本文主要讲解ckfinder在弹出的ckfinder对话框中显示自己定义的按钮区域
1.添加js代码
<script src="Js/jquery/jquery-1.4.4.min.js" type="text/javascript"></script>
<script src="CkEditor/ckfinder/ckfinder.js" type="text/javascript"></script>
<script type="text/javascript">
function BrowseServer(inputId) {
var finder = new CKFinder({ width: 600 });
finder.basePath = 'CkEditor/ckfinder/';//ckfinder所在的文件夹
finder.callback = function (api) {
var toolId = api.addTool('<h3>My tool</h3><p>Sample content.</p>');//要显示的内容
// Show tool
api.showTool(toolId);//显示内容
}
finder.popup(); //调用ckfinder
}
$(function () {
$("#btnAdd").click(function () {
BrowseServer("aa");
});
});
</script> <div>
<input type="button" id="btnAdd" value="上传" />
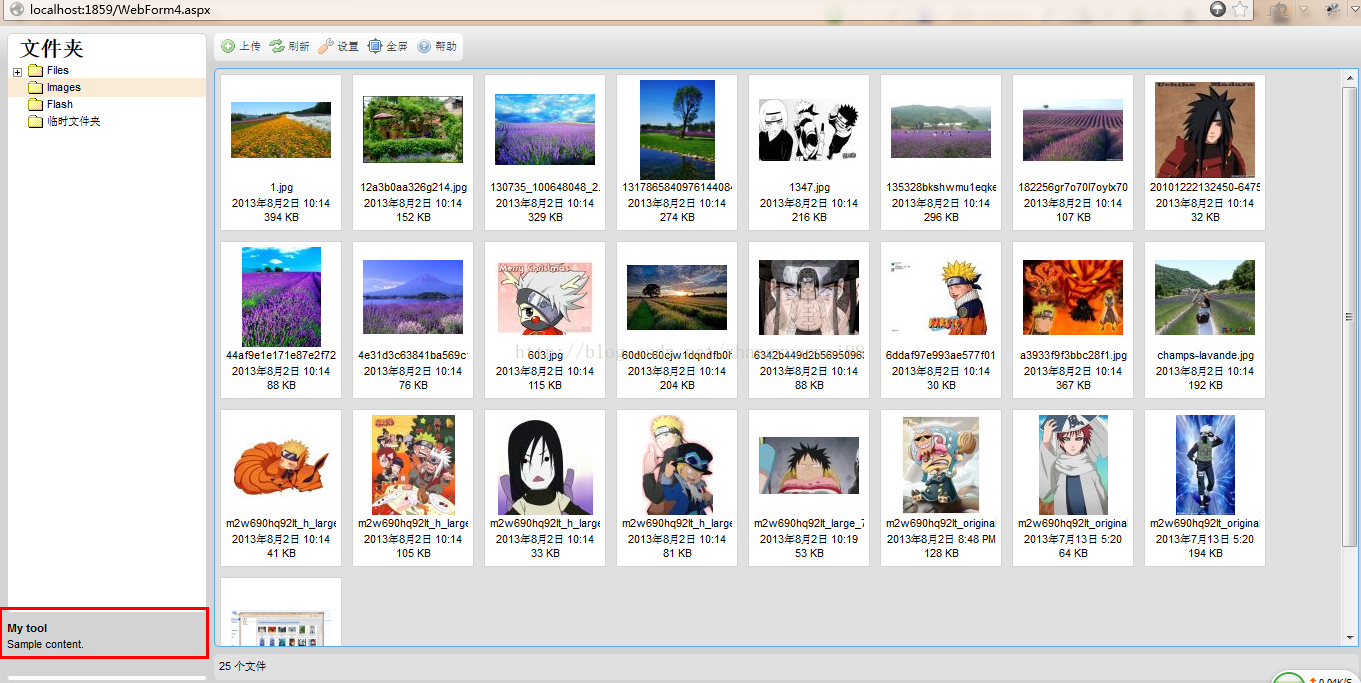
</div>3.点击上传按钮弹出ckfinder上传对话框,如下图所示即我们上面代码实现的ckfinder 效果
5.添加一个工具到侧边栏面板
<script src="Js/jquery/jquery-1.4.4.min.js" type="text/javascript"></script>
<script src="CkEditor/ckfinder/ckfinder.js" type="text/javascript"></script>
<script type="text/javascript">
function BrowseServer(inputId) {
var finder = new CKFinder({ width: 600 });
finder.basePath = 'CkEditor/ckfinder/';
finder.callback = function (api) {
var toolId = api.addToolPanel('<h3>My tool</h3><p>Sample content.</p>');
var toolId2 = api.addTool('<h3>My tool2</h3><p>Sample content.</p>');
// Show tool
api.showTool(toolId);
api.showTool(toolId2);
}
finder.popup(); //调用ckfinder
}
$(function () {
$("#btnAdd").click(function () {
BrowseServer("aa");
});
});
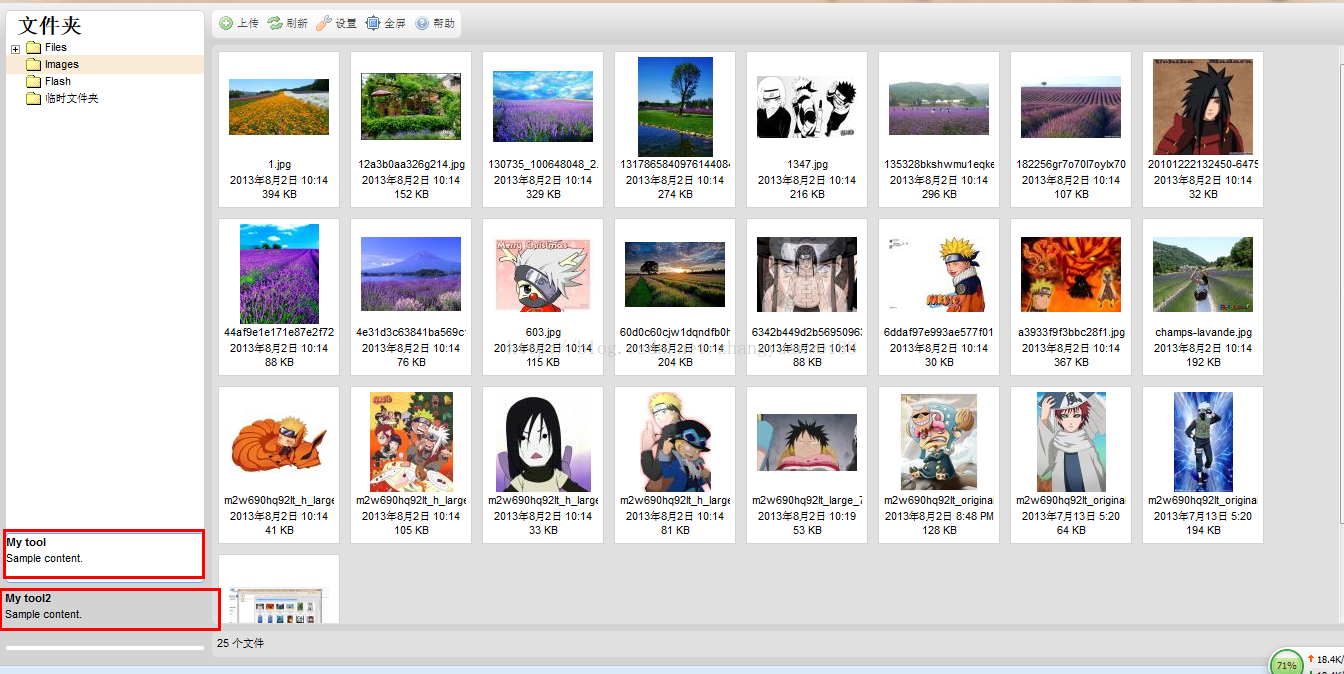
</script>6.效果如下


























 89
89











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








