设置完导航栏的背景颜色和View的背景颜色后,发现在UINavigationBar底部有一条黑线。
苹果官方给出的解释:
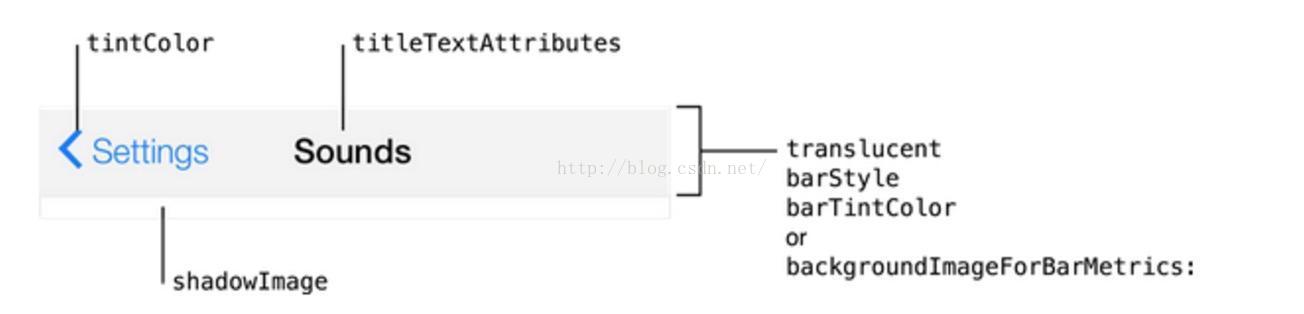
如果你不调用方法设置一张背景图片的话,那就给你默认一张,然后同时还有一张阴影图片被默认设置上去,这就是导航栏上1px黑线的由来。
方法1.就用上面说的那个方法,设置一张背景图片,然后在设置一张shadowImage就可以了:
UINavigationBar *bar = [UINavigationBar appearanceWhenContainedIn:self, nil];
[bar setBackgroundImage:[[UIImage alloc] init] forBarPosition:UIBarPositionAny barMetrics:UIBarMetricsDefault]];
[bar setShadowImage:[[UIImage alloc] init]]];
方法2:
将UINavigationBar的clipsToBounds属性设成YES。
UINavigationBar
*bar = [
UINavigationBar
appearanceWhenContainedIn
:
self
,
nil
];
bar.clipsToBounds=YES;
//去掉导航条的半透明
bar.translucent = NO;
方法3:循环遍历一下UINavigationBar的所有子视图,发现有UIImageView类型的视图就remove掉,或者设成隐藏状态(hidden)。























 7198
7198











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










