状态不太好,没办法集中精神开发。碰巧总有人问我路由配置以及项目结构问题,所以就来整理一些东西,只是一些随笔,方便自己以后查看。有不足之处,或者您有更好的方案,希望您不吝啬教给我。可留言,可加qq:979976770(非工作日,不上QQ,请勿骚扰,谢谢合作)。这里可以直接下载源码:https://github.com/HaixinZhao/Vue
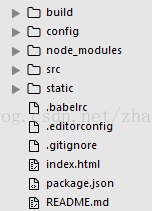
一般大都会用vue-cli+webpack来构建项目,我也如此,最初的结构如下图:
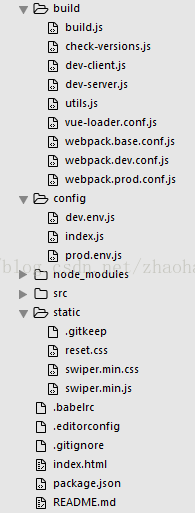
首先我们需要说的是build,config,static文件夹里面要放的东西,如下:
前两者,大家都知道是一些配置的。而static我是放的初始化样式的css(当然您可以用less和sass,这个随您)文件以及第三方的比如:swiper的css和js文件。
我们来说一下一个项目,首先当你拿到UI的设计稿之后,你需要考虑的是分几大模块,因为我们再构建项目结构的时候,需要以此来,为了方便同事看和后期维护。比如淘宝,大家并不陌生,打开如下:
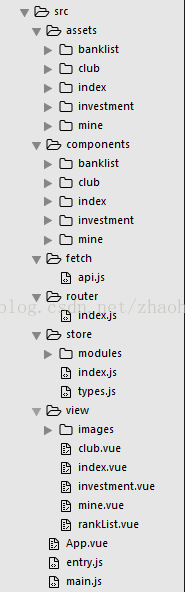
这样,我们就可以定义为,他分为五大模块。我们需要在src下的assets,components,view下写5个文件夹,assets是放对应模块的所有图片,components是放对应模块的所有子vue文件,当然对于有的心细的人来说,你可以在分别创建两个公共的common文件夹,里面放一些公共的图片和vue组件,而view是放五大根模块的vue文件。当然,我习惯在view下再写一个images文件夹,方便放五大根模块的logo。至于一些登录的,开屏广告的等……后边会说。大概的结构如下:
文件夹fetch用来编写所有的axios处理(这里是把axios封装了)并且在fetch文件夹下新建api.js文件,router文件是用来处理整个项目中所有路由的,而store文件里modules文件夹用来将不同功能页面面的状态分成模块,index.js文件夹是store的入口文件,types文件夹是整个项目中用来定义常量mutation的。
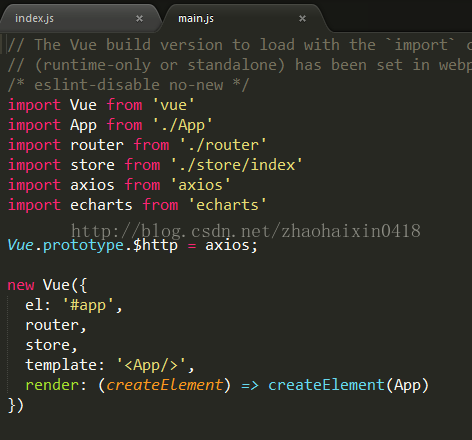
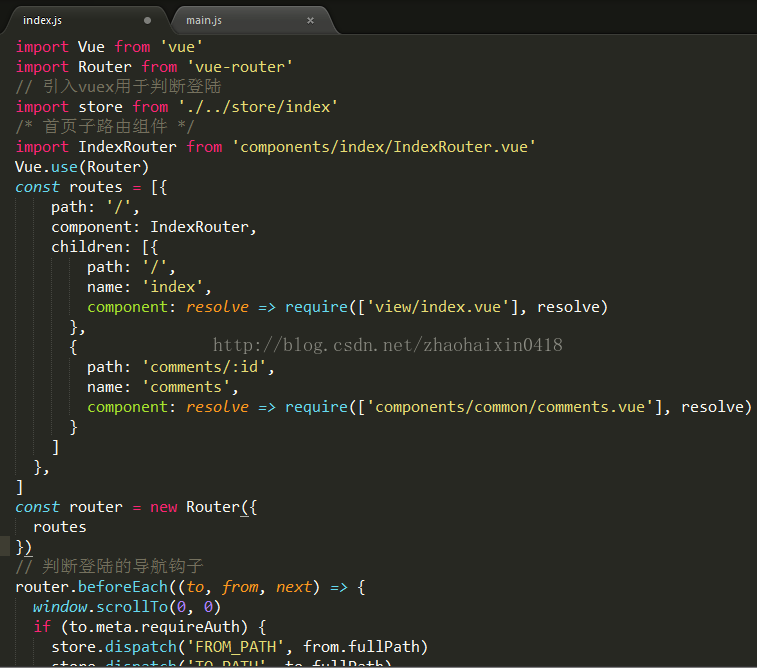
下面我们需要着重说的是路由和项目的入口js文件main.js。在入口文件,我们只需要把该导入的导入,并且把store挂载到vue上即可。如下:
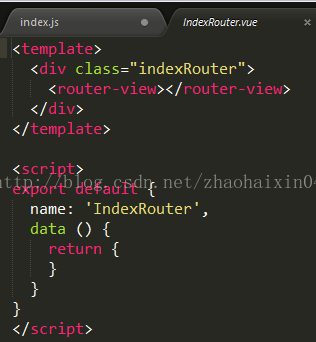
而在路由index.js文件下,我们需要先inport五大模块对于的Router.vue文件,而在Router.vue文件中,代码如下:
他是连接此模块下,所有子路由的入口。那么我们再路由里面需要如下设置:根模块对应的子模块路由配置在children中,方便后期维护。
有人会好奇component: resolve => require(['view/index.vue'], resolve)这句话是做什么的,这个只是为了分段加载,这样,就会避免用户第一次使用的时候,需要等很长时间加载。所以,我习惯于在每个路由这样配置。当然最后build的时候,肯定是会有多个js和map文件。全部部署到服务器即可。一般项目中,登录需要建独立的文件夹和独立的vue文件,因为很多地方会用,有的项目默认打开就是登录界面。so,把他独立出来即可,当然路由也需要独立写,登录的导航钩子,需要写在index.js内,而整个项目的拦截器,你需要写在fetch文件夹下的api.js内。至于项目内的一些自定义过滤器,你需要写在入口文件main.js内。至于一些开屏广告,这里就不说了。可私我问。。




























 1972
1972











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








