先来看一下LayoutInflater的基本用法吧,它的用法非常简单,首先需要获取到LayoutInflater的实例,有两种方法可以获取到,第一种写法如下:
先来看一下LayoutInflater的基本用法吧,它的用法非常简单,首先需要获取到LayoutInflater的实例,有两种方法可以获取到,第一种写法如下:
LayoutInflater layoutInflater = LayoutInflater.from(context); LayoutInflater layoutInflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE); layoutInflater.inflate(resourceId, root); 下面我们就通过一个非常简单的小例子,来更加直观地看一下LayoutInflater的用法。比如说当前有一个项目,其中MainActivity对应的布局文件叫做activity_main.xml,代码如下所示:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/main_layout"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</LinearLayout>
这个布局文件的内容非常简单,只有一个空的LinearLayout,里面什么控件都没有,因此界面上应该不会显示任何东西。
那么接下来我们再定义一个布局文件,给它取名为button_layout.xml,代码如下所示:
<Button xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" >
</Button> 这个布局文件也非常简单,只有一个Button按钮而已。现在我们要想办法,如何通过LayoutInflater来将button_layout这个布局添加到主布局文件的LinearLayout中。根据刚刚介绍的用法,修改MainActivity中的代码,如下所示:
public class MainActivity extends Activity {
private LinearLayout mainLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mainLayout = (LinearLayout) findViewById(R.id.main_layout);
LayoutInflater layoutInflater = LayoutInflater.from(this);
View buttonLayout = layoutInflater.inflate(R.layout.button_layout, null);
mainLayout.addView(buttonLayout);
}
} 现在可以运行一下程序,结果如下图所示:

Button在界面上显示出来了!说明我们确实是借助LayoutInflater成功将button_layout这个布局添加到LinearLayout中了。LayoutInflater技术广泛应用于需要动态添加View的时候,比如在ScrollView和ListView中,经常都可以看到LayoutInflater的身影。
比较细心的朋友也许会注意到,inflate()方法还有个接收三个参数的方法重载,结构如下:
inflate(int resource, ViewGroup root, boolean attachToRoot) 那么这第三个参数attachToRoot又是什么意思呢?其实如果你仔细去阅读上面的源码应该可以自己分析出答案,这里我先将结论说一下吧,感兴趣的朋友可以再阅读一下源码,校验我的结论是否正确。
1. 如果root为null,attachToRoot将失去作用,设置任何值都没有意义。(只有最外层的布局文件设置没用)
例如button的xml文件如下
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/maindt"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/testColor"
android:orientation="vertical">
<LinearLayout
android:background="#994488"
android:layout_width="500px"
android:layout_height="500px">
<Button
android:layout_width="300px"
android:layout_height="300px"
android:text="Button"></Button>
</LinearLayout>
</LinearLayout>
最外层LinearLayout match_parent属性不起作用
2. 如果root不为null,attachToRoot设为true,则会给加载的布局文件的指定一个父布局,即root。
View btnLayout = inflater.inflate(R.layout.btn_layout, fatherLayout, true);
这里就不用再调用addview()方法,相当于直接添加到fatherLayout中并且最外层布局文件设置的参数起作用
这种方式最外层布局文件设置的属性就起到了作用如下
3. 如果root不为null,attachToRoot设为false,则会将布局文件最外层的所有layout属性进行设置,当该view被添加到父view当中时,这些layout属性会自动生效。
View btnLayout = inflater.inflate(R.layout.btn_layout, fatherLayout, false);
fatherLayout.addView(btnLayout);综上所述只要ViewGroup root不为空的话子布局最外层设置的属性都起作用。
来看一个错误
当我们这样使用的时候
View btnLayout = inflater.inflate(R.layout.btn_layout, fatherLayout, true);
fatherLayout.addView(btnLayout);会出现如下错误
这是因为该view已经添加了一个父布局,又调用了addView()方法导致的,所以一个view只能被添加一次到父布局中
4. 在不设置attachToRoot参数的情况下,如果root不为null,attachToRoot参数默认为true。
我们来类比listview中getVIew方法的layoutInflater方法
public View getView(final int i, View convertView, final ViewGroup viewGroup) {
ViewHolder viewHolder = null;
if (convertView == null) {
convertView =LayoutInflater.from(mContext).inflate(R.layout.epg_fragment_book_item, viewGroup, false);
}}
这里listview 的item会自动添加到父布局中,如果第三个参数设置为true同样会报上面的错误
The specified child already has a parent. You must call removeView() on the child's parent first.
这就明白为什么在用listview的getview方法是第三个参数要为false了
附加:
public class MainActivity extends Activity {
private LinearLayout mainLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mainLayout = (LinearLayout) findViewById(R.id.main_layout);
ViewParent viewParent = mainLayout.getParent();
Log.d("TAG", "the parent of mainLayout is " + viewParent);
}
} 可以看到,这里通过findViewById()方法,拿到了activity_main布局中最外层的LinearLayout对象,然后调用它的getParent()方法获取它的父布局,再通过Log打印出来。现在重新运行一下程序,结果如下图所示:
非常正确!LinearLayout的父布局确实是一个FrameLayout, 这个FrameLayout就是由系统自动帮我们添加上的。
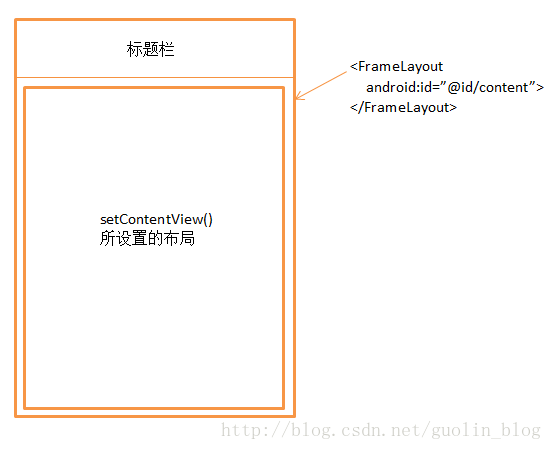
说到这里,虽然setContentView()方法大家都会用,但实际上Android界面显示的原理要比我们所看到的东西复杂得多。任何一个Activity中显示的界面其实主要都由两部分组成,标题栏和内容布局。标题栏就是在很多界面顶部显示的那部分内容,比如刚刚我们的那个例子当中就有标题栏,可以在代码中控制让它是否显示。而内容布局就是一个FrameLayout,这个布局的id叫作content,我们调用setContentView()方法时所传入的布局其实就是放到这个FrameLayout中的,这也是为什么这个方法名叫作setContentView(),而不是叫setView()。
最后再附上一张Activity窗口的组成图吧,以便于大家更加直观地理解:





















 494
494











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








