官方提供四个围绕于Ext JS类加载机制的例子供大家演示 、下载 (例子已汉化),如下图所示:

- 进入在线演示:http://playen.ajaxjs.com/playen/ext/LoaderDemo/index.html
- 下载:http://playen.ajaxjs.com/playen/ext/LoaderDemo/LoaderDemo.zip
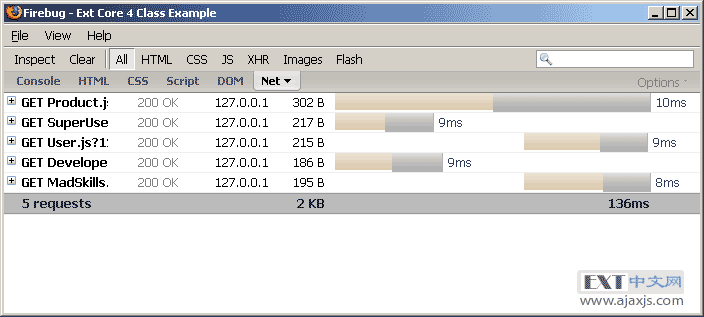
起初页面加载的只是基本调用的代码,而实际的代码必须经过动态请求从服务端获取回来。运行这些例子都需要事前部署在服务器之上才可以,不用动态的服务器亦可,并且建议读者在测试例子的同时打开您的Firebug一边运行程序,一边留意AJAX是如何从服务端哪里加载文件的,从第一个例子的一份文件到第四例子的六分文件的情形都有。注意观察“Net”网络面板的结果即可,如下图所示。

只要是下载过的了类便不会再下载的了。也就是说,如果前面的例子下载过同一份的js文件,那么后面的例子再遇到需要这份js文件的话,便自动认出,不会多一次地去下载。我们可以刷新多次页面,每次点击不同例子观察调试的结果试试看。所用的示例程序都是简单的类,直接点链接就可以看到代码。
一、异步加载单个文件 Loading a single file
本例子只加载一份文件。源文件src/Product.js 加载后立刻创建product实例弹出对话框。
例子运行结果如下图所示:

异步加载的类如下:
二、按依赖关系加载 Loading a file with dependencies
当前我们需要Ext加载SuperUser这个类(参见src/SuperUser.js ),可是SuperUser继承于User(参见 src/User.js ),并没有加载,因此加载器会先加载User,然后SuperUser,再执行回调函数。
例子运行结果如下图所示:

三、混合 Mixins
如何在一个类的基础上“混合”别的类?答案是定义“mixins”的配置项。我们在User类之上创建Developer类 ,Developer类拥有来自MadSkills mixin 的hackAway方法:
例子运行结果如下图所示:

四、综合范例 Bringing it all together
最后我们一石三鸟演示全部的特性。该类继承于Developer类,Developer又继承于User。父类User混入了MadSkills之外,特别地该类还混入了LeetSkills 。除MadSkills和LeetSkills外,该类的运行还依赖于CommitReverter ,需要其中的revertCommits()。最后一个例子也是最复杂的例子,共需要拉回六份文件。现实世界中可以画依赖图来确定任意层次的关系然后让Ext JS计算依赖的关系(怎么画图?貌似论坛有讨论耶~:http://www.sencha.com/forum/showthread.php?121660-Create-dependency-graph-hierarchy )。























 4065
4065

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










