1. 介绍
dot是开源工具包Graphviz上用来画图的一门脚本语言。通过布局引擎解析脚本得到图像,然后可以将图像导出为各种格式以满足需求。主要用于编写脚本来画各种结构示意图和流程图。
dot脚本的语法特别简单,官方doc只有8页。下面简单介绍下dot脚本的一些语法。
以下是常用的简单语法命令介绍
2 图声明
有向图(digraph)声明
digraph graph1 {
// statement
A -> {B C};
B -> C;
}
无向图(graph)声明
graph {
A -- {B C};
B -- C;
}
子图声明,必须以cluster字符串开头进行声明
subgraph cluster_subgraphName { // 子图定义,名称须以 cluster 开头
// statement
}
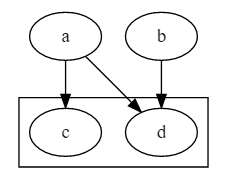
实例
digraph example1 {
a;b;
subgraph cluster_subgraphName1 {
c;d;
}
a->c;
a->c;
b->d;
}

图属性
图的属性包括:
- bgcolor:设置图的背景颜色,可以使用rgb值,也可以用#rrggbb编码形式
- label:设置图的描述。label会继承到子图,如果不想子图重复label需手动设置
- rankdir:设置图的方向,包括:TB(top to bottom)、BT(bottom to top)、LR(left to Right)、RL(right to left)
- rotate:设置图的旋转。如rotata = 90代表旋转90度,默认逆时针
- ratio:设置图的长宽比,可以是一个浮点数,也可以是:fill、compress、auto
图的属性可以写在graph[]里,也可以直接写在外面:
digraph graph1 {
bgcolor = red;
graph [bgcolor = red];
}
结点属性
结点的常用属性:
- shape:设置结点形状。包括:Mrecord(圆角矩形)、record(矩形)、circle(圆形)、box(矩形,和record略有区别,下面会讲到)、egg(蛋形)、doublecircle(双圆形)、plaintext(纯文本)、 ellipse(椭圆,默认)。
- label:设置结点的显示内容,内容用双引号包含,可以使用转义字符。当结点内容!=结点名时使用
- style:设置结点的样式。包括:filled(填充)、dotted(点状边框)、solid(普通边框)、dashed(虚线边框)、bold(边框加粗)、invis(隐形)。
- color:设置边框颜色。可以使用单词形式或者#rrggbb形式。
- fillcolor:设置填充颜色,仅style = filled时有效。
- width:设置结点宽度。
- height:设置结点高度。
- perpheries:设置结点边框个数。
- fontcolor:设置结点内容颜色。可以使用单词形式或者#rrggbb形式。
结点和边的属性设置非常简单,只需要在结点或者边的声明后面加上方括号,然后在方括号里填写属性键值对即可。键值对之间使用逗号进行分割。
a [shape = egg, label = "this is node a"];
b [shape = circle, label = "this is node b"];
a -> b [style = dashed, label = "this is edge a to b"];
边属性
边的常用属性:
- style:设置边的形状。包括:solid(实线)、dashed(虚线)、dotted(点线)、bold(加粗)、invis(隐形)。
- label:设置边标签。内容用双引号包含,可以使用转义字符。
- color:设置边颜色。可以使用单词形式或者#rrggbb形式。
- arrowhead:设置结点箭头样式。包括:none、empty、odiamond等。
使用node[]和edge[]可以分别设置结点和边的全局设置:
digraph graph1{
node [shape = egg];
edge [style = dashed];
}
添加注释
dot的注释使用//(单行)或者/* */(多行)
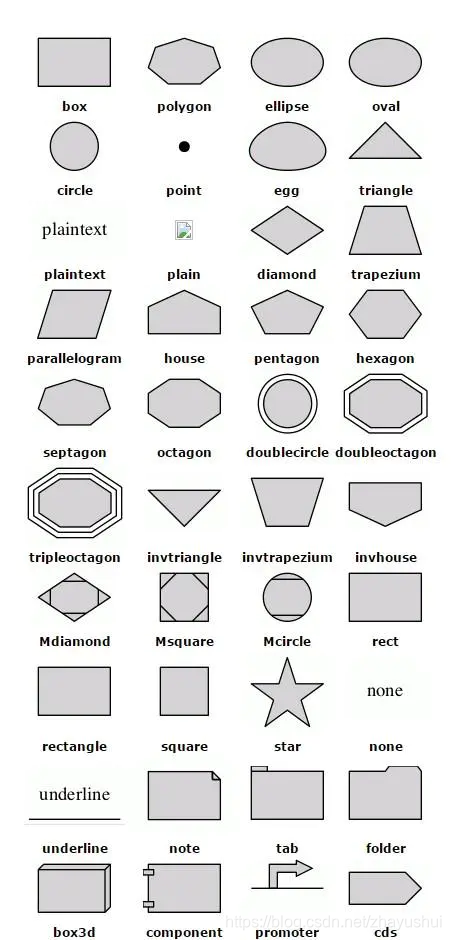
更多形状
请参考官方文档

更多结构
更多结构请参考官方文档
更多颜色























 1156
1156











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










