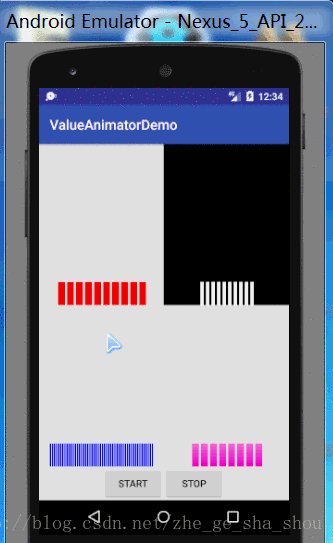
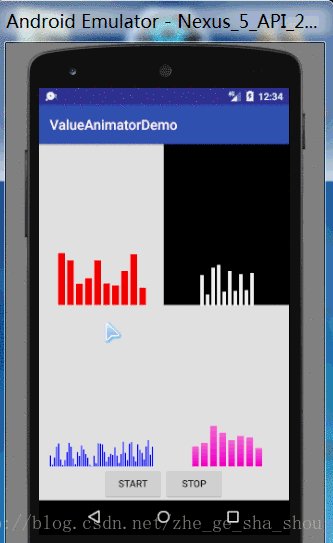
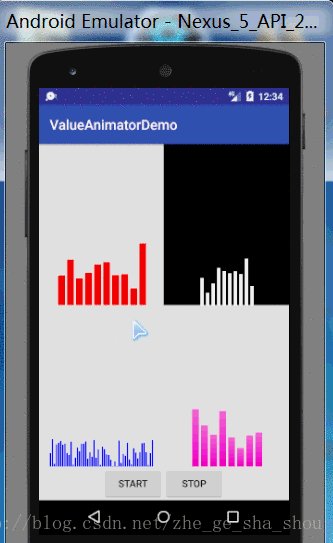
效果图:
通过自定义View和属性动画实现此效果
public class BarChartView extends LinearLayout implements Runnable {
private ViewWrapper[] mViewWrapper;
private int barchartCount = 1;
private int barchartWidth = 20;
private int barchartHeight = 0;
private int barcharMarginLeft = 5;
private int barchartDuration = 500;
private int barcharBackColor;
private boolean startAnimtor = false;
@DrawableRes
private int myShape;
public BarChartView(Context context) {
this(context, null);
}
public BarChartView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public BarChartView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context, attrs);
addBarView();
}
/**
* 初始化配置
*
* @param context
* @param attrs
*/
private void init(Context context, @Nullable AttributeSet attrs) {
setOrientation(LinearLayout.HORIZONTAL);
setGravity(Gravity.CENTER_HORIZONTAL | Gravity.BOTTOM);
TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.BarChartView);
barchartCount = typedArray.getInt(R.styleable.BarChartView_barchartCount, 0);
barchartWidth = typedArray.getDimensionPixelSize(R.styleable.BarChartView_barchartWidth, 0);
barchartHeight = typedArray.getDimensionPixelSize(R.styleable.BarChartView_barchartHeight, 0);
barcharMarginLeft = typedArray.getDimensionPixelSize(R.styleable.BarChartView_barcharMarginLeft, 0);
barchartDuration = typedArray.getInt(R.styleable.BarChartView_barchartDuration, 500);
myShape = typedArray.getResourceId(R.styleable.BarChartView_barchartShape, 0);
barcharBackColor = typedArray.getColor(R.styleable.BarChartView_barcharBackColor, Color.RED);
typedArray.recycle();
}
/**
* add View
*/
private void addBarView() {
if (barchartCount <= 0) {
return;
}
mViewWrapper = new ViewWrapper[barchartCount];
ImageView childView;
LinearLayout.LayoutParams layoutParams;
ViewWrapper viewWrapper;
for (int i = 0; i < barchartCount; i++) {
childView = new ImageView(getContext());
if (myShape != 0) {
childView.setBackgroundResource(myShape);
} else {
childView.setBackgroundColor(barcharBackColor);
}
layoutParams = new LayoutParams(barchartWidth, 100);
layoutParams.setMargins(barcharMarginLeft, 0, 0, 0);
childView.setLayoutParams(layoutParams);
addView(childView);
viewWrapper = new ViewWrapper(childView);
mViewWrapper[i] = viewWrapper;
}
}
/**
* 开始动画
*/
public void start() {
if (mViewWrapper == null || mViewWrapper.length <= 0) {
return;
}
startAnimtor = true;
Random a = new Random();
for (int i = 0; i < mViewWrapper.length; i++) {
startAnimator(mViewWrapper[i], a.nextInt(barchartHeight));
}
removeCallbacks(this);
postDelayed(this, barchartDuration);
}
/**
* 停止动画
*/
public void stop() {
startAnimtor = false;
for (int i = 0; i < mViewWrapper.length; i++) {
startAnimator(mViewWrapper[i], 1);
}
}
private void startAnimator(ViewWrapper viewWrapper, int height) {
viewWrapper.mTarget.clearAnimation();
ObjectAnimator.ofInt(viewWrapper, "height", height).setDuration(barchartDuration).start();
}
@Override
public void run() {
if (startAnimtor) {
start();
}
}
private static class ViewWrapper {
public View mTarget;
public ViewWrapper(View target) {
mTarget = target;
}
public int getWidth() {
return mTarget.getLayoutParams().width;
}
public void setWidth(int width) {
mTarget.getLayoutParams().width = width;
mTarget.requestLayout();
}
public int getHeight() {
return mTarget.getLayoutParams().height;
}
public void setHeight(int height) {
mTarget.getLayoutParams().height = height;
mTarget.requestLayout();
}
}
}
自定义属性
<declare-styleable name="BarChartView">
<attr name="barchartCount" format="integer" />
<attr name="barchartDuration" format="integer" />
<attr name="barchartShape" format="reference" />
<attr name="barchartHeight" format="dimension" />
<attr name="barchartWidth" format="dimension" />
<attr name="barcharMarginLeft" format="dimension" />
<attr name="barcharBackColor" format="color" />
</declare-styleable>
布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.tlkg.testdemo.valueanimatordemo.MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal">
<com.tlkg.testdemo.valueanimatordemo.BarChartView
android:id="@+id/myRealMapView"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
app:barcharMarginLeft="3dp"
app:barchartCount="10"
app:barchartDuration="500"
app:barchartHeight="100dp"
app:barchartWidth="10dp" />
<com.tlkg.testdemo.valueanimatordemo.BarChartView
android:id="@+id/myRealMapView1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#ff000000"
app:barcharBackColor="#ffffffff"
app:barcharMarginLeft="3dp"
app:barchartCount="10"
app:barchartDuration="500"
app:barchartHeight="70dp"
app:barchartWidth="5dp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal">
<com.tlkg.testdemo.valueanimatordemo.BarChartView
android:id="@+id/myRealMapView2"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
app:barcharMarginLeft="1dp"
app:barchartCount="50"
app:barchartDuration="300"
app:barchartHeight="40dp"
app:barcharBackColor="#ff0000ff"
app:barchartWidth="2dp" />
<com.tlkg.testdemo.valueanimatordemo.BarChartView
android:id="@+id/myRealMapView3"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
app:barcharMarginLeft="3dp"
app:barchartCount="8"
app:barchartDuration="200"
app:barchartHeight="90dp"
app:barchartShape="@drawable/mshape"
app:barchartWidth="10dp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal">
<Button
android:id="@+id/start"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="start" />
<Button
android:id="@+id/stop"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="stop" />
</LinearLayout>
</LinearLayout>
MainActivity代码:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final BarChartView realMapView = (BarChartView) findViewById(R.id.myRealMapView);
final BarChartView realMapView1 = (BarChartView) findViewById(R.id.myRealMapView1);
final BarChartView realMapView2 = (BarChartView) findViewById(R.id.myRealMapView2);
final BarChartView realMapView3 = (BarChartView) findViewById(R.id.myRealMapView3);
findViewById(R.id.start).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
realMapView.start();
realMapView1.start();
realMapView2.start();
realMapView3.start();
}
});
findViewById(R.id.stop).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
realMapView.stop();
realMapView1.stop();
realMapView2.stop();
realMapView3.stop();
}
});
}
}
实现原理,BarChartView继承线性布局,设置水平,内容底部居中,根据初始化后的barchartCount属性添加childView,调用方法start开始属性动画。






















 2122
2122











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








