Android——ListView多布局+适配器(二)
<span style="font-size:18px;">package com.example.administrator.newstop.entity;
/**
* Created by Administrator on 2016/8/4.
*/
public class News {
private String title;
private String pubDate;
private int img;
private int img1;
private int img2;
private int img3;
public News(String title, String pubDate, int img, int img1, int img2, int img3) {
this.title = title;
this.pubDate = pubDate;
this.img = img;
this.img1 = img1;
this.img2 = img2;
this.img3 = img3;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getPubDate() {
return pubDate;
}
public void setPubDate(String pubDate) {
this.pubDate = pubDate;
}
public int getImg() {
return img;
}
public void setImg(int img) {
this.img = img;
}
public int getImg1() {
return img1;
}
public void setImg1(int img1) {
this.img1 = img1;
}
public int getImg2() {
return img2;
}
public void setImg2(int img2) {
this.img2 = img2;
}
public int getImg3() {
return img3;
}
public void setImg3(int img3) {
this.img3 = img3;
}
}
</span><span style="font-size:18px;">package com.example.administrator.newstop.adapter;
import android.content.Context;
import android.content.Intent;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import com.example.administrator.newstop.Main2Activity;
import com.example.administrator.newstop.R;
import com.example.administrator.newstop.entity.News;
import java.util.List;
/**
* Created by Administrator on 2016/8/4.
*/
public class MyListViewAdapter extends BaseAdapter {
private Context context;
private List<News> list;
public MyListViewAdapter(Context context, List<News> list) {
this.context = context;
this.list = list;
}
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int i) {
return list.get(i);
}
@Override
public long getItemId(int i) {
return 0;
}
@Override
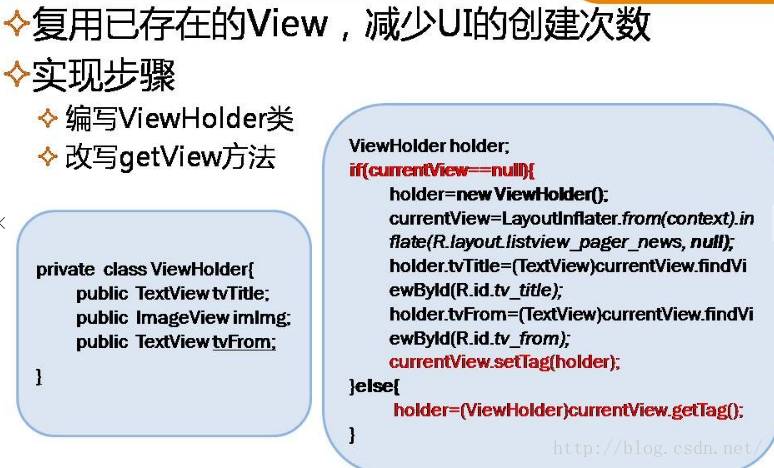
public View getView(int i, View view, ViewGroup viewGroup) {
ViewHolder vh;
if(view==null){
vh = new ViewHolder();
view = LayoutInflater.from(context).inflate(R.layout.list_simple_layout,null);
vh.img = (ImageView) view.findViewById(R.id.iv);
vh.title = (TextView) view.findViewById(R.id.tv);
view.setTag(vh);
}else {
vh = (ViewHolder) view.getTag();
}
view.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(context, Main2Activity.class);
context.startActivity(intent);
}
});
vh.img.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(context,"点击图片",Toast.LENGTH_SHORT).show();
}
});
News news = list.get(i);
vh.title.setText(news.getTitle());
vh.img.setImageResource(news.getImg());
return view;
}
public class ViewHolder{
TextView title;
ImageView img;
}
}</span><span style="font-size:18px;">package com.example.administrator.newstop;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.view.ViewGroup;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import com.example.administrator.newstop.adapter.MyListViewAdapter;
import com.example.administrator.newstop.entity.News;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private ViewPager vp;
private List<ListView> lvList ; //存放ListView的集合
private String[] channel;
private RadioGroup rg;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
getSupportActionBar().hide();
channel= new String[]{"推荐", "烟台", "要闻", "热点", "视频", "财经", "健康", "科技", "书籍", "游戏", "生活", "国际"};
rg = (RadioGroup) findViewById(R.id.rg);
vp = (ViewPager) findViewById(R.id.vp);
//初始化RadioButton
intiRadioButton();
lvList = new ArrayList();
//創建ListView的方法
initListView();
vp.setAdapter(new ViewPagerAdapterForListView(lvList));
vp.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
RadioButton bg = (RadioButton) rg.getChildAt(position);
bg.requestFocus();
bg.setChecked(true);
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
rg.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup radioGroup, int i) {
vp.setCurrentItem(i);
}
});
}
public void intiRadioButton(){
for(int i=0;i<channel.length;i++){
RadioButton rb = (RadioButton)
getLayoutInflater().inflate(R.layout.radio_button,null);
rb.setText(channel[i]);
rb.setId(i);
LinearLayout.LayoutParams ll =
new LinearLayout.LayoutParams(150,
ViewGroup.LayoutParams.MATCH_PARENT);
ll.setMargins(10,0,0,0);
if(i==0){
rb.setChecked(true);
}
rg.addView(rb,ll);
}
}
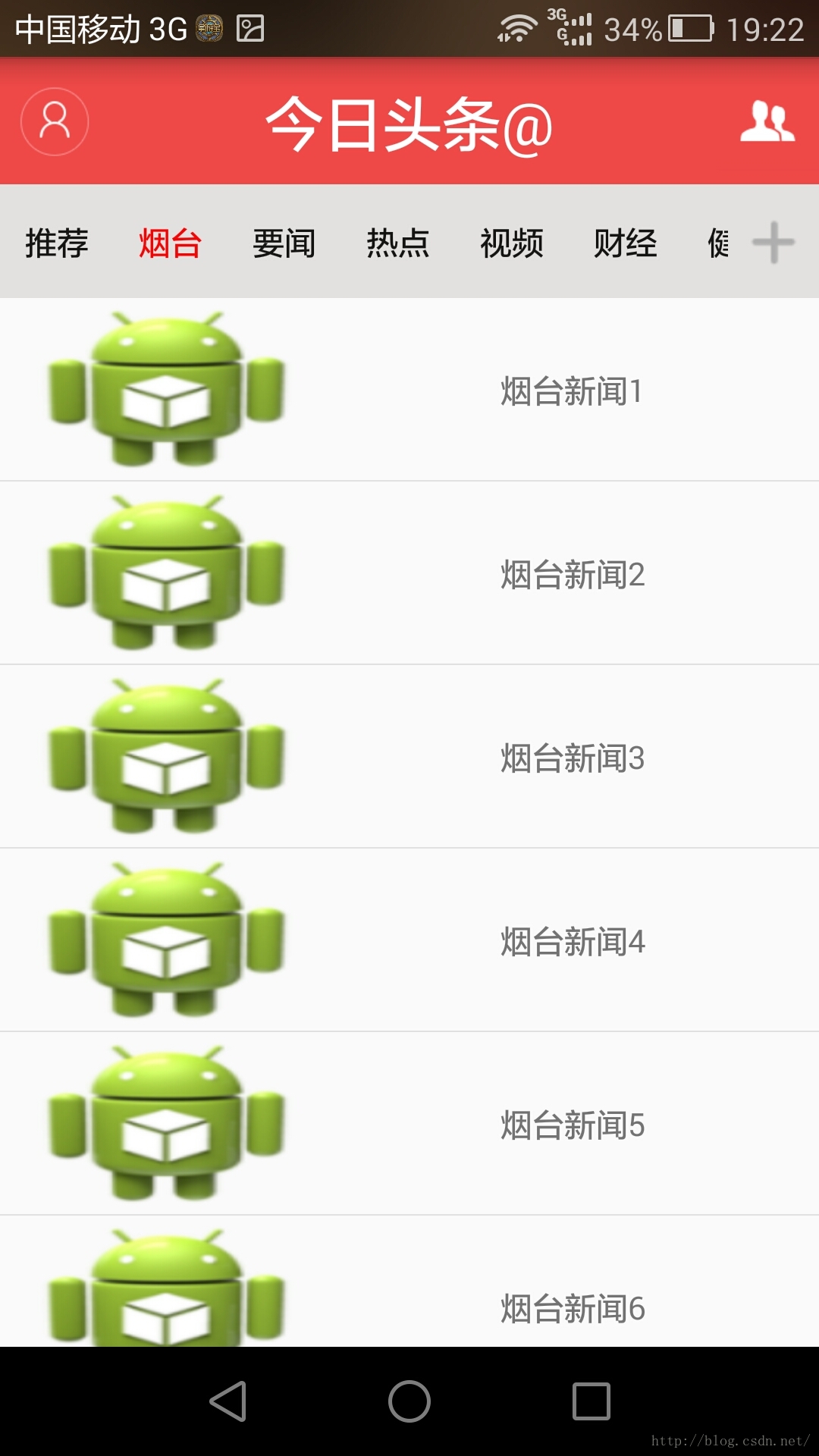
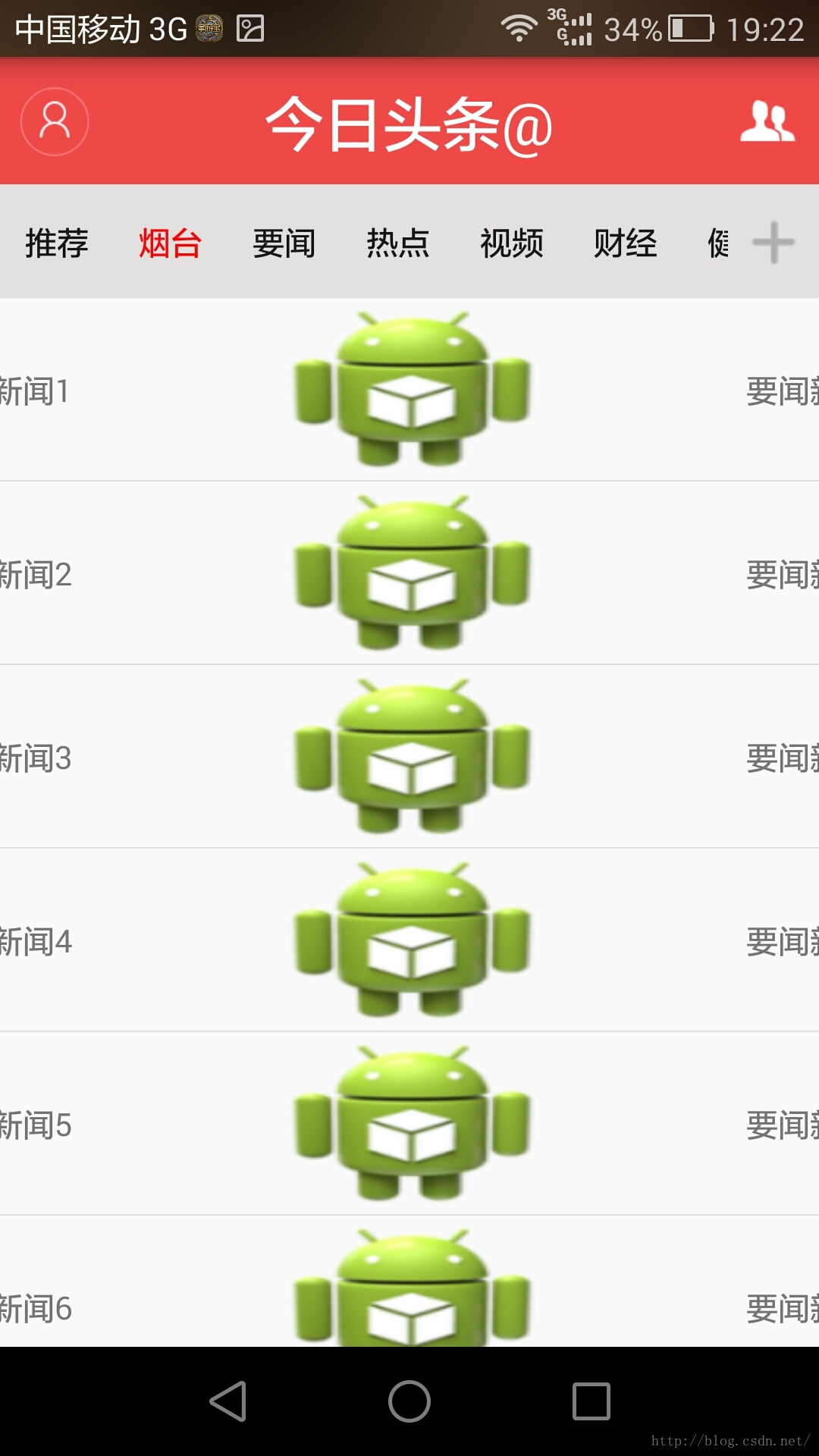
public void initListView(){
for (int i =0 ; i< channel.length;i++){
ListView lv = new ListView(this);
List newsList = new ArrayList();
for(int j=1;j<=10;j++){
newsList.add(new News(channel[i]+"新闻"+j,"",R.mipmap.ic_launcher,0,0,0));
}
lv.setAdapter(new MyListViewAdapter(this,newsList));
lvList.add(lv);
}
}
public class ViewPagerAdapterForListView extends PagerAdapter{
private List<ListView> list;
public ViewPagerAdapterForListView(List<ListView> list) {
this.list = list;
}
@Override
public int getCount() {
return list.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view==object;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(list.get(position));
return list.get(position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(list.get(position));
}
}
}
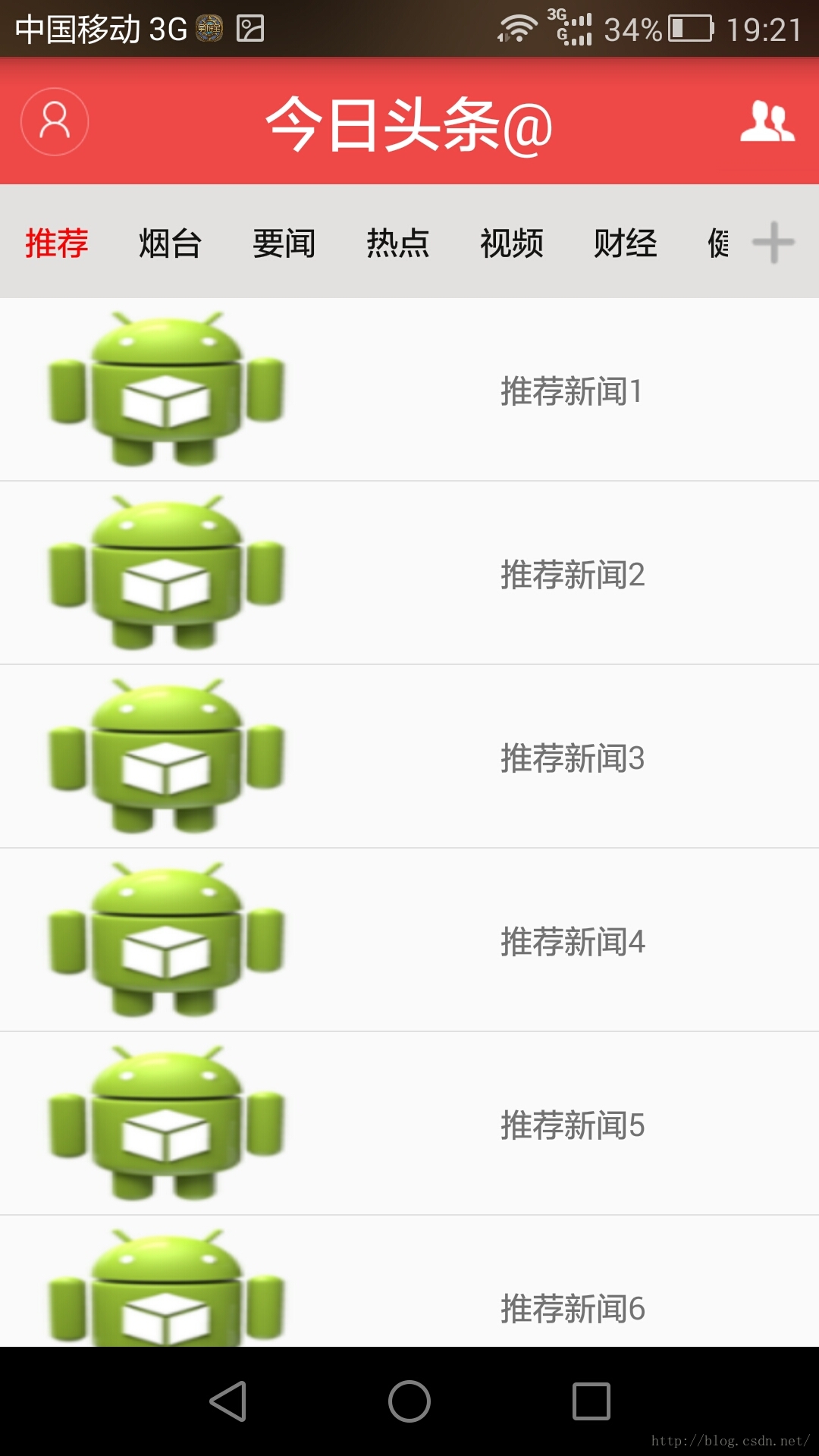
</span><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.administrator.newstop.MainActivity">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="#ef4848">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="今日头条@"
android:textSize="26sp"
android:textColor="#ffffff"
android:layout_alignParentEnd="true"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:layout_alignParentBottom="true" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/base_main_action_personal_normal"
android:id="@+id/imageView"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:layout_alignParentBottom="true" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/right_drawer_normal"
android:id="@+id/imageView2"
android:layout_alignParentTop="true"
android:layout_alignParentEnd="true"
android:layout_alignParentBottom="true" />
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:background="#e4e1e1"
android:layout_height="50dp">
<HorizontalScrollView
android:layout_width="0dp"
android:layout_height="50dp"
android:id="@+id/hv"
android:scrollbars="none"
android:layout_alignParentStart="true"
android:layout_toStartOf="@+id/imageView3">
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:id="@+id/rg"
android:gravity="center"
android:orientation="horizontal">
</RadioGroup>
</HorizontalScrollView>
<ImageView
android:layout_width="40dp"
android:layout_height="match_parent"
android:src="@mipmap/channel_glide"
android:layout_alignParentBottom="true"
android:layout_alignParentEnd="true"
android:id="@+id/imageView3" />
</RelativeLayout>
<android.support.v4.view.ViewPager
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/vp"
android:layout_below="@+id/hv">
</android.support.v4.view.ViewPager>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_marginLeft="2dp"
android:layout_width="match_parent"
android:layout_height="80dp"
android:layout_weight="0.6"
android:scaleType="fitXY"
android:src="@mipmap/ic_launcher"
android:id="@+id/iv"/>
<TextView
android:layout_width="match_parent"
android:layout_height="80dp"
android:layout_weight="0.4"
android:id="@+id/tv"
android:gravity="center"
android:text="34134324124"/>
</LinearLayout><?xml version="1.0" encoding="utf-8"?>
<ListView
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:android="http://schemas.android.com/apk/res/android">
</ListView>
<?xml version="1.0" encoding="utf-8"?>
<RadioButton
android:layout_width="match_parent"
android:layout_height="match_parent"
android:button="@null"
android:textColor="@color/rdbt_text_color"
android:gravity="center"
xmlns:android="http://schemas.android.com/apk/res/android" />
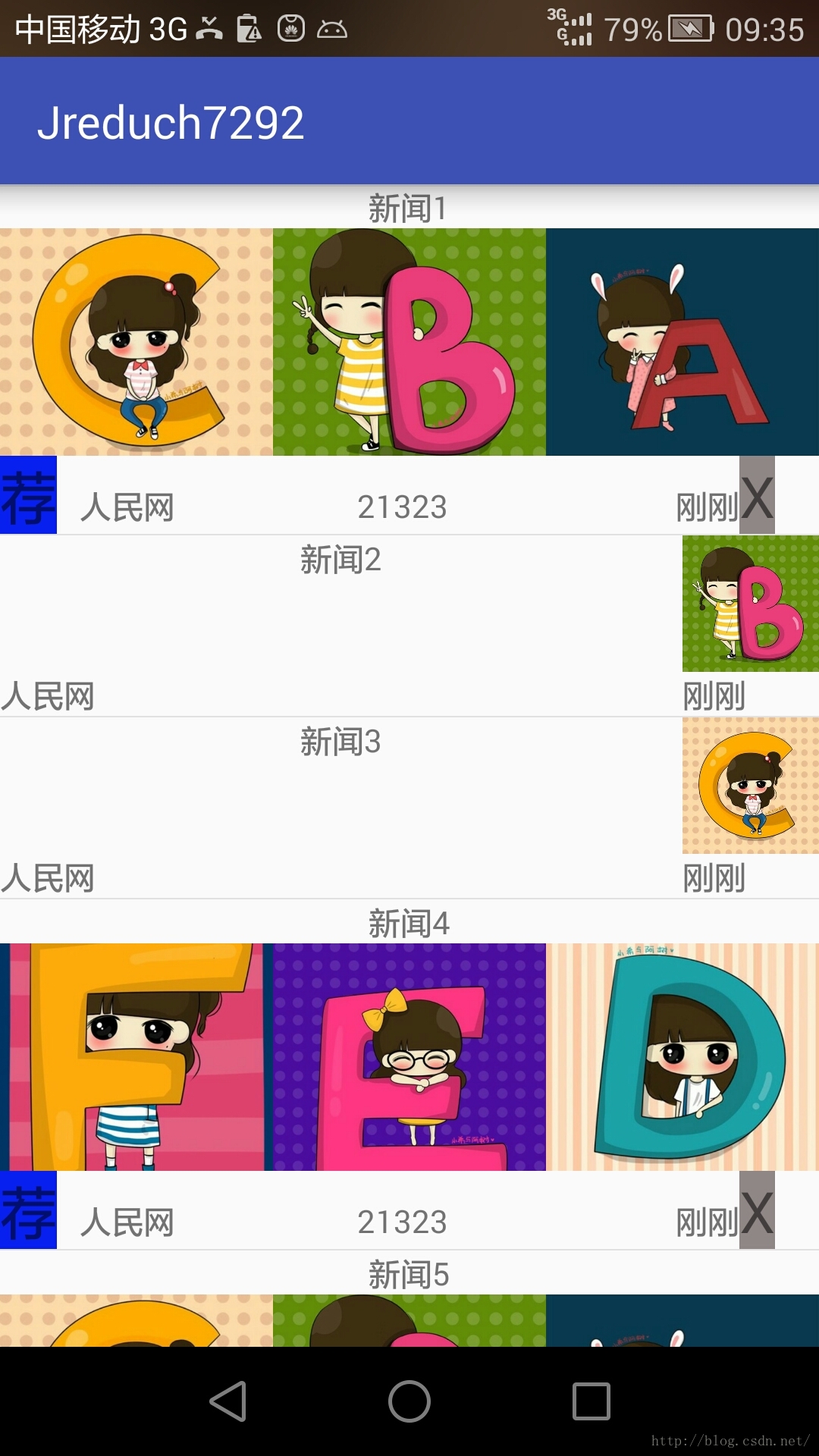
ListView多布局
package com.example.jreduch7292.entity;
/**
* Created by 冲天之峰 on 2016/8/4.
*/
public class New4 {
private String title;
private String pubDate;
private String newId;
private int img;
private int img1;
private int img2;
private int img3;
private String from;
private String pinglun;
private String jian;
private String x;
public New4(String x, String jian, String pinglun, String from, int img3, int img2, int img1, int img, String newId, String pubDate, String title) {
this.x = x;
this.jian = jian;
this.pinglun = pinglun;
this.from = from;
this.img3 = img3;
this.img2 = img2;
this.img1 = img1;
this.img = img;
this.newId = newId;
this.pubDate = pubDate;
this.title = title;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getX() {
return x;
}
public void setX(String x) {
this.x = x;
}
public String getPinglun() {
return pinglun;
}
public void setPinglun(String pinglun) {
this.pinglun = pinglun;
}
public String getJian() {
return jian;
}
public void setJian(String jian) {
this.jian = jian;
}
public String getFrom() {
return from;
}
public void setFrom(String from) {
this.from = from;
}
public int getImg3() {
return img3;
}
public void setImg3(int img3) {
this.img3 = img3;
}
public int getImg2() {
return img2;
}
public void setImg2(int img2) {
this.img2 = img2;
}
public int getImg1() {
return img1;
}
public void setImg1(int img1) {
this.img1 = img1;
}
public int getImg() {
return img;
}
public void setImg(int img) {
this.img = img;
}
public String getNewId() {
return newId;
}
public void setNewId(String newId) {
this.newId = newId;
}
public String getPubDate() {
return pubDate;
}
public void setPubDate(String pubDate) {
this.pubDate = pubDate;
}
}
package com.example.jreduch7292.adapter;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import com.example.jreduch7292.R;
import com.example.jreduch7292.entity.New4;
import java.util.List;
/**
* Created by 冲天之峰 on 2016/8/4.
*/
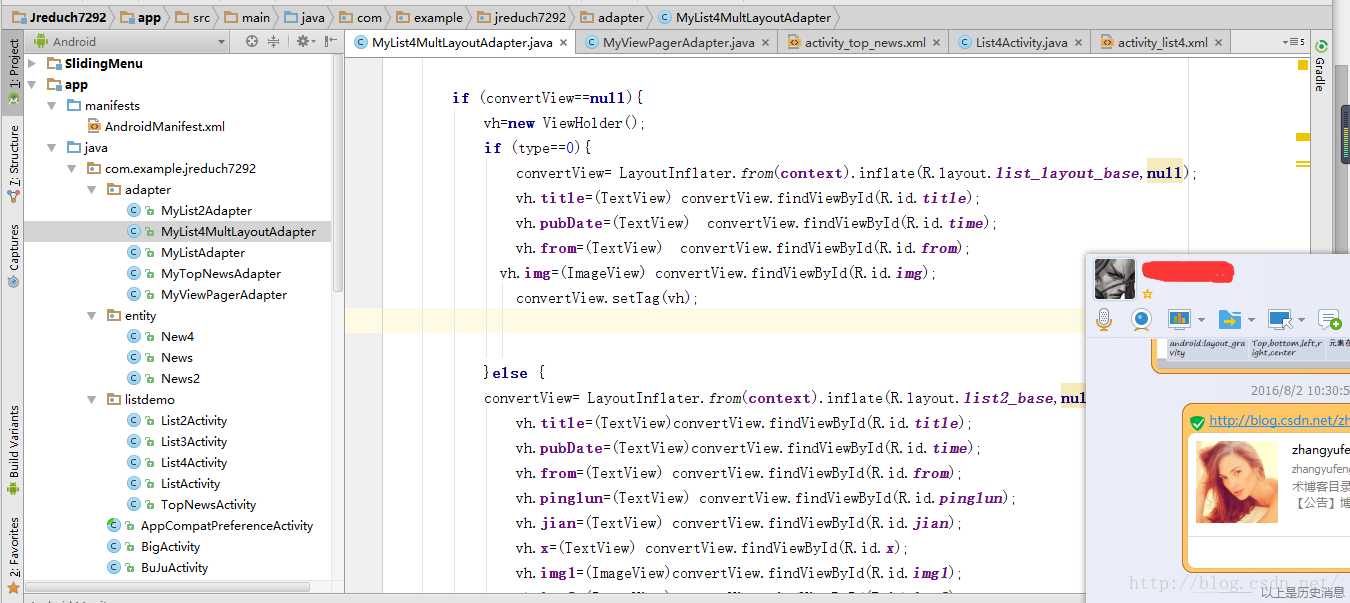
public class MyList4MultLayoutAdapter extends BaseAdapter{
private List<New4>list;
private Context context;
private final int TYPE1=0;
private final int TYPE2=1;
public MyList4MultLayoutAdapter(List<New4> list, Context context) {
this.list = list;
this.context = context;
}
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int position) {
return list.get(position);
}
@Override
public long getItemId(int position) {
return 0;
}
//getZ
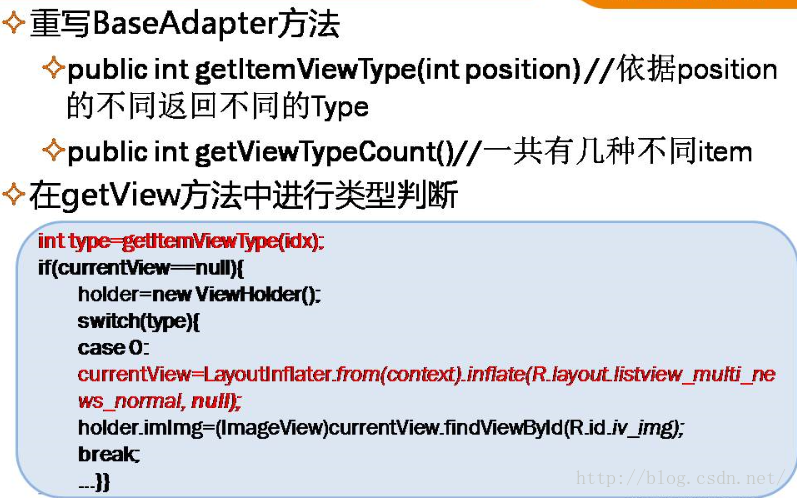
@Override
public int getItemViewType(int position) {
if (list.get(position).getImg1()==0){
return TYPE1;
}else{
return TYPE2;
}
}
//getZ
@Override
public int getViewTypeCount() {
return 2;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder vh;
int type=getItemViewType(position);
if (convertView==null){
vh=new ViewHolder();
if (type==0){
convertView= LayoutInflater.from(context).inflate(R.layout.list_layout_base,null);
vh.title=(TextView) convertView.findViewById(R.id.title);
vh.pubDate=(TextView) convertView.findViewById(R.id.time);
vh.from=(TextView) convertView.findViewById(R.id.from);
vh.img=(ImageView) convertView.findViewById(R.id.img);
convertView.setTag(vh);
}else {
convertView= LayoutInflater.from(context).inflate(R.layout.list2_base,null);
vh.title=(TextView)convertView.findViewById(R.id.title);
vh.pubDate=(TextView)convertView.findViewById(R.id.time);
vh.from=(TextView) convertView.findViewById(R.id.from);
vh.pinglun=(TextView) convertView.findViewById(R.id.pinglun);
vh.jian=(TextView) convertView.findViewById(R.id.jian);
vh.x=(TextView) convertView.findViewById(R.id.x);
vh.img1=(ImageView)convertView.findViewById(R.id.img1);
vh.img2=(ImageView)convertView.findViewById(R.id.img2);
vh.img3=(ImageView)convertView.findViewById(R.id.img3);
convertView.setTag(vh);
}
}else {
vh=(ViewHolder)convertView.getTag();
}
New4 ns=list.get(position);
if (type==0){
vh. title.setText(ns.getTitle());
vh. pubDate.setText(ns.getPubDate());
vh. from.setText(ns.getFrom());
vh. img.setImageResource(ns.getImg());
}else{
vh.title.setText(ns.getTitle());
vh. img1.setImageResource(ns.getImg1());
vh. img2.setImageResource(ns.getImg2());
vh. img3.setImageResource(ns.getImg3());
vh. jian.setText(ns.getJian());
vh. from.setText(ns.getFrom());
vh. pinglun.setText(ns.getPinglun());
vh. pubDate.setText(ns.getPubDate());
vh. x.setText(ns.getX()) ;
}
return convertView;
}
private class ViewHolder{
//布局1中使用的控件
TextView title;
TextView pubDate;
TextView from;
ImageView img;
TextView pinglun;
TextView jian;
TextView x;
//布局2中使用的控件
ImageView img1;
ImageView img2;
ImageView img3;
}
}
package com.example.jreduch7292.listdemo;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.ListView;
import com.example.jreduch7292.R;
import com.example.jreduch7292.adapter.MyList4MultLayoutAdapter;
import com.example.jreduch7292.entity.New4;
import java.util.ArrayList;
import java.util.List;
public class List4Activity extends AppCompatActivity {
public ListView lv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_list4);
lv=(ListView)findViewById(R.id.lv);
List list=new ArrayList();
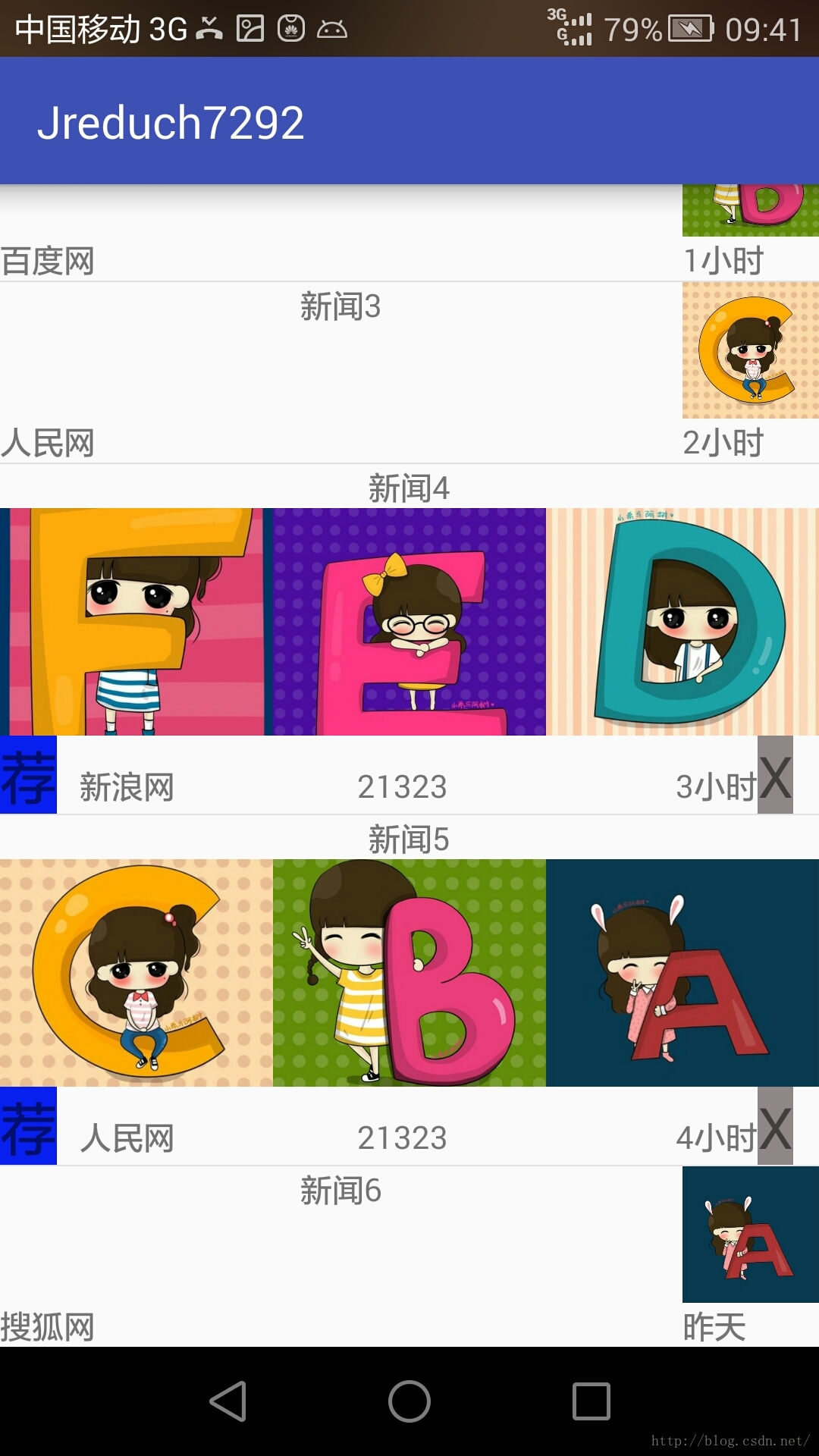
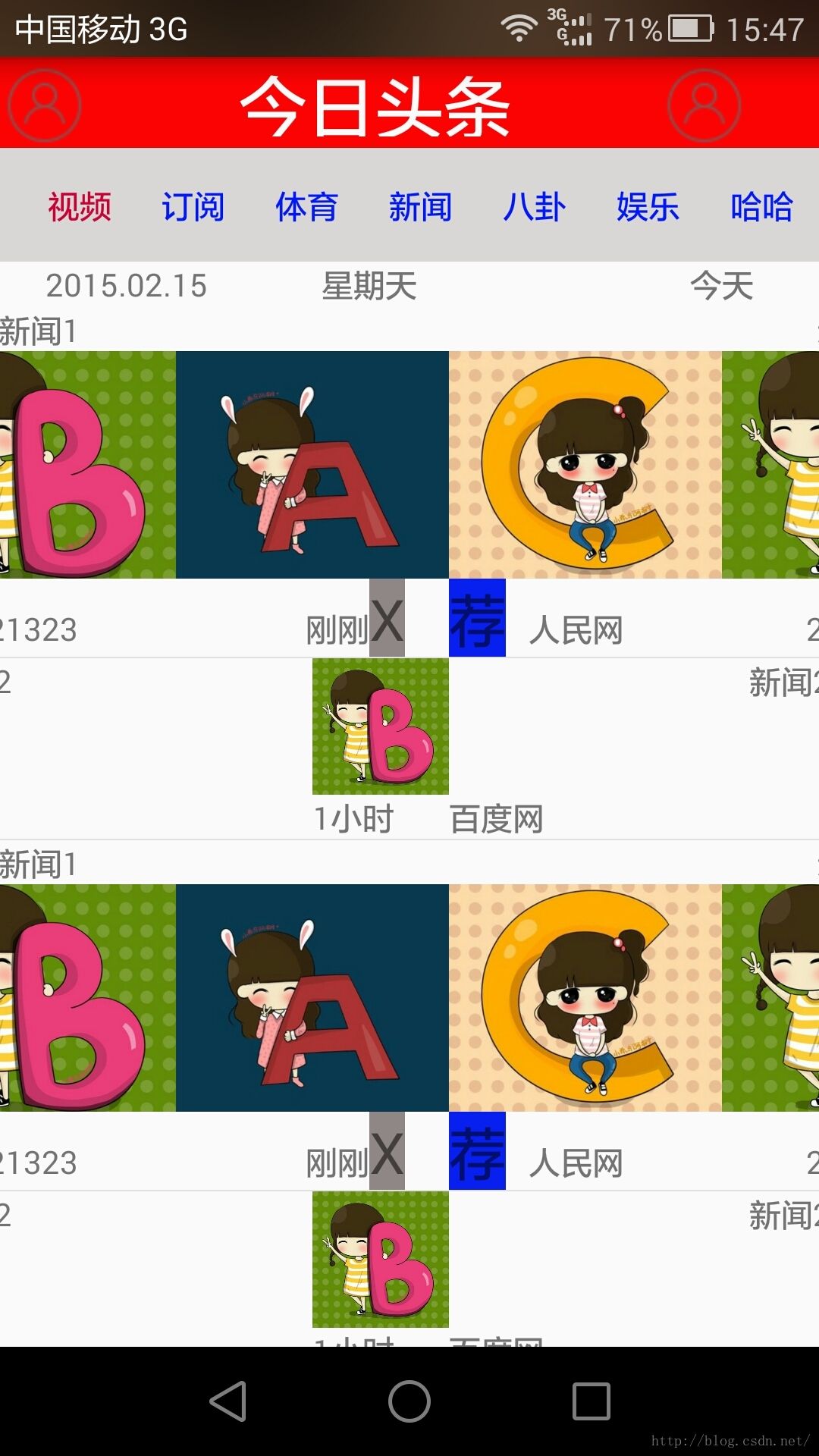
New4 ns=new New4("X","荐","21323","人民网",R.mipmap.a,R.mipmap.b,R.mipmap.c,0,"n001","刚刚","新闻1");
list.add(ns);
ns=new New4("","","","百度网",0,0,0,R.mipmap.b,"n001","1小时","新闻2");
list.add(ns);
ns=new New4("","","","人民网",0,0,0,R.mipmap.c,"n001","2小时","新闻3");
list.add(ns);
ns=new New4("X","荐","21323","新浪网",R.mipmap.d,R.mipmap.e,R.mipmap.f,0,"n001","3小时","新闻4");
list.add(ns);
ns=new New4("X","荐","21323","人民网",R.mipmap.a,R.mipmap.b,R.mipmap.c,0,"n001","4小时","新闻5");
list.add(ns);
ns=new New4("","","","搜狐网",0,0,0,R.mipmap.a,"n001","昨天","新闻6");
list.add(ns);
lv.setAdapter(new MyList4MultLayoutAdapter(list,this));
}
}
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.jreduch7292.listdemo.List4Activity">
<ListView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/lv"
></ListView>
</RelativeLayout>

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我是标题"
android:gravity="center"
android:id="@+id/title"
android:layout_alignParentTop="true"
android:layout_alignBottom="@+id/img"
android:layout_alignParentStart="true"
android:layout_toStartOf="@+id/img" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="未来网"
android:gravity="center"
android:id="@+id/from"
android:layout_below="@+id/img"
android:layout_alignParentStart="true" />
<ImageView
android:layout_width="60dp"
android:layout_height="60dp"
android:src="@mipmap/ic_launcher"
android:id="@+id/img"
android:scaleType="centerCrop"
android:layout_alignParentTop="true"
android:layout_alignParentEnd="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="今天"
android:gravity="center"
android:id="@+id/time"
android:layout_below="@+id/img"
android:layout_alignStart="@+id/img" />
</RelativeLayout><?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="我是标题"
android:gravity="center"
android:id="@+id/title"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_below="@+id/title"
android:id="@+id/ll1">
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@mipmap/ic_launcher"
android:id="@+id/img1"
android:scaleType="centerCrop"
android:layout_weight="1"
/>
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@mipmap/ic_launcher"
android:id="@+id/img2"
android:scaleType="centerCrop"
android:layout_weight="1"
/>
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@mipmap/ic_launcher"
android:id="@+id/img3"
android:scaleType="centerCrop"
android:layout_weight="1"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:id="@+id/ll2"
android:layout_below="@+id/ll1"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="荐"
android:background="#0920f2"
android:gravity="center"
android:id="@+id/jian"
android:textSize="25sp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="未来网"
android:layout_marginLeft="10dp"
android:gravity="center"
android:id="@+id/from"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="评论291"
android:layout_marginLeft="80dp"
android:gravity="center"
android:id="@+id/pinglun"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="100dp"
android:text="今天"
android:gravity="center"
android:id="@+id/time"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="X"
android:background="#fd8f8686"
android:gravity="center"
android:textSize="25sp"
android:id="@+id/x"
/>
</LinearLayout>
</RelativeLayout>
package com.example.jreduch7292.listdemo;
import android.os.Bundle;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.HorizontalScrollView;
import android.widget.ListView;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.Toast;
import com.example.jreduch7292.R;
import com.example.jreduch7292.adapter.MyList4MultLayoutAdapter;
import com.example.jreduch7292.adapter.MyTopNewsAdapter;
import com.example.jreduch7292.entity.New4;
import java.util.ArrayList;
import java.util.List;
public class TopNewsActivity extends AppCompatActivity {
//public ListView lv;
private MyList4MultLayoutAdapter my;
//private String[] channe1;
private RadioGroup rg;
private ViewPager vp;
private List<ListView> img; //存放ListView集合
private MyTopNewsAdapter mp;
private RadioButton rb1,rb2,rb3,rb4,rb5,rb6,rb7,rb8,rb9,rb10;
private HorizontalScrollView hs;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_top_news);
getSupportActionBar().hide();
// String[] channel={"推荐","烟台","财经","科学","游戏","生活","数学","健康","视频","科技"};
rb1=(RadioButton) findViewById(R.id.rb1);
rb2=(RadioButton) findViewById(R.id.rb2);
rb3=(RadioButton) findViewById(R.id.rb3);
rb4=(RadioButton) findViewById(R.id.rb4);
rb5=(RadioButton) findViewById(R.id.rb5);
rb6=(RadioButton) findViewById(R.id.rb6);
rb7=(RadioButton) findViewById(R.id.rb7);
rb8=(RadioButton) findViewById(R.id.rb8);
rb9=(RadioButton) findViewById(R.id.rb9);
rb10=(RadioButton) findViewById(R.id.rb10);
hs=(HorizontalScrollView)findViewById(R.id.hs);
//lv=(ListView)findViewById(R.id.lv) ;
rg=(RadioGroup)findViewById(R.id.rg);
vp=(ViewPager)findViewById(R.id.vp);
//创建ListView方法
vpInit();
rg.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
if (checkedId==R.id.rb1){
vp.setCurrentItem(0);
Toast.makeText(getBaseContext(),"推荐1",Toast.LENGTH_SHORT).show();
} else if (checkedId==R.id.rb2){
vp.setCurrentItem(1);
Toast.makeText(getBaseContext(),"推荐2",Toast.LENGTH_SHORT).show();
}
else if (checkedId==R.id.rb3){
vp.setCurrentItem(2);
Toast.makeText(getBaseContext(),"推荐3",Toast.LENGTH_SHORT).show();
}else{
switch(checkedId){
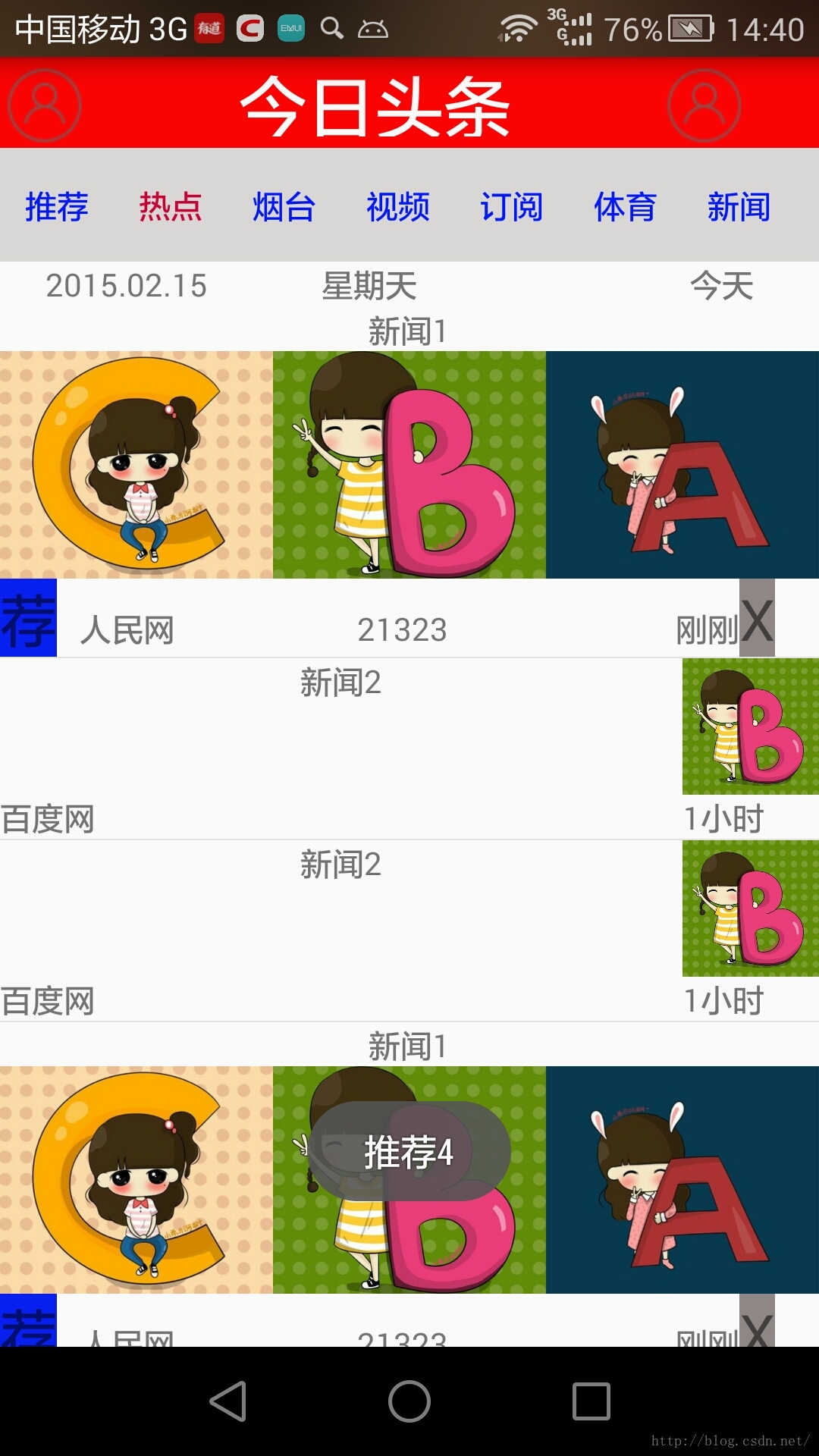
case R.id.rb4:
vp.setCurrentItem(3);
Toast.makeText(getBaseContext(),"推荐4",Toast.LENGTH_SHORT).show();
break;
case R.id.rb5:
vp.setCurrentItem(4);
Toast.makeText(getBaseContext(),"推荐5",Toast.LENGTH_SHORT).show();
break;
case R.id.rb6:
Toast.makeText(getBaseContext(),"推荐6",Toast.LENGTH_SHORT).show();
break;
case R.id.rb7:
Toast.makeText(getBaseContext(),"推荐7",Toast.LENGTH_SHORT).show();
break;
}
}
}
});
}
public void vpInit(){
img=new ArrayList<>();
// View view=getLayoutInflater().inflate(R.layout.activity_list4,null);
// ListView lv=(ListView)view.findViewById(R.id.lv);
// View view=LayoutInflater.from(this).inflate(R.layout.activity_list4,null);
View view=LayoutInflater.from(this).inflate(R.layout.listview4_layout,null);
ListView lv=(ListView)view;
List<New4> list =new ArrayList();//ListView第一个。
New4 ns=new New4("X","荐","21323","人民网",R.mipmap.a,R.mipmap.b,R.mipmap.c,0,"n001","刚刚","新闻1");
list.add(ns);
ns=new New4("","","","百度网",0,0,0,R.mipmap.b,"n001","1小时","新闻2");
list.add(ns);
ns=new New4("","","","人民网",0,0,0,R.mipmap.c,"n001","2小时","新闻3");
list.add(ns);
ns=new New4("X","荐","21323","人民网",R.mipmap.a,R.mipmap.b,R.mipmap.c,0,"n001","刚刚","新闻1");
list.add(ns);
ns=new New4("","","","百度网",0,0,0,R.mipmap.b,"n001","1小时","新闻2");
list.add(ns);
ns=new New4("","","","人民网",0,0,0,R.mipmap.c,"n001","2小时","新闻3");
list.add(ns);
lv.setAdapter(new MyList4MultLayoutAdapter(list, this));
img.add(lv);
// view=getLayoutInflater().inflate(R.layout.activity_list4,null);
// lv=(ListView)view.findViewById(R.id.lv);
lv= (ListView) LayoutInflater.from(this).inflate(R.layout.listview4_layout,null);
list =new ArrayList();
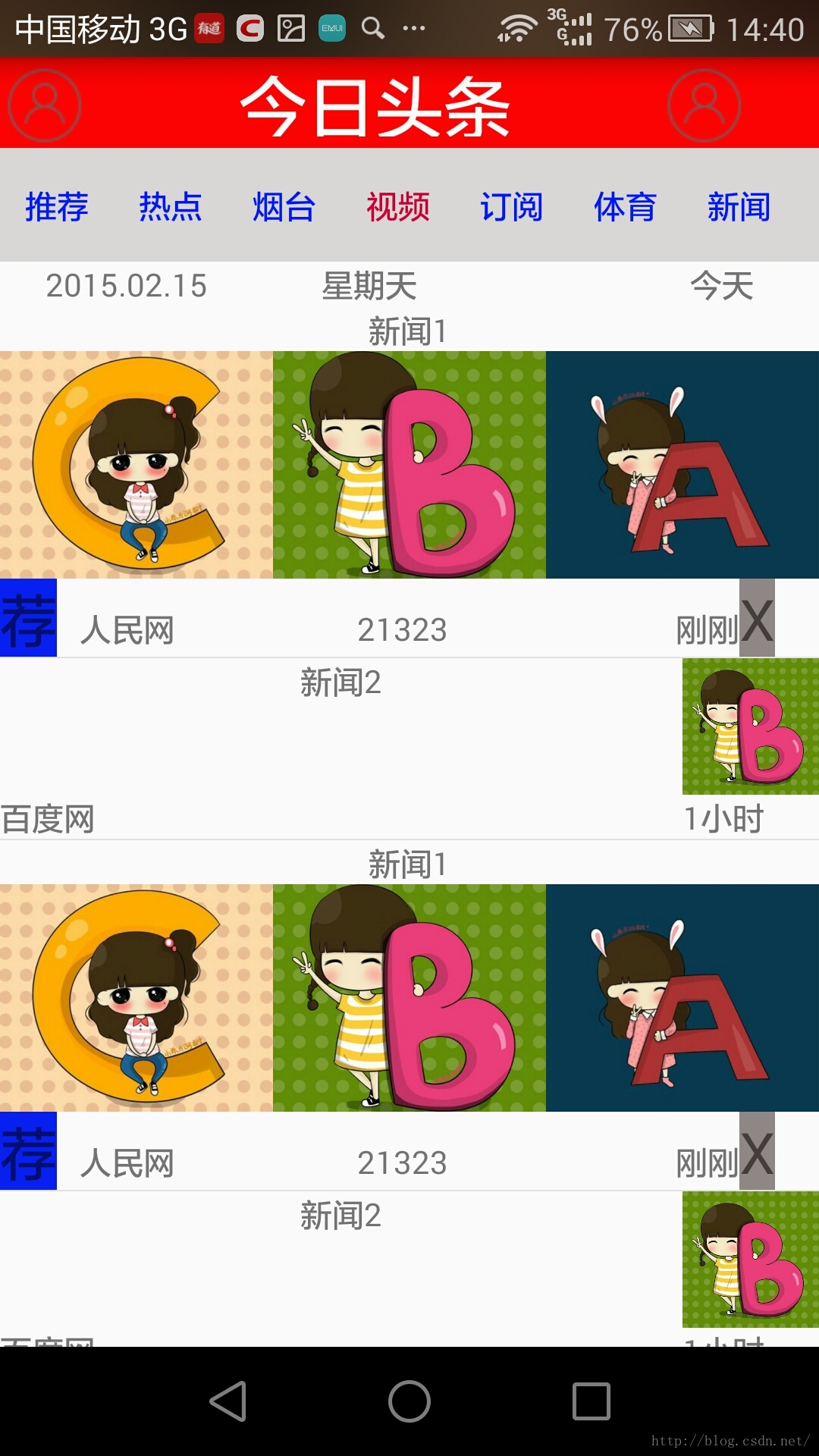
ns=new New4("X","荐","21323","人民网",R.mipmap.a,R.mipmap.b,R.mipmap.c,0,"n001","刚刚","新闻1");
list.add(ns);
ns=new New4("","","","百度网",0,0,0,R.mipmap.b,"n001","1小时","新闻2");
list.add(ns);
ns=new New4("","","","百度网",0,0,0,R.mipmap.b,"n001","1小时","新闻2");
list.add(ns);
ns=new New4("X","荐","21323","人民网",R.mipmap.a,R.mipmap.b,R.mipmap.c,0,"n001","刚刚","新闻1");
list.add(ns);
ns=new New4("","","","百度网",0,0,0,R.mipmap.b,"n001","1小时","新闻2");
list.add(ns);
lv.setAdapter(new MyList4MultLayoutAdapter(list,this));
img.add(lv);
// view=getLayoutInflater().inflate(R.layout.activity_list4,null);
// lv=(ListView)view.findViewById(R.id.lv);
lv= (ListView) LayoutInflater.from(this).inflate(R.layout.listview4_layout,null);
list =new ArrayList();
ns=new New4("X","荐","21323","人民网",R.mipmap.a,R.mipmap.b,R.mipmap.c,0,"n001","刚刚","新闻1");
list.add(ns);
ns=new New4("","","","百度网",0,0,0,R.mipmap.b,"n001","1小时","新闻2");
list.add(ns);
ns=new New4("","","","百度网",0,0,0,R.mipmap.b,"n001","1小时","新闻2");
list.add(ns);
ns=new New4("X","荐","21323","人民网",R.mipmap.a,R.mipmap.b,R.mipmap.c,0,"n001","刚刚","新闻1");
list.add(ns);
ns=new New4("","","","百度网",0,0,0,R.mipmap.b,"n001","1小时","新闻2");
list.add(ns);
lv.setAdapter(new MyList4MultLayoutAdapter(list,this));
img.add(lv);
lv= (ListView) LayoutInflater.from(this).inflate(R.layout.listview4_layout,null);
list =new ArrayList();
ns=new New4("X","荐","21323","人民网",R.mipmap.a,R.mipmap.b,R.mipmap.c,0,"n001","刚刚","新闻1");
list.add(ns);
ns=new New4("","","","百度网",0,0,0,R.mipmap.b,"n001","1小时","新闻2");
list.add(ns);
ns=new New4("X","荐","21323","人民网",R.mipmap.a,R.mipmap.b,R.mipmap.c,0,"n001","刚刚","新闻1");
list.add(ns);
ns=new New4("","","","百度网",0,0,0,R.mipmap.b,"n001","1小时","新闻2");
list.add(ns);
lv.setAdapter(new MyList4MultLayoutAdapter(list,this));
img.add(lv);
lv= (ListView) LayoutInflater.from(this).inflate(R.layout.listview4_layout,null);
list =new ArrayList();
ns=new New4("X","荐","21323","人民网",R.mipmap.a,R.mipmap.b,R.mipmap.c,0,"n001","刚刚","新闻1");
list.add(ns);
ns=new New4("","","","百度网",0,0,0,R.mipmap.b,"n001","1小时","新闻2");
list.add(ns);
ns=new New4("X","荐","21323","人民网",R.mipmap.a,R.mipmap.b,R.mipmap.c,0,"n001","刚刚","新闻1");
list.add(ns);
ns=new New4("","","","百度网",0,0,0,R.mipmap.b,"n001","1小时","新闻2");
list.add(ns);
lv.setAdapter(new MyList4MultLayoutAdapter(list,this));
img.add(lv);
//节省资源
mp=new MyTopNewsAdapter(img);
//控件和适配器关联起来
vp.setAdapter(mp);
//默认选中0
vp.setCurrentItem(0);
vp.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
RadioButton rb=(RadioButton)rg.getChildAt(position);
rb.setChecked(true);
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
// public void intiRadioButten(){
// for(int i=0;i<channe1.length;i++){
//
// RadioButton rb=(RadioButton)getLayoutInflater().inflate(R.layout.radio_butten,null);
// rb.setText(channe1[i]);
// rb.setId(i);
// rg.addView(rb);
// }
//
// }
}
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.jreduch7292.listdemo.TopNewsActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="40dp"
android:orientation="horizontal"
android:id="@+id/tt"
android:background="#fc0303"
>
<ImageView
android:layout_width="40dp"
android:layout_height="40dp"
android:id="@+id/iv"
android:src="@mipmap/biz_pc_account_usr_icon"
/>
<TextView
android:layout_width="250dp"
android:layout_height="35dp"
android:text="今日头条"
android:textColor="#fdfbfb"
android:textSize="30sp"
android:gravity="center"
/>
<ImageView
android:layout_width="40dp"
android:layout_height="40dp"
android:id="@+id/iv2"
android:src="@mipmap/biz_pc_account_usr_icon"
/>
</LinearLayout>
<HorizontalScrollView
android:layout_width="match_parent"
android:layout_height="50dp"
android:scrollbars="none"
android:id="@+id/hs"
android:background="#d9d7d7"
android:layout_below="@+id/tt"
>
<RadioGroup
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:id="@+id/rg">
<RadioButton
android:layout_width="50dp"
android:layout_height="match_parent"
android:text="推荐"
android:id="@+id/rb1"
android:button="@null"
android:checked="true"
android:textColor="@color/rdbt_text_color"
android:gravity="center"
/>
<RadioButton
android:layout_width="50dp"
android:layout_height="match_parent"
android:text="热点"
android:id="@+id/rb2"
android:button="@null"
android:gravity="center"
android:textColor="@color/rdbt_text_color"
/>
<RadioButton
android:layout_width="50dp"
android:layout_height="match_parent"
android:text="烟台"
android:id="@+id/rb3"
android:button="@null"
android:gravity="center"
android:textColor="@color/rdbt_text_color"
/>
<RadioButton
android:layout_width="50dp"
android:layout_height="match_parent"
android:text="视频"
android:id="@+id/rb4"
android:button="@null"
android:gravity="center"
android:textColor="@color/rdbt_text_color"
/>
<RadioButton
android:layout_width="50dp"
android:layout_height="match_parent"
android:text="订阅"
android:id="@+id/rb5"
android:button="@null"
android:gravity="center"
android:textColor="@color/rdbt_text_color"
/>
<RadioButton
android:layout_width="50dp"
android:layout_height="match_parent"
android:text="体育"
android:id="@+id/rb6"
android:button="@null"
android:textColor="@color/rdbt_text_color"
android:gravity="center"
/>
<RadioButton
android:layout_width="50dp"
android:layout_height="match_parent"
android:text="新闻"
android:id="@+id/rb7"
android:textColor="@color/rdbt_text_color"
android:button="@null"
android:gravity="center"
/>
<RadioButton
android:layout_width="50dp"
android:layout_height="match_parent"
android:text="八卦"
android:id="@+id/rb8"
android:button="@null"
android:textColor="@color/rdbt_text_color"
android:gravity="center"
/>
<RadioButton
android:layout_width="50dp"
android:layout_height="match_parent"
android:text="娱乐"
android:id="@+id/rb9"
android:button="@null"
android:textColor="@color/rdbt_text_color"
android:gravity="center"
/>
<RadioButton
android:layout_width="50dp"
android:layout_height="match_parent"
android:text="哈哈"
android:id="@+id/rb10"
android:textColor="@color/rdbt_text_color"
android:button="@null"
android:gravity="center"
/>
</RadioGroup>
</HorizontalScrollView>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_below="@+id/hs"
android:id="@+id/ll"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="20dp"
android:text="2015.02.15"
android:layout_marginLeft="20dp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="20dp"
android:text="星期天"
android:layout_marginLeft="50dp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="20dp"
android:text="今天"
android:layout_marginLeft="120dp"
/>
</LinearLayout>
<android.support.v4.view.ViewPager
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/vp"
android:layout_below="@+id/ll"
>
</android.support.v4.view.ViewPager>
</RelativeLayout>

作者:冲天之峰 20160804





































 1455
1455











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








