用这份拷贝覆盖之。
现在加入getModules的app构造代码,在sample.js顶部就可以:
如上述代码,我们在src参数中指定了两份文件。这不是播放列表,而是视频格式的兼容列表。因为不是全部的浏览器都支持同一种的视频格式,因此要引入多种兼容格式的代码。
你可以把上面的例子放在Firefox 3.5+、Google Chrome里面跑,选择Start->Video Window。这个例子也可以支持webkit-nightly build (Safari4未正式加入HTML5 Video)。
降级(Falling back)
降级的意思就是当浏览器不支持HTML5视频标签的时候,有一个平稳下降的机制。HTML5video Ext扩展中就有一个可选的配置项参数,“fallbackHTML”。你可以打开该配置项,进而退一步使用Flash来播放或者向用户提示一下信息。
YouTube和HTML5 (限于webkit所支持)
YouTube的任何视频均有h.264(mp4)格式的输出。所以你把h.264的url直接传送到video标签即可,就是这样简单。不过由于Firefox并不支持h.264只支持OGG Theora的格式源,所以就必须经过转换一下。YouTube HTML5 Viewer就可以将这样YouTube的h.264的视频转换为HTML5的视频标签。
小结
HTML5仍在草案的阶段,不过现代浏览器可不是盖的,在HTML5的视频方面就搞出多少眉目来。尽管解码器还有点状况,但我们总可以用一些工具来解决API问题。























 5932
5932

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








