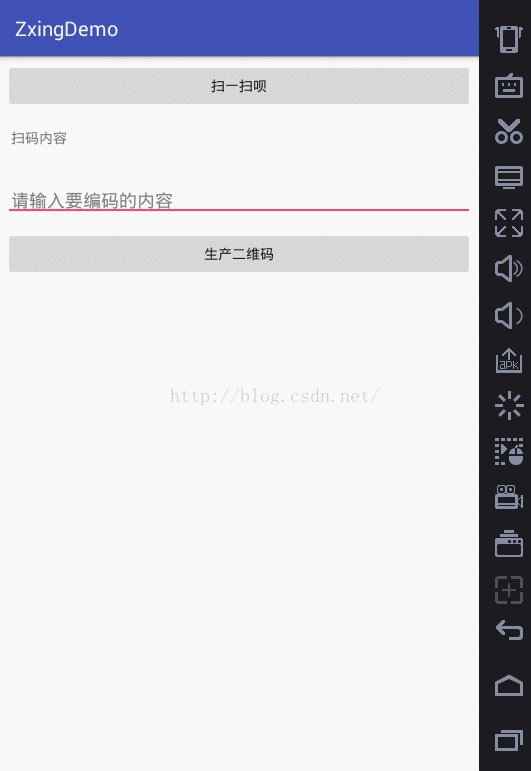
由于模拟器原因,所以无法看到二维码扫描功能,这个在真机上测试时完全没有问题,当你扫描一个二维码完成后会自动返回到主页面将结果显示到“扫描内容”模块;
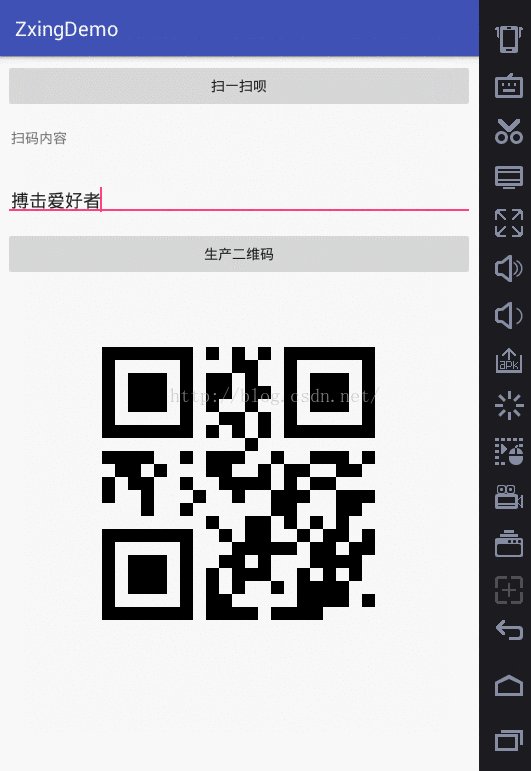
然后下面的就是生成二维码;
这两个功能都是基于goole Zxing开源项目实现;实现起来也非常简单,直接调用大神们写好的框架即可,在此项目中我是从github上找到一个精简版的Zxing,将需要用的资源抽到项目中实现;
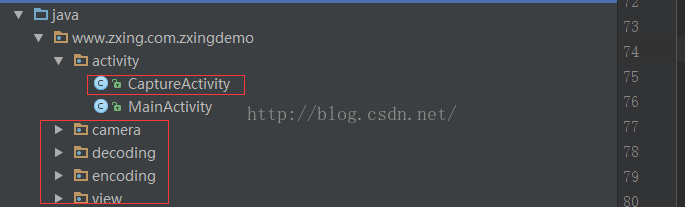
需要复制的有四个包和一个CaptureActivity:
Capture这个是开启相机扫描二维码的一个activity
encoding是生成二维码需要使用的类,其实里面只有一个类,如果大家只是扫描不需要生成二维码的话可以不复制encoding这个包;
然后就是一点点复制需要的资源了,什么布局,color,string等等,这里就不一一说了大家复制过去之后哪里报错就找到对应的资源复制哪里即可,也没有多少;
然后就是添加zxing.jar(这个源码里面都有,大家可以直接复制)
好了直接上代码:
首先是扫描功能实现,我们在布局中设置了一个button,当点击button的时候跳转扫描页面,扫描完成自动返回主页面显示到TextView中:
//扫描二维码
mButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(MainActivity.this,CaptureActivity.class);
startActivityForResult(intent, 0);
}
});
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if(resultCode==RESULT_OK){
//从CaptureActivity扫描完成后返回的结果
String result = data.getExtras().getString("result");
//将结果显示到TextView中
mTextView.setText(result);
}
}
前后加一起五行代码搞定,就这么简单;
然后是生成二维码,我们也是准备了一个button,当点击这个button的时候获取EditText中我们输入的编码,然后生成二维码显示到ImageView中:
//生成二维码
mButton2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//首先获取你输入的编码
String string=mEditText.getText().toString().trim();
//如果为空弹吐司提示
if(TextUtils.isEmpty(string)){
Toast.makeText(MainActivity.this,"请输入内容",Toast.LENGTH_SHORT).show();
}else{
//不为空生成二维码
try {
//第一个参数是你输入的编码,第二个参数是宽和高,因为生成的二维码图片是正方形,所以设置一个即可
Bitmap grcode=EncodingHandler.createQRCode(string,400);
//将生成的二维码显示到指定的ImageView中
mImageView.setImageBitmap(grcode);
} catch (WriterException e) {
e.printStackTrace();
}
}
}
});
生成二维码前后加起来五六行代码搞定;
最后需要添加权限:
<!--开启相机-->
<uses-permission android:name="android.permission.CAMERA" />
<!--允许访问振动设备-->
<uses-permission android:name="android.permission.VIBRATE" />
<!--控制摄像头-->
<uses-feature android:name="android.hardware.camera" />
<!--相机自动聚焦-->
<uses-feature android:name="android.hardware.camera.autofocus" />
最后给大家说一下容易出错的地方:
在CaptureActivity的布局文件camera.xml中注意更改ViewfinderView,因为这个是自定义view需要复制全路径;

























 4585
4585











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








