关于UWP的进度条的处理的方案有两种方案
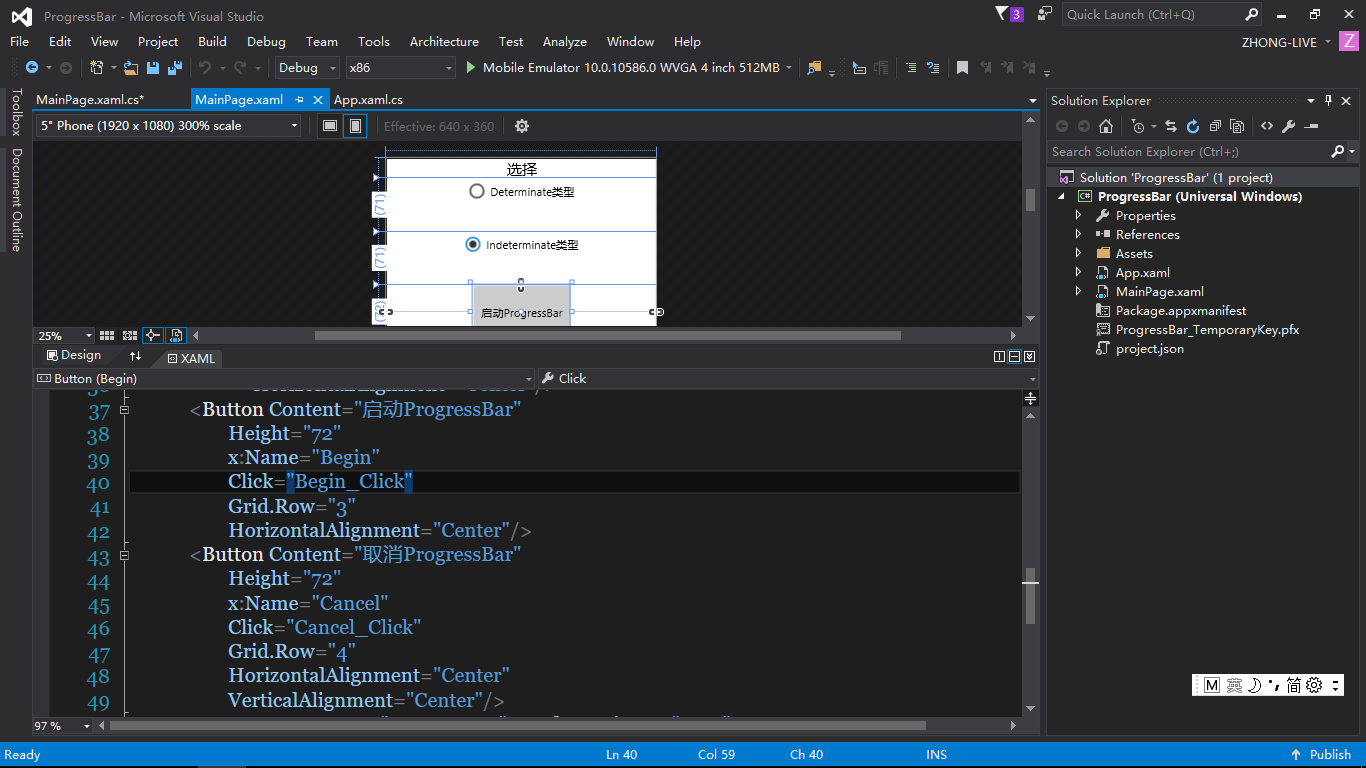
我们新建一个项目,然后处理的界面如下的代码
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<TextBlock Text="选择" FontSize="20"
Grid.Row="0"
HorizontalAlignment="Center"/>
<RadioButton Content="Determinate类型"
Height="71"
Name="radionButton1"
GroupName="Type"
Grid.Row="1"
HorizontalAlignment="Center"/>
<RadioButton Content="Indeterminate类型"
Height="71"
Name="radioButton2"
GroupName="Type"
IsChecked="True"
Grid.Row="2"
HorizontalAlignment="Center"/>
<Button Content="启动ProgressBar"
Height="72"
x:Name="Begin"
Click="Begin_Click"
Grid.Row="3"
HorizontalAlignment="Center"/>
<Button Content="取消ProgressBar"
Height="72"
x:Name="Cancel"
Click="Cancel_Click"
Grid.Row="4"
HorizontalAlignment="Center"
VerticalAlignment="Center"/>
<ProgressBar x:Name="ProgressBar" IsIndeterminate="True"
Grid.Row="5"
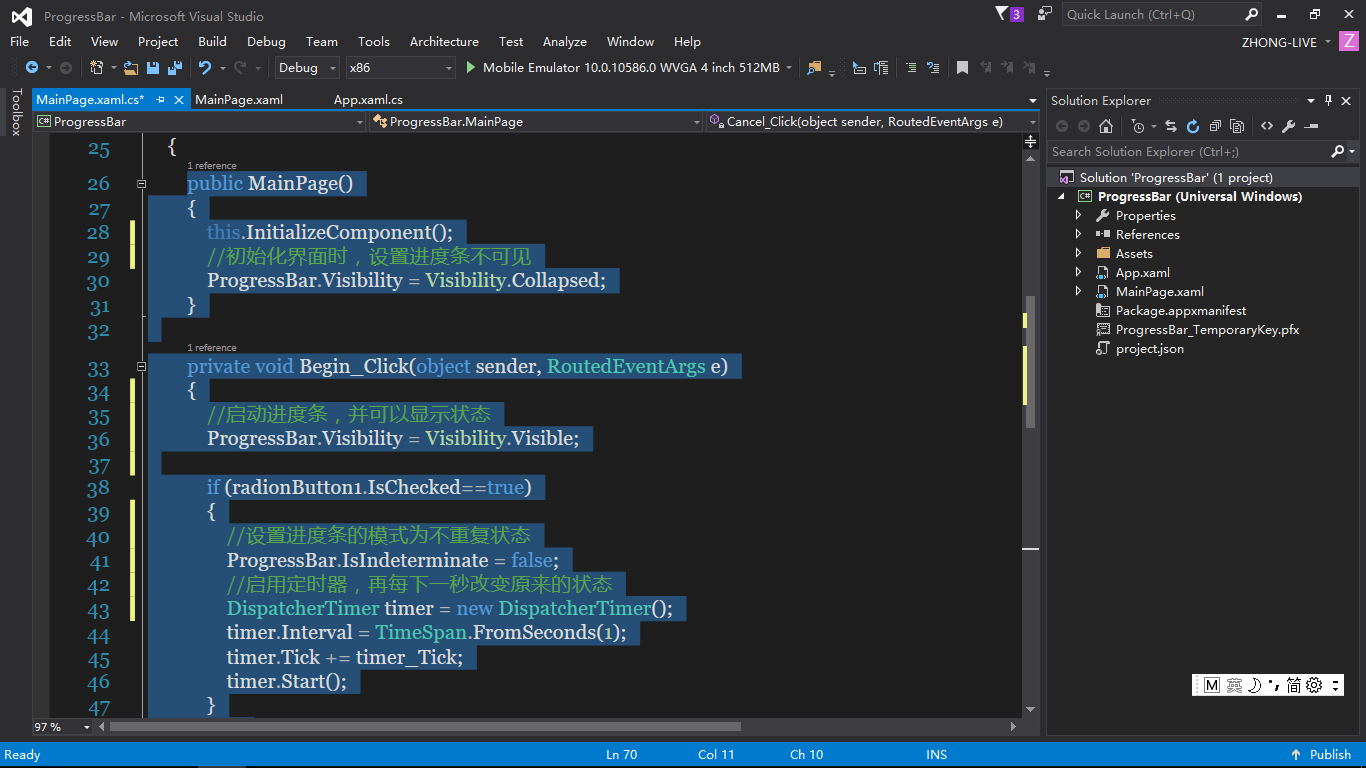
Height="24"/>然后我们再来处理下界面的后台代码
public MainPage()
{
this.InitializeComponent();
//初始化界面时,设置进度条不可见
ProgressBar.Visibility = Visibility.Collapsed;
}
private void Begin_Click(object sender, RoutedEventArgs e)
{
//启动进度条,并可以显示状态
ProgressBar.Visibility = Visibility.Visible;
if (radionButton1.IsChecked==true)
{
//设置进度条的模式为不重复状态
ProgressBar.IsIndeterminate = false;
//启用定时器,再每下一秒改变原来的状态
DispatcherTimer timer = new DispatcherTimer();
timer.Interval = TimeSpan.FromSeconds(1);
timer.Tick += timer_Tick;
timer.Start();
}
else
{
ProgressBar.Value = 0;
ProgressBar.IsIndeterminate = true;
}
}
async void timer_Tick(object sender,object e)
{
if (ProgressBar.Value<100)
{
ProgressBar.Value += 10;
}
else
{
(sender as DispatcherTimer).Tick -= timer_Tick;
(sender as DispatcherTimer).Stop();
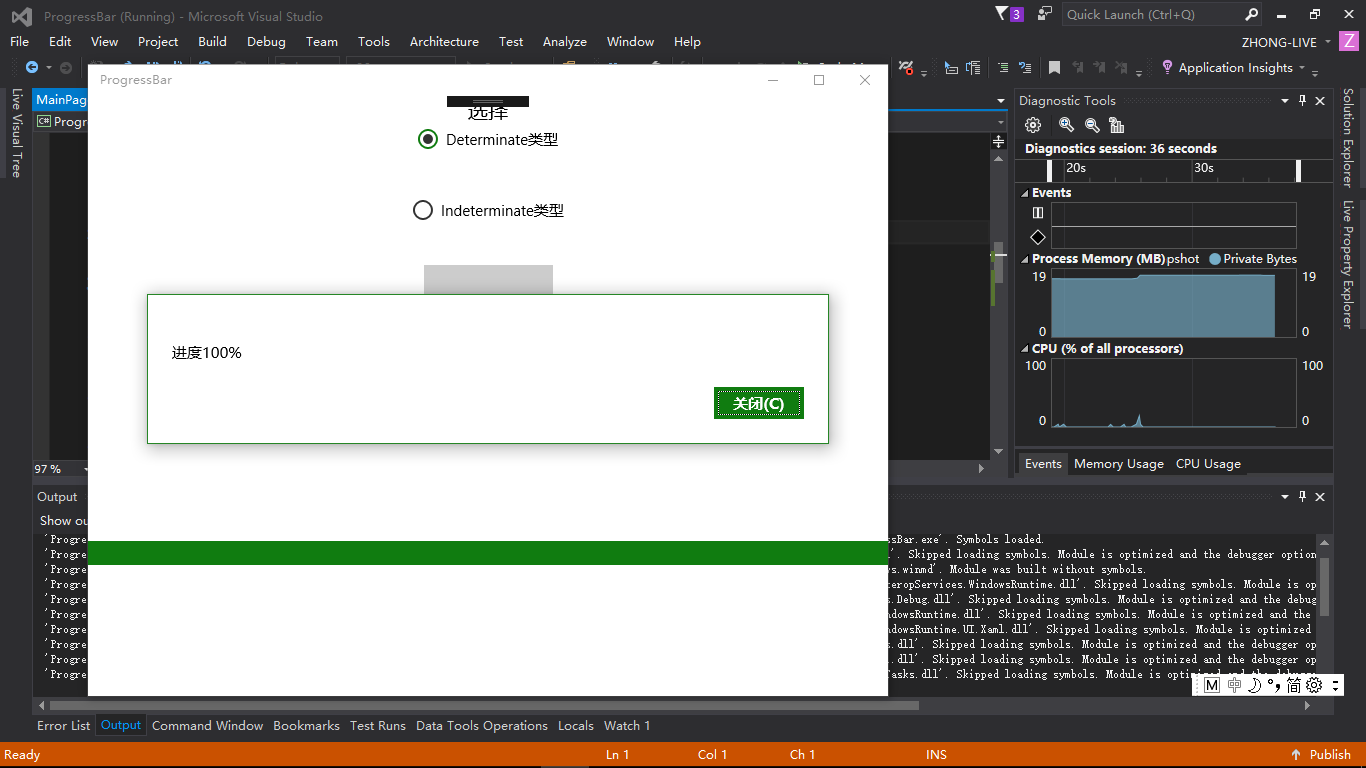
await new MessageDialog("进度100%").ShowAsync();
}
}
private void Cancel_Click(object sender, RoutedEventArgs e)
{
ProgressBar.Visibility = Visibility.Collapsed;
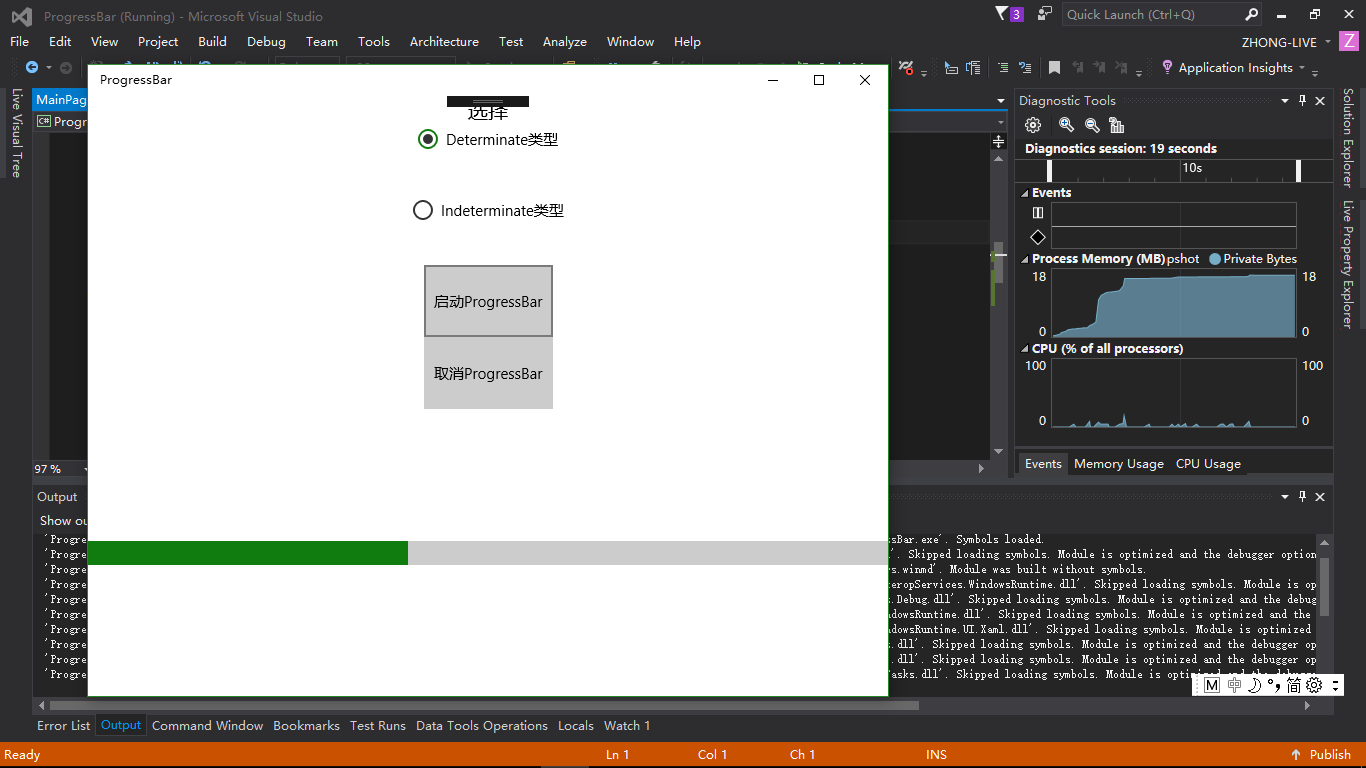
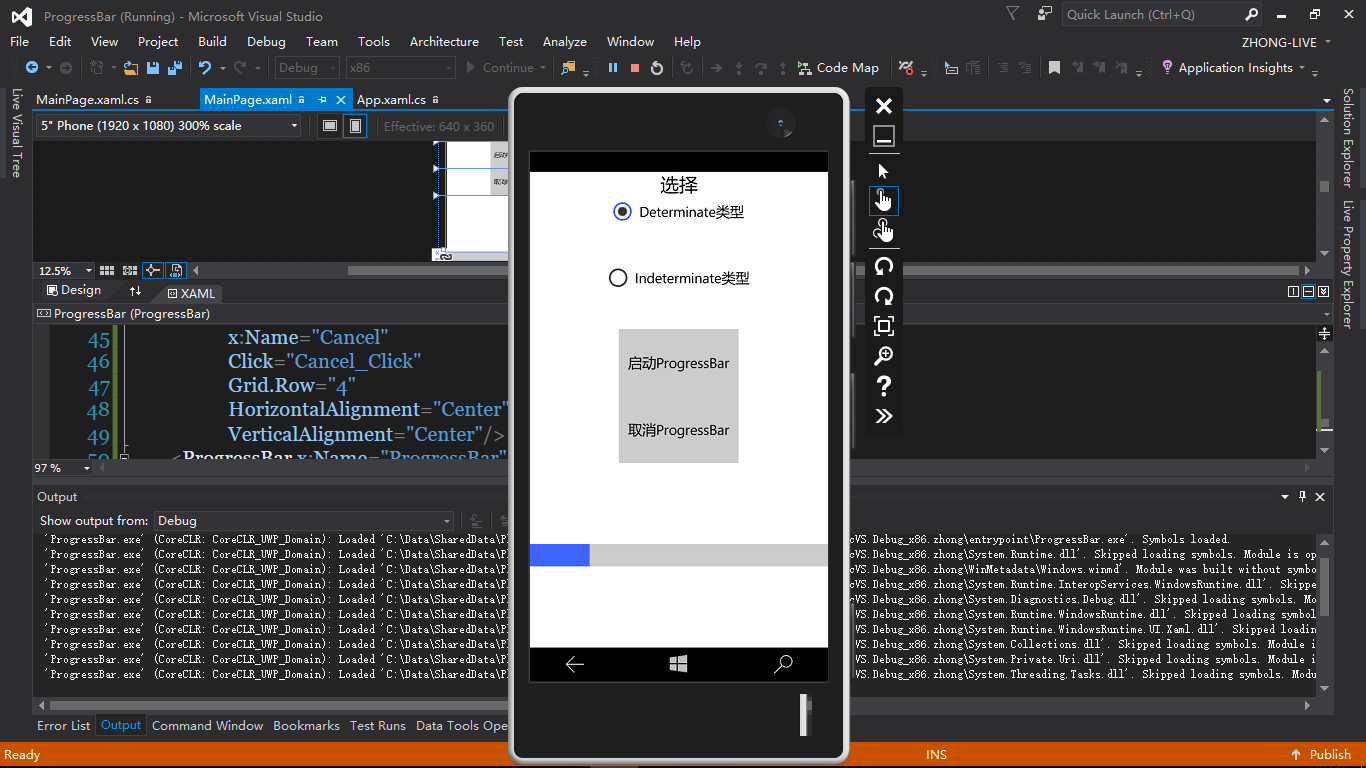
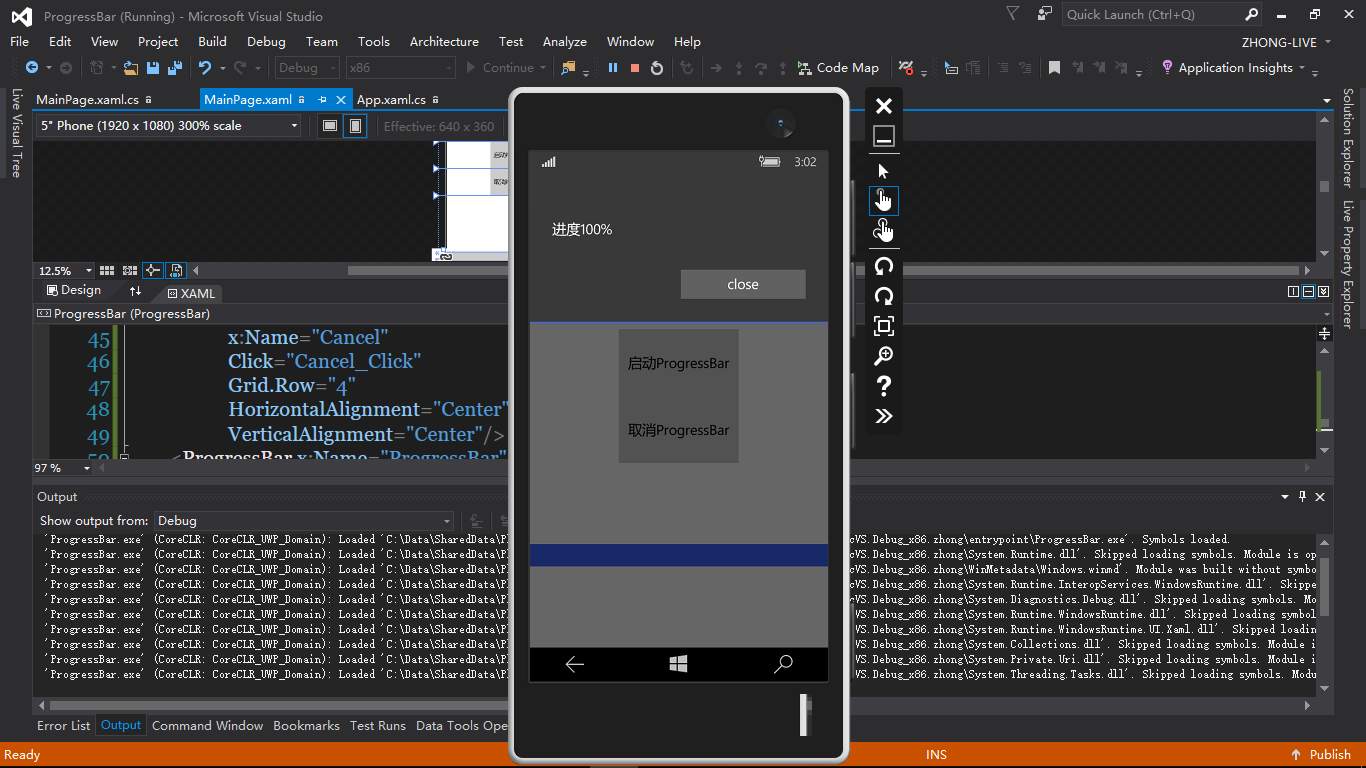
}我们来看一下运行的效果吧
这是模拟了手机的界面运行的结果






























 2802
2802

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








