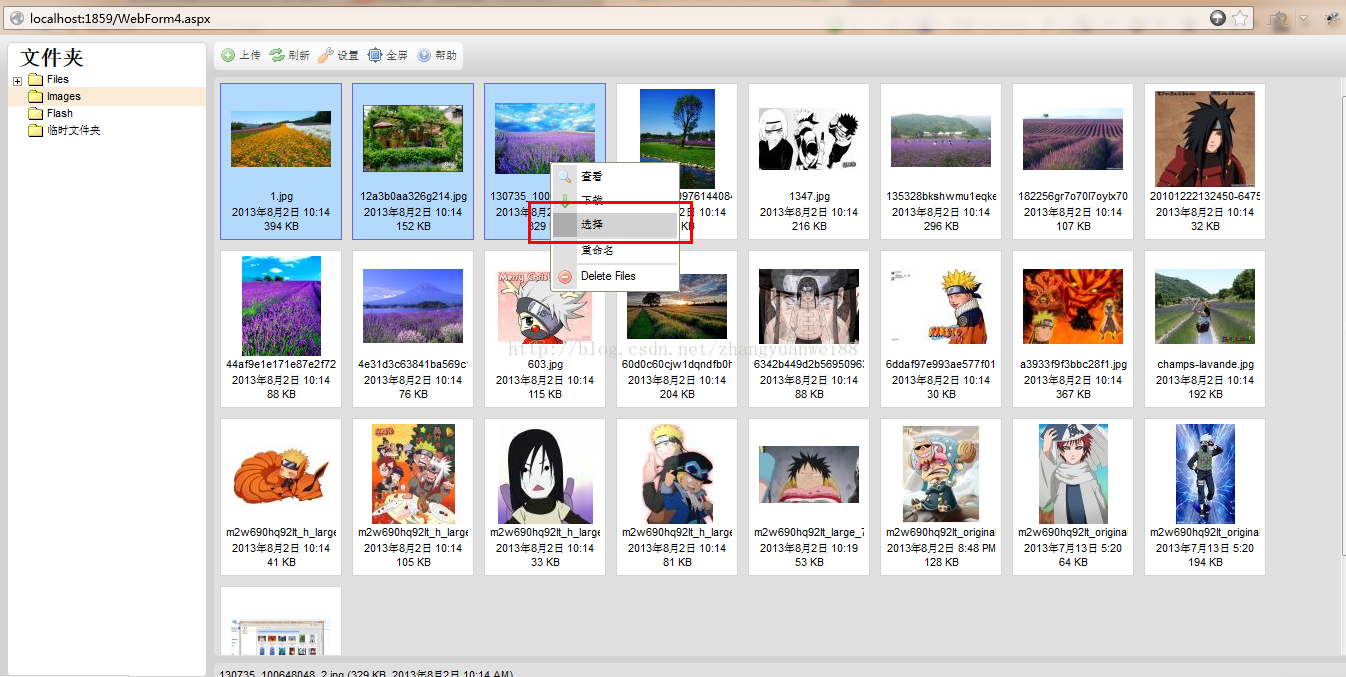
本文主要模仿ckfinder中自定义文件右键选择按钮,实现选择文件并添加链接至页面中
1.添加js引用(注意不要添加ckfinder_v1.js引用,会执行有误)
<script src="Js/jquery/jquery-1.4.4.min.js" type="text/javascript"></script>
<script src="CkEditor/ckfinder/ckfinder.js" type="text/javascript"></script>2.添加js
<script type="text/javascript">
var api;
var mydata = function () {//定义变量
var selectFunctionData;
};
var data = new mydata();
data.selectFunctionData = "lblInfo";
function BrowseServer(inputId) {
var finder = new CKFinder();
finder.basePath = 'CkEditor/ckfinder/'; //ckfinder所在路径
finder.callback = function (api) {//ckfinder创建时函数
var menuItem = {
label: '选择',
command: 'selectFile'//其他地方调用命令标识
};
//添加选择按钮
api.addFileContextMenuOption(menuItem, function (api, folder) {
CKFinder.tools.callFunction(ref,data);//调用函数
});
}
api = finder.popup(); //调用ckfinder
var ref = CKFinder.tools.addFunction(function (data) {//定义选择按钮回调函数
var myapi = this.myapi;
var files = myapi.getSelectedFiles();//获取选择文件
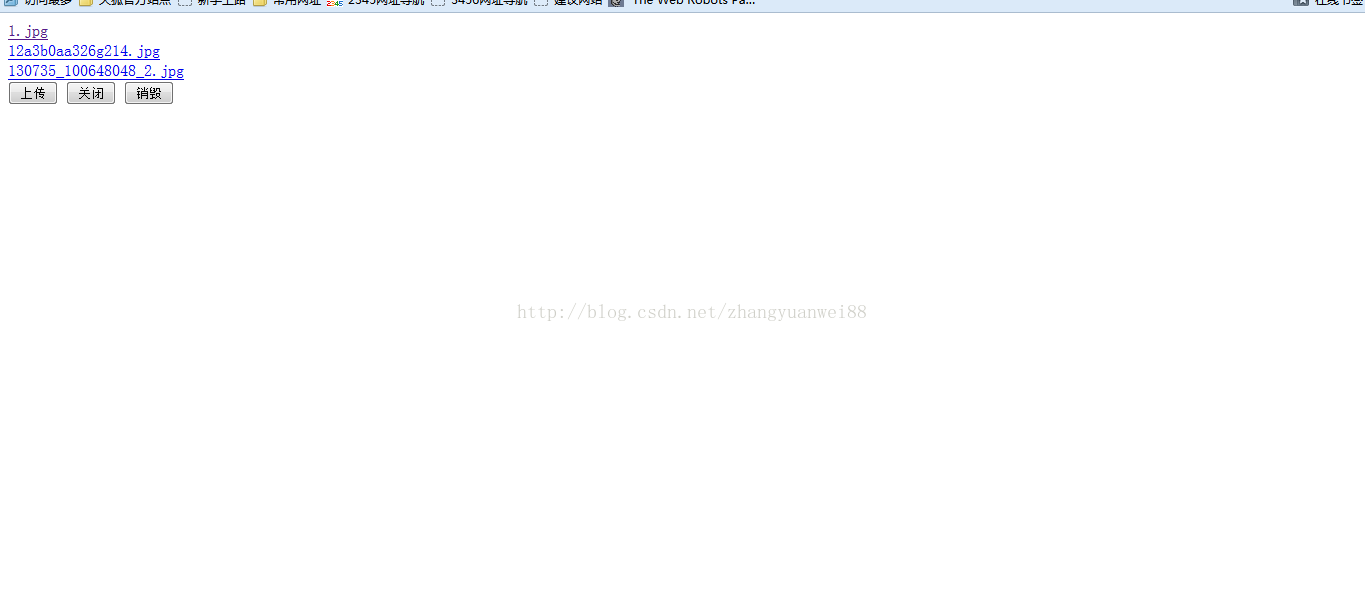
$(files).each(function () {
var str = "<a href='" + this.getUrl() + "'>" + this.name + "</a></br>"
$("#" + data["selectFunctionData"]).append($(str));
});
myapi.closePopup();//关闭ckfinder
myapi.destroy(function () {//销毁ckfinder
alert('ckfinder 已销毁.');
});
}, { myapi: api });
}
function closeServer() {//ckfinder关闭函数
api.closePopup(function () {
alert("按钮关闭");
});
}
function destroyServer() {//ckfinder销毁函数
api.destroy(function () {
alert('The CKFinder instance was destroyed.');
});
}
$(function () {
$("#btnAdd").click(function () {
BrowseServer("aa");
});
$("#btnClose").click(function () {
closeServer(); //关闭弹出对话框
destroyServer(); //销毁api
});
$("#btnDestroy").click(function () {
destroyServer();
});
});
</script>3.添加按钮等控件
<div>
<div id="lblInfo">
</div>
<input type="button" id="btnAdd" value="上传" />
<input type="button" id="btnClose" value="关闭" />
<input type="button" id="btnDestroy" value="销毁" />
</div>

























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








