这里总结文本显示时实现各种显示效果的属性方法。
换行?不换行?如何换行?默认效果是怎样?
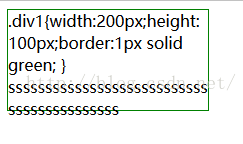
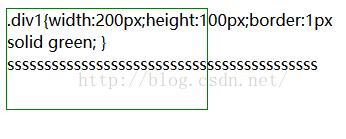
div的默认效果:对于中文文本自动换行,溢出也显示,并且宽继续起作用
英文的默认效果:单词长度超过之后,直到遇到空格,认为单词结束才会换行显示
- 换行
自动换行 p { word-wrap:break-word; word-break:normal; }
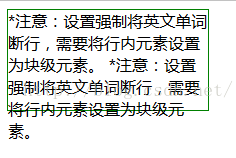
强制英文单词断行 p { word-break:break-all; }
*注意:设置强制将英文单词断行,需要将行内元素设置为块级元素。
span { display:block; }
这里有必要要介绍下word-wrap和word-break的区别
- word-wrap:break-word与word-break:break-all共同点是都能把长单词强行断句,
- word-wrap:break-word会首先起一个新行来放置长单词,新的行还是放不下这个长单词则会对长单词进行强制断句,green放到下一行;

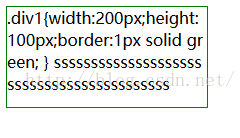
- word-break:break-all当这一行放不下的时候就直接强制断句了,注意 green被截断。

2.强制不换行
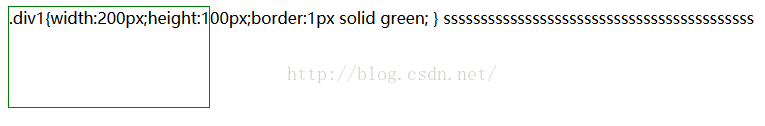
p { white-space:nowrap; }
- text-overflow : clip | ellipsis
clip : 默认值。不显示省略标记(...),而是简单的裁切
ellipsis : 当对象内文本溢出时显示省略标记(...)
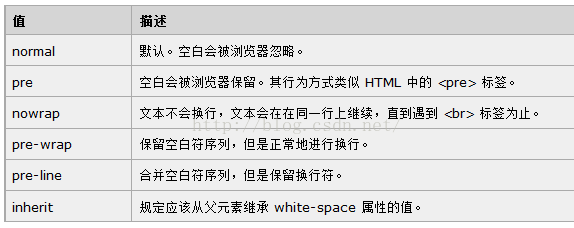
- white-space:用于描述如何处理元素中的空白

- overflow : visible | auto | hidden | scroll
visible : 默认值。不剪切内容也不添加滚动条, clip 属性设置将失效。
auto : 在必需时对象内容才会被裁切或显示滚动条
hidden : 超过对象尺寸的内容隐藏
scroll : 总是显示滚动条
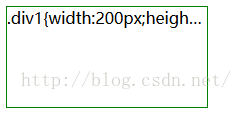
实现文本溢出省略号显示,以下属性都是必须的,缺一不可
width:200px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;

























 3631
3631











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








