打开谷歌浏览器,按F12即可打开调试界面,如下:
小博一般习惯选择独立窗口,这样比较好调试:如下:
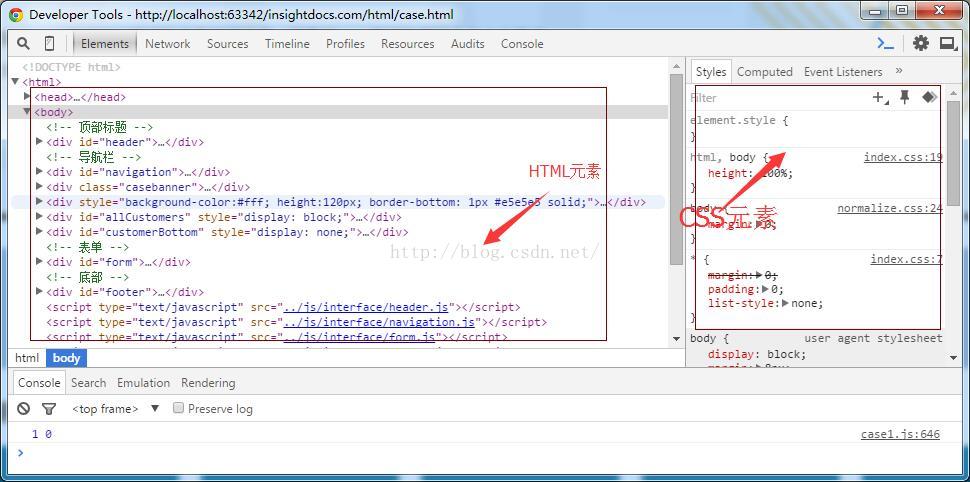
首先介绍下Elements选项,主要是查看、编辑页面上的元素,可以动态修改html和css
Element直接双击标签页右侧直接双击可进行修改,时时查看效果。
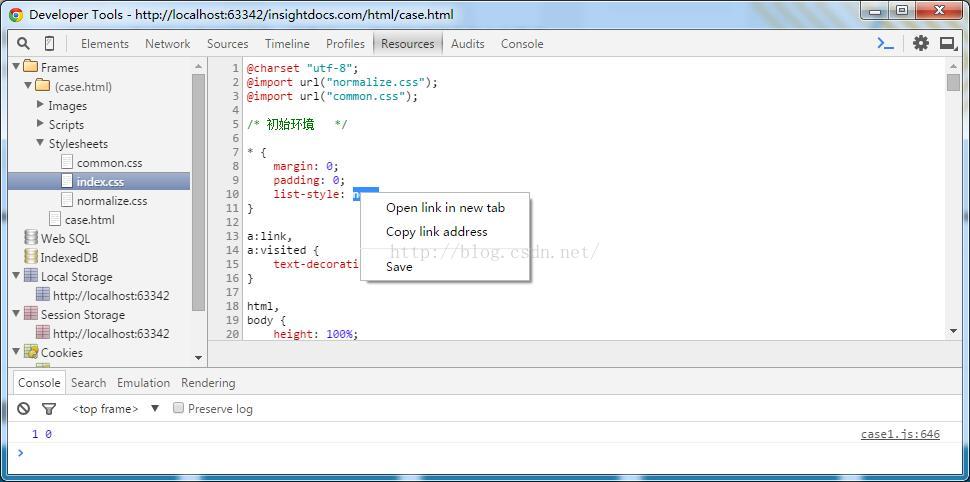
接着是Resources标签页,可以查看请求的资源情况,包括js、html、css、cookies、database、localstore等内容,可以在线编辑修改,并时时查看效果:
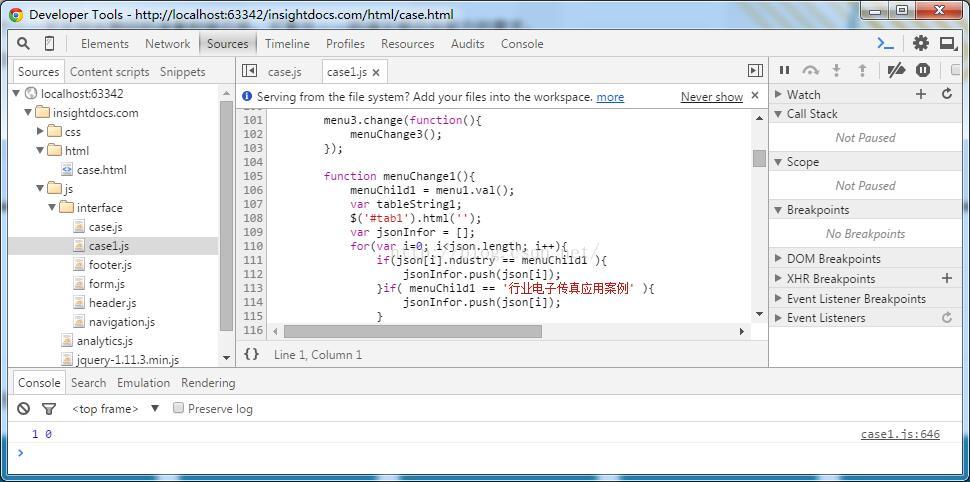
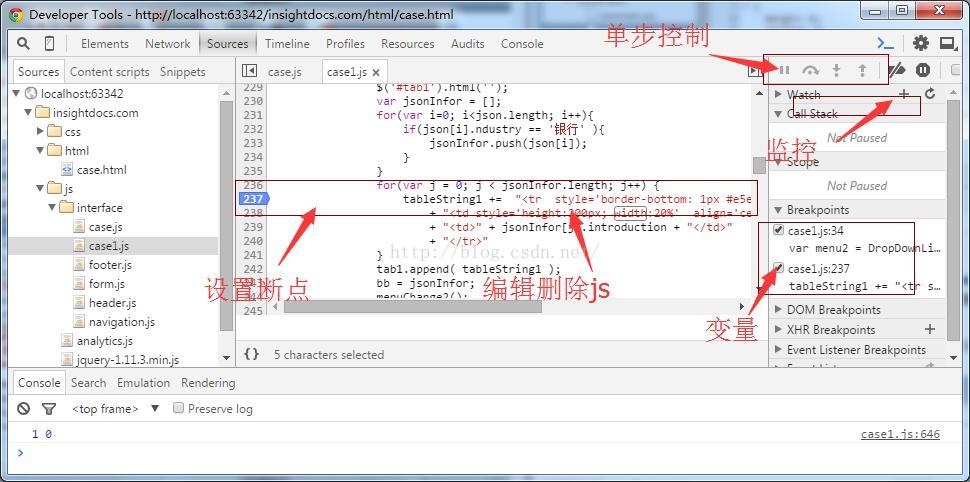
Resources提供方便的js调试工具,选择相应的js文件,可进行调试单步控制,查看局部/全局变量等,如下:
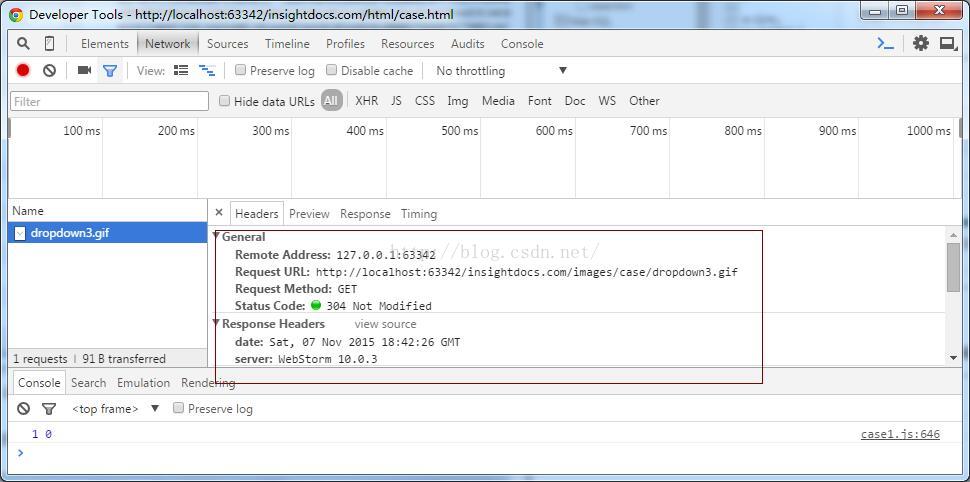
NetWork是用来查看请求和响应的,当你的页面发起请求后,在network会显示具体的内容,点击对应的URL,可以查看详细的HTTP请求情况,在调试过程中非常用。
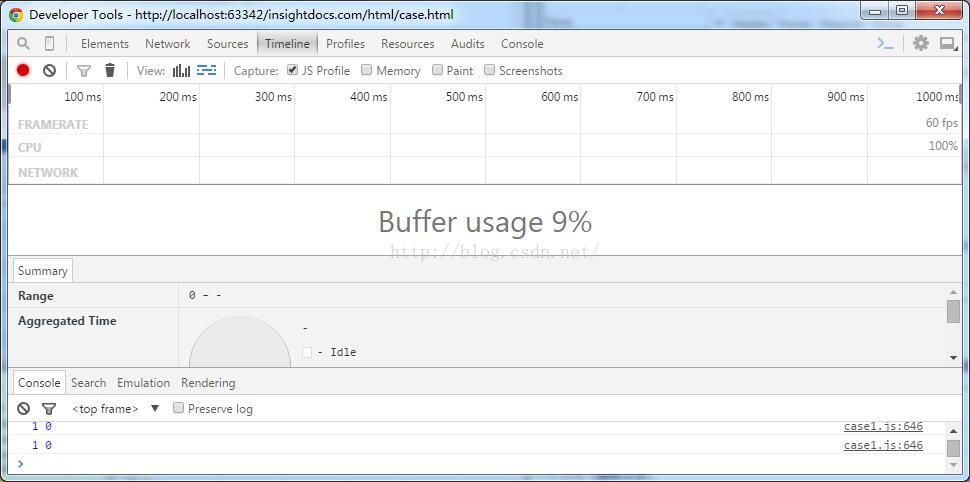
Timeline主要是查看js执行时间、页面元素的渲染时间
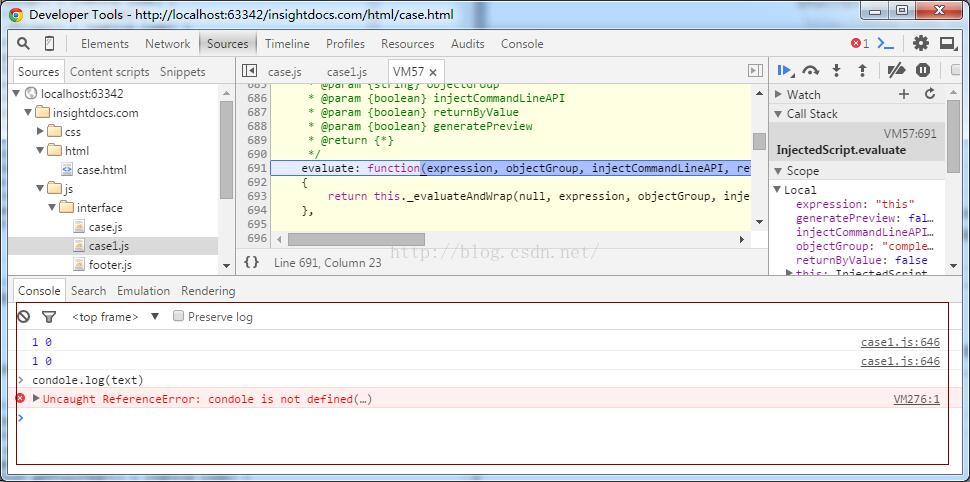
Console其实就是JavaScript控制台,可以查看错误信息、打印日志、也可以写一些测试脚本,当然也可以当JavaScript API产看用,是常用的调试功能
先讲到这里,后面在更新......





























 3430
3430











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








