转自:http://www.c-sharpcorner.com/uploadfile/mahesh/messagebox-in-wpf/
Introduction
A message box is a dialog box that is used to display an alert or a message or also let the user have some options to choose from. A simple message box has an OK button and looks like Figure 1.

Figure 1
A message box can have a title and multiple options such as Yes, No, and Cancel. A message box can also have some input control to take input from a user.
MessageBox Class
The MessageBox class in WPF represents a modal message box dialog, which is defined in the System.Windows namespace. The Show static method of the MessageBox is the only method that is used to display a message box. The Show method returns a MessageBoxResult enumeration that has values – None, OK, Cancel, Yes, and No. We can use MessageBoxResult to find out what button was clicked on a MessageBox and take an appropriate action.
Show method has 13 overloaded methods. Here are the code samples and their results of these 13 overloaded methods.
Simple MessageBox
A simple MessageBox shows a message and have only OK button. Clicking on OK button closes the MessageBox. The following line of code uses Show method to display a message box with a simple message.
MessageBoxResult result = MessageBox.Show("Hello MessageBox");
The MessageBox generated by the above line of code is a modal dialog with an OK button on it and looks like Figure 2.

Figure 2
MessageBox with Title
A MessageBox can have a title. The first parameter of the Show method is a message string and second parameter is title string of the dialog. The following code snippet creates a MessageBox with a message and a title.
MessageBoxResult result = MessageBox.Show("Hello MessageBox", "Confirmation");
The output looks like Figure 3.

Figure 3
MessageBox with Owner
A MessageBox does not have an owner by default but you can specify an owner by setting the following code. In this code, the first parameter is the current Window.
MessageBoxResult result = MessageBox.Show(this, "Hello MessageBox");
MessageBoxButton Enumeration
The MessageBoxButton enumeration is responsible for showing various buttons on the dialog. It has following values:
- OK - OK button is displayed
- OKCancel - OK and Cancel buttons are displayed
- YesNo - Yes and No buttons are displayed
- YesNoCancel - Yes, No, and Cancel buttons are displayed
MessageBox with Title, Yes and No Buttons
A MessageBox can be used to ask user a question and have Yes and No buttons. Based on the user selection (Yes or No), you can execute the appropriate code. The third parameter of the Show method is a MessageBoxButton enumeration.
The following code snippet creates a MessageBox with a message, a title, and two Yes and No buttons.
if (MessageBox.Show("Do you want to close this window?",
"Confirmation", MessageBoxButton.YesNo) == MessageBoxResult.Yes)
{
// Close the window
}
else
{
// Do not close the window
}
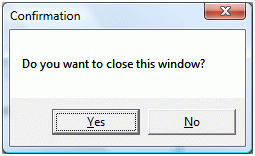
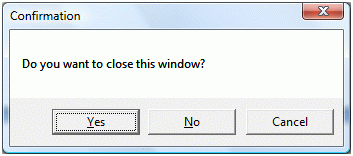
The output looks like Figure 4.

Figure 4
MessageBox with Title, Yes, No and Cancel Buttons
The following code snippet creates a MessageBox with a message, a title, and two Yes, No, and Cancel buttons.
MessageBoxResult result = MessageBox.Show("Do you want to close this window?",
"Confirmation", MessageBoxButton.YesNoCancel);
if (result == MessageBoxResult.Yes)
{
// Yes code here
}
else if (result == MessageBoxResult.No)
{
// No code here
}
else
{
// Cancel code here
}
The output looks like Figure 5.

Figure 5
MessageBox with Title, Icon, Yes and No Buttons
A MessageBox also allows you to place an icon that represents the message and comes with some built in icons. The MessageBoxImage enumeration represents an icon. Here is a list of MessageBoxImage enumeration values that represent the relative icons.
- None
- Hand
- Question
- Exclamation
- Asterisk
- Stop
- Error
- Warning
- Information
The following code snippet creates a MessageBox with a message, a title, and two Yes and No buttons and an icon.
string message = "Are you sure?";
string caption = "Confirmation";
MessageBoxButton buttons = MessageBoxButton.YesNo;
MessageBoxImage icon = MessageBoxImage.Question;
if (MessageBox.Show(message, caption, buttons, icon) == MessageBoxResult.OK)
{
// OK code here
}
else
{
// Cancel code here
}
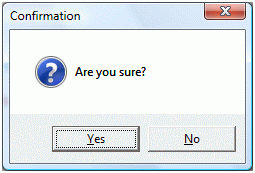
The output looks like Figure 6.

Figure 6
MessageBox with Title, OK, and Cancel Buttons
By simply using MessageBoxButton.YesNo in the Show method creates a MessageBox with OK and Cancel buttons. The following code snippet creates a MessageBox with a message, a title, and two OK and Cancel buttons.
if (MessageBox.Show("Do you want to close this window?",
"Confirmation", MessageBoxButton.YesNo) == MessageBoxResult.Yes)
{
// Close the window
}
else
{
// Do not close the window
}
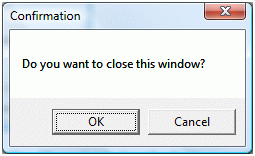
The output looks like Figure 7.

Figure 7
MessageBox with Title, Icon, OK, and Cancel Buttons
The following code snippet creates a MessageBox with a message, a title, icon, and two OK and Cancel buttons.
MessageBoxResult result = MessageBox.Show(this, "If you close this window, all data will be lost.",
"Confirmation", MessageBoxButton.OKCancel, MessageBoxImage.Warning);
if (result == MessageBoxResult.OK)
{
// Yes code here
}
else
{
// No code here
}
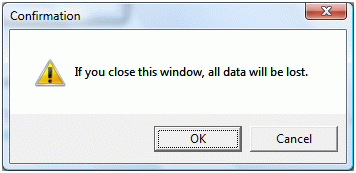
The output looks like Figure 8.

Figure 8
Mixing it
These are not only options. You can mix any of these options to show whatever kind of MessageBox you want to display.
Customizing MessageBox
Even though it looks like WPF MessageBox is a part of System.Windows namespace, it is just a wrapper of Win32 API and this is why you can't use it at design-time in XAML or customize it. To customize a MessageBox, you will be better off creating your own Custom Control. See my articles on How to build Custom Controls in WPF by searching this website for custom control in WPF.
Summary
In this tutorial, we saw various avatars (reincarnations) of MessageBox in WPF.




















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








