首先看下分别使用PopupWindow和Dialog实现的下拉菜单的不同之处:
PopupWindow:
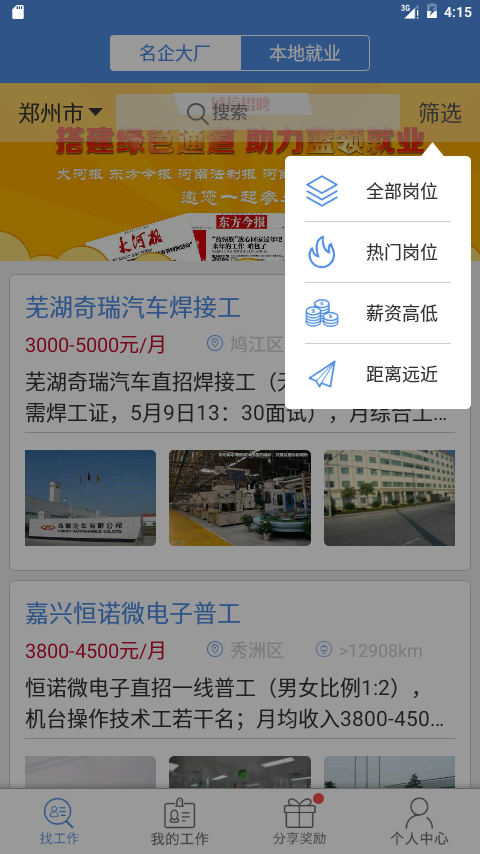
Dialog:
由于之前用PopupWindow实现的效果不是太理想,并且弹出下拉菜单的时候背景透明度变化的也不是太好,后来改为Diaolog,项目中其他弹窗也都用的diaolog,便于更改背景透明度,整体看起来也比较统一.
下面把两种实现的方法都记录下来:
**第一种:自定义PopupWindow**
首先自定义一个PopWindow:
PopWindow.class:
public class PopWindow extends PopupWindow {
private View.OnClickListener listener;
private View view;
private boolean clickOutSideClose = true;
public PopWindow(Context mContext, View parent, int resid) {
super(mContext);
view = View
.inflate(mContext, resid, null);
setWidth(LinearLayout.LayoutParams.MATCH_PARENT);
setHeight(LinearLayout.LayoutParams.MATCH_PARENT);
setBackgroundDrawable(new ColorDrawable(0x44000000));
this.setAnimationStyle(R.style.popwin_anim_style);
setFocusable(true);
setOutsideTouchable(true);
setContentView(view);
update();
setClickDismiss();
}
public void clickOutSideClose(boolean b){
clickOutSideClose = b;
}
public void setClickDismiss(){
view.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View arg0) {
if(clickOutSideClose)
dismiss();
}
});
}
public View getView(){
return view;
}
}PopWindow的样式:
<style name="popwin_anim_style">
<item name="android:windowEnterAnimation">@anim/pop_show</item>
<item name="android:windowExitAnimation">@anim/pop_dismiss</item>
</style>PopWindow弹出和消失动画:
pop_show.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<scale android:fromXScale="0.6" android:toXScale="1.1"
android:fromYScale="0.6" android:toYScale="1.1" android:pivotX="50%"
android:pivotY="50%" android:duration="200" />
<scale android:fromXScale="1.0" android:toXScale="0.91"
android:fromYScale="1.0" android:toYScale="0.91" android:pivotX="50%"
android:pivotY="50%" android:duration="400" android:delay="200" />
<alpha android:interpolator="@android:anim/linear_interpolator"
android:fromAlpha="0.0" android:toAlpha="1.0" android:duration="400" />
</set>pop_dismiss.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<scale android:fromXScale="1.0" android:toXScale="1.25"
android:fromYScale="1.0" android:toYScale="1.25" android:pivotX="50%"
android:pivotY="50%" android:duration="200" />
<scale android:fromXScale="1.0" android:toXScale="0.48"
android:fromYScale="1.0" android:toYScale="0.48" android:pivotX="50%"
android:pivotY="50%" android:duration="400" android:delay="200" />
<alpha android:interpolator="@android:anim/linear_interpolator"
android:fromAlpha="1.0" android:toAlpha="0.0" android:duration="400" />
</set>点击上图中的”筛选”按钮,弹出PopWindow:
/**
* 点击筛选按钮
*/
@OnClick(R.id.tv_sx)
void clickIcon() {
//弹出popwindow
typePop = new PopWindow(getActivity(),tv_sx,R.layout.pop_filter);
typePop.clickOutSideClose(true);
typePop.showAsDropDown(tv_sx);
}说明:pop_filter为自己定义的下拉菜单的布局文件,这个在这里就不再贴出,大家可以自己根据需求写就行.
至此,就实现了自定义PopWindow弹出下拉菜单.
第二种:自定义Dialog
首先还是自定义一个名为AlertDialogCommon的自定义Dialog
AlertDialogCommon.class
public class AlertDialogCommon extends Dialog {
private View rootView;
private Context context;
private int rid;
public AlertDialogCommon(Context context, boolean cancelable, OnCancelListener cancelListener) {
super(context, cancelable, cancelListener);
}
public AlertDialogCommon(Context context, int rid) {
super(context, R.style.dialog);
this.context = context;
this.rid = rid;
}
public void init(){
rootView = LayoutInflater.from(context).inflate(rid,null);
setContentView(rootView);
}
public void showDialog(){
this.show();
init();
}
public View getView(){
return rootView;
}
}
AlertDialogCommon的样式:
<style name="dialog" parent="@android:style/Theme.Dialog">
<item name="android:windowFrame">@null</item><!--边框 -->
<item name="android:windowIsFloating">true</item><!--是否浮现在activity之上 -->
<item name="android:windowIsTranslucent">true</item><!--半透明 -->
<item name="android:windowNoTitle">true</item>
<item name="android:background">@android:color/transparent</item>
<item name="android:windowAnimationStyle">@style/popwin_anim_style</item>
<item name="android:colorBackgroundCacheHint">@null</item>
<item name="android:backgroundDimAmount">0.4</item>
<item name="android:windowBackground">@color/transparent</item>
</style>
动画样式:
<style name="popwin_anim_style">
<item name="android:windowEnterAnimation">@anim/pop_show</item>
<item name="android:windowExitAnimation">@anim/pop_dismiss</item>
</style>动画样式中的弹出(pop_show)和消失(pop_dismiss)动画跟上面PopWindow中的一致,这里就不再累赘.
点击上图中的”筛选”按钮,弹出Diaolog:
/**
* 点击筛选按钮
*/
@OnClick(R.id.tv_sx)
void clickIcon() {
//弹出popwindow
typePop = new AlertDialogCommon(getActivity(), R.layout.pop_filter);
Window dialogWindow = typePop.getWindow();
WindowManager.LayoutParams lp = dialogWindow.getAttributes();
dialogWindow.setGravity(Gravity.LEFT | Gravity.TOP);
lp.x = Tools.getScreenWidth(getActivity())-lp.width-10;// dialog窗口 X坐标
lp.y = llType.getHeight()+llSearch.getHeight(); // dialog窗口 Y坐标
dialogWindow.setAttributes(lp);
typePop.showDialog();
}获取屏幕宽度的工具类:
public class Tools{
/**
* 获取屏幕宽度
* @param context
* @return
*/
public static int getScreenWidth(Context context){
WindowManager wm = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE);
int screenWidth = wm.getDefaultDisplay().getWidth();//屏幕宽度
return screenWidth;
}
}说明:想要把Dialog显示在”筛选”按钮下面,需要计算dialog窗口的坐标,这里dialog的x坐标为屏幕宽度减去dialog布局的宽度再减去10,减10是为了dialog右侧紧贴屏幕,不美观.dialog的高度y坐标为上图中所示的”名企大厂 本地就业”标题栏的高度和”搜索框”的高度相加,不用考虑状态栏的高度.
至此,用自定义Dialog实现了下拉菜单.
dialog的好处在于背景透明度在dialog弹出时可以均匀的变化,并且直接就可以覆盖整个屏幕,显示效果稍好一些.
























 839
839

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








