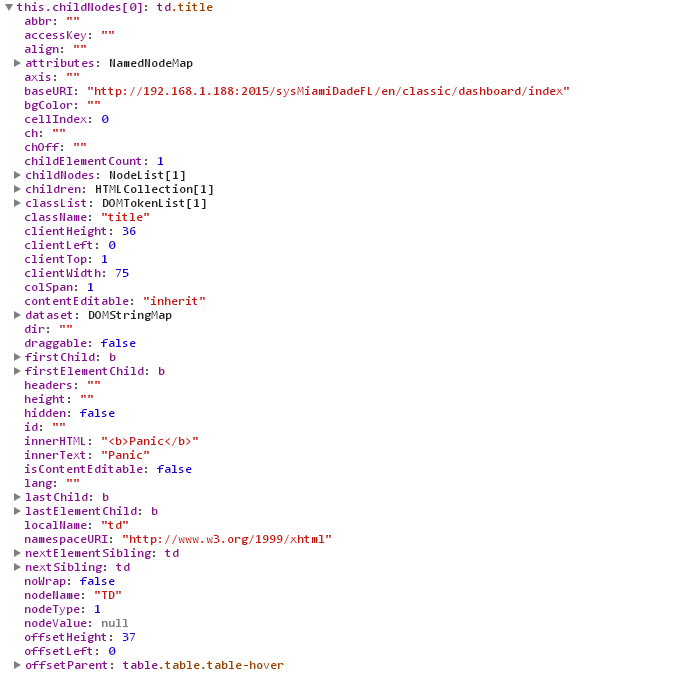
javascript this关键字 举例:var title = this.childNodes[0].innerText;
innerText是javascript的属性

parentNode和parentElement功能一样,childNodes和children功能一样。但是parentNode和childNodes是符合W3C标准的,可以说比较通用。而另外两个只是IE支持,不是标准,Firefox就不支持
innerText是javascript的属性


parentNode和parentElement功能一样,childNodes和children功能一样。但是parentNode和childNodes是符合W3C标准的,可以说比较通用。而另外两个只是IE支持,不是标准,Firefox就不支持

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


