1、创建两个Fragment及其布局
简单两种颜色表示
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#150684"
android:orientation="vertical" >
</LinearLayout>import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class Fragment1 extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment1, null);
}
}
2、编写xml中使用viewpager和创建标题
标题是用TextView
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.viewpager.MainActivity" >
<LinearLayout
android:id="@+id/textLine"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/textView1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="1" />
<TextView
android:id="@+id/textView2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="2" />
</LinearLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center" >
</android.support.v4.view.ViewPager>
</LinearLayout>3、编写activity代码
package com.example.viewpager;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.util.Log;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.TextView;
public class MainActivity extends FragmentActivity {
private ViewPager vp;
private TextView text1, text2;
private Drawable drawable;
private int flag = 1;;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
vp = (ViewPager) findViewById(R.id.viewpager);
text1 = (TextView) findViewById(R.id.textView1);
text2 = (TextView) findViewById(R.id.textView2);
drawable = getResources().getDrawable(R.drawable.a);
drawable.setBounds(0, 0, drawable.getMinimumWidth(),
drawable.getMinimumHeight());
text1.setCompoundDrawables(null, null, null, drawable);
text1.setOnClickListener(new MyOnClickListener());
text2.setOnClickListener(new MyOnClickListener());
vp.setAdapter(new MyAdapter(getSupportFragmentManager()));
vp.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int arg0) {
setNullDrawables(flag);
setDrawables(arg0);
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
Log.d("onPageScrollStateChanged", "onPageScrollStateChanged");
}
});
}
private class MyOnClickListener implements OnClickListener {
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.textView1:
if (flag == 1)
;
else
vp.setCurrentItem(0);
break;
case R.id.textView2:
if (flag == 2)
;
else
vp.setCurrentItem(1);
break;
}
}
}
private void setNullDrawables(int flag) {
switch (flag) {
case 1:
text1.setCompoundDrawables(null, null, null, null);
break;
case 2:
text2.setCompoundDrawables(null, null, null, null);
break;
}
}
private void setDrawables(int arg0) {
if (arg0 == 0) {
flag = 1;
text1.setCompoundDrawables(null, null, null, drawable);
} else if (arg0 == 1) {
flag = 2;
text2.setCompoundDrawables(null, null, null, drawable);
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
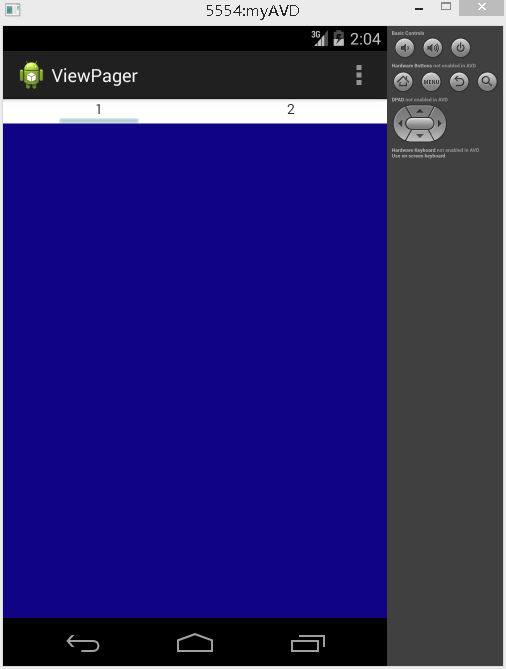
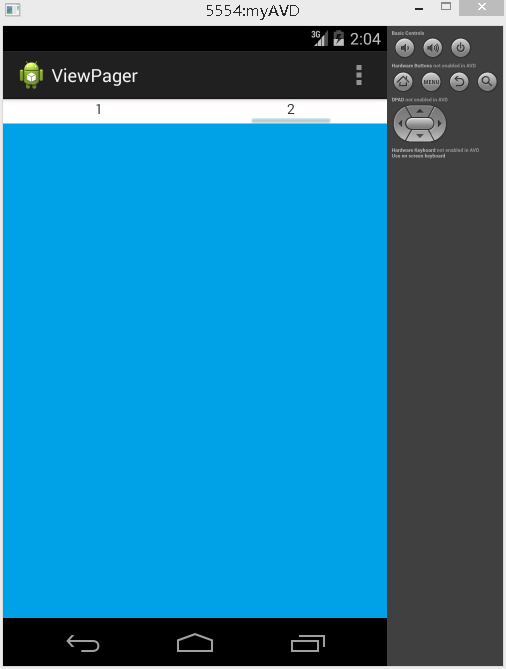
当viewpager滑动是改变TextView底部的图片。
4、截图























 902
902











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








