在进行微信运营的时候,用户地理位置是我们进行营销策划、广告活动投放、用户精准营销的重要依据,今天我们就来分析一下微信开发中如何获取获取用户地理位置。
获取用户地理位置,你需要在微信公众平台开发者中心开启上报地理位置接口功能,开启之后会在用户首次进入公众号时,弹出是否允许上报地理位置选项,如果选择允许则在用户每次进入公众号会话的时候微信会以xml形式将用户的地理位置上报到你开发者中心填写的url上。
注意:用户地理位置是被动获取的,需用户同意后才会上报,微信公众平台开发不能主动获取用户地理位置。
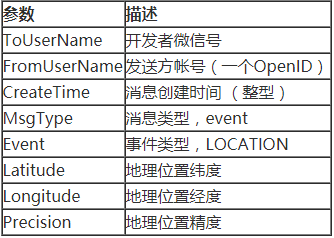
先看看官方给出的xml示例及解析。
推送XML数据包示例:
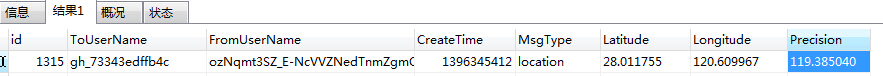
<xml>
<ToUserName><![CDATA[toUser]]></ToUserName>
<FromUserName><![CDATA[fromUser]]></FromUserName>
<CreateTime>123456789</CreateTime>
<MsgType><![CDATA[event]]></MsgType>
<Event><![CDATA[LOCATION]]></Event>
<Latitude>23.137466</Latitude>
<Longitude>113.352425</Longitude>
<Precision>119.385040</Precision>
</xml>
下面来记录用户的地理位置信息到数据库.
首先引用Wechat SDK,
若对Wechat SDK不了解的,请点击查博客中对Wechat SDK详情。
use Com\Wechat;
将数据插入数据库
public function index(){
$agent = $_SERVER['HTTP_USER_AGENT'];
if(!strpos($agent,"MicroMessenger")) {
echo '只能在微信浏览器中使用';
exit;
}
$token = '7894578953485348944qwe'; //微信后台填写的TOKEN
/* 加载微信SDK */
$wechat = new Wechat($token);
/* 获取请求信息 */
$data = $wechat->request();
if($data && is_array($data)){
M('wxuser_location')->add($data);
//此处为写入数据库操作,至于数据库结构,数据定入操作根据你的系统决定
}
}
这就把用户的地理位置数据记录下来了,以后如果需要根据用户地理位置推送某些消息(如附近的门店),就可以在数据库中查询用户的最近的一次地理位置信息来推送了,如你的微信菜单上有一个按钮叫做“附近门店”,就可以把这个地理位置再匹配你门店地理位置选择性的向用户推送,这个留在下一节来讲,敬请关注。
转载地址:http://www.360doc.com/content/15/0818/16/10227105_493229885.shtml
详细参考:http://blog.csdn.net/fanhu6816/article/details/52123394























 430
430

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








