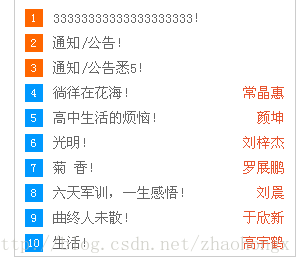
.pinglun ul li{ height:25px; line-height:25px; margin-left:10px;width:260px;position:relative;}
.NewArticleUser{color: #E75530;font-size: 12px;display: block; height: 16px;float: right;margin-top: 0;position: absolute;right: 0;top: 0;}<a href="" class="NewArticleUser"><%# GetUserName(Eval("ArticlUser"))%></a></li>





















 693
693











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








