前言:
ViewPager无限轮播功能,是指ViewPager轮播永远无法到头的功能.该功能是Android项目中一些比较常用的功能,我们在实现的时候,一般是通过设置ViewPager展示的个数是Integer.MAX_VALUE来搞定,有人提出这种方式不好,那我们来一起学习一种真正的轮播方式
请关注刘老师Android系列视频,里边有详细讲解
http://edu.csdn.net/course/detail/2741/44220
先亮出设置简单的实现代码
- 1–在PagerAdapter中getCount方法中设置当前展示条目总个数
@Override
public int getCount() {
//设置为展示好多条目
return Integer.MAX_VALUE;
}
- 2–在PagerAdapter中instantiateItem中展示条目信息
@Override
public Object instantiateItem(ViewGroup container, int position) {
//getView
View view = View.inflate(context, R.layout.vp_item, null);
ImageView imageView = (ImageView) view.findViewById(R.id.imageView);
TextView tv_title = (TextView) view.findViewById(R.id.tv_title);
// 0 1 2 3 4 5 6 7
// 0 1 2 3 0 1 2 3
//设置图片资源,设置时,由于图片索引值从0---Integer.MAX_VALUE,所以在这里进行索引%集合.size()
imageView.setImageResource(newsList.get(position%newsList.size()).getResId());
tv_title.setText(newsList.get(position%newsList.size()).getTitle());
//添加到容器中
container.addView(view);
return view;
}- 3–在Activity中设置初始页
//设置数据适配器
viewPager.setAdapter(new MyPagerAdapter(this, newsList));
//设置当前页码值--一开始就在某位置
viewPager.setCurrentItem(10000*newsList.size());以上是使用一种方式来完成,这种方式在开发中常用,实际上可行,但是理论上是有问题,因为如果时间允许,总是可是滑动到头的,这种方式也被一些开发所诟病,下边来介绍另外一种方式,这种方式是对展示的集合进行操作,原理分析如下:
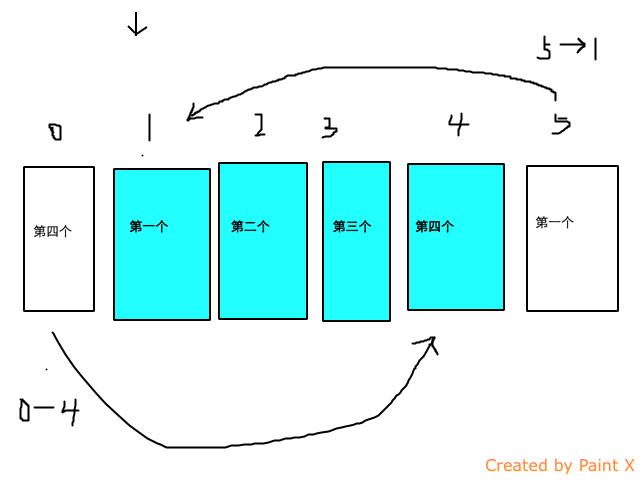
- 在添加集合时,先往集合最前边添加最后一个条目,然后正常添加集合条目,再在最后边添加第一个条目,效果如图
当进行轮播滑动时,如果滑动到第四个,再往下滑动,就会展示第一个条目信息(当前在图中条目1),然后这个时候,会不懂声色的将条目当前位置切换到图中1的位置,如此滑动,每到图中5位置时,都会讲当前位置切到图中1的位置…
对于往左滑动,如果当前在图中1位置,再往左滑动,就会展示第四个条目信息,同时在这个位置将当前条目索引切换到索引值4位置处….
- 经过上边的切换,对于四个条目的展示效果,是逢5变1,逢0变4,这样就永远无法滑动到头….
下边将代码贴出
- 定义常量,指定要切换页码的索引值
private static final int FIRST_PAGE = 1;- 初始化数据,先往集合最前边添加最后一个条目,然后正常添加集合条目,再在最后边添加第一个条目
private void initData() {
newsList.add(new News("我是第四个美女", R.drawable.a3)); // 0
newsList.add(new News("我是第一个美女", R.drawable.a)); // 1
newsList.add(new News("我是第二个美女", R.drawable.a1)); // 2
newsList.add(new News("我是第三个美女", R.drawable.a2)); // 3
newsList.add(new News("我是第四个美女", R.drawable.a3)); // 4
newsList.add(new News("我是第一个美女", R.drawable.a)); // 5
}- 适配器中不做任何处理,正常写出
public class MyPagerAdapter extends PagerAdapter {
private Context context;
private ArrayList<News> newsList;
public MyPagerAdapter(Context context,ArrayList<News> newsList) {
this.context=context;
this.newsList=newsList;
}
@Override
public int getCount() {
return newsList.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view==object;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
//getView
View view = View.inflate(context, R.layout.vp_item, null);
ImageView imageView = (ImageView) view.findViewById(R.id.imageView);
TextView tv_title = (TextView) view.findViewById(R.id.tv_title);
imageView.setImageResource(newsList.get(position).getResId());
tv_title.setText(newsList.get(position).getTitle());
//添加到容器中
container.addView(view);
return view;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View) object);
}
}- 对viewPager设置监听,在监听处理逻辑
// 设置viewPager的监听事件
viewPager.setOnPageChangeListener(new OnPageChangeListener() {
// 滑动状态改变的方法 state :draaging 拖拽 idle 静止 settling 惯性过程
@Override
public void onPageScrollStateChanged(int state) {
//如果是静止状态,将当前页进行替换 if(state==ViewPager.SCROLL_STATE_IDLE)
// 设置当前页,smoothScroll 平稳滑动 viewPager.setCurrentItem(currentPosition, false);
}
// 滑动过程中的方法 position 索引值
// positionOffset 0-1
// positionOffsetPixels 偏移像素值
@Override
public void onPageScrolled(int position, float positionOffset,int positionOffsetPixels) {}
// 选中某一页的监听
@Override
public void onPageSelected(int position) {
if (position == newsList.size() - 1) {
// 设置当前值为1
currentPosition = FIRST_PAGE;
} else if (position == 0) {
// 如果索引值为0了,就设置索引值为倒数第二个
currentPosition = newsList.size() - 2;
} else {
currentPosition = position;
}
} });







 本文介绍了一种实现ViewPager无限轮播的技术方案,通过巧妙地处理数据集合和页面切换逻辑,使得轮播可以无缝衔接,用户体验更佳。
本文介绍了一种实现ViewPager无限轮播的技术方案,通过巧妙地处理数据集合和页面切换逻辑,使得轮播可以无缝衔接,用户体验更佳。

















 186
186

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








