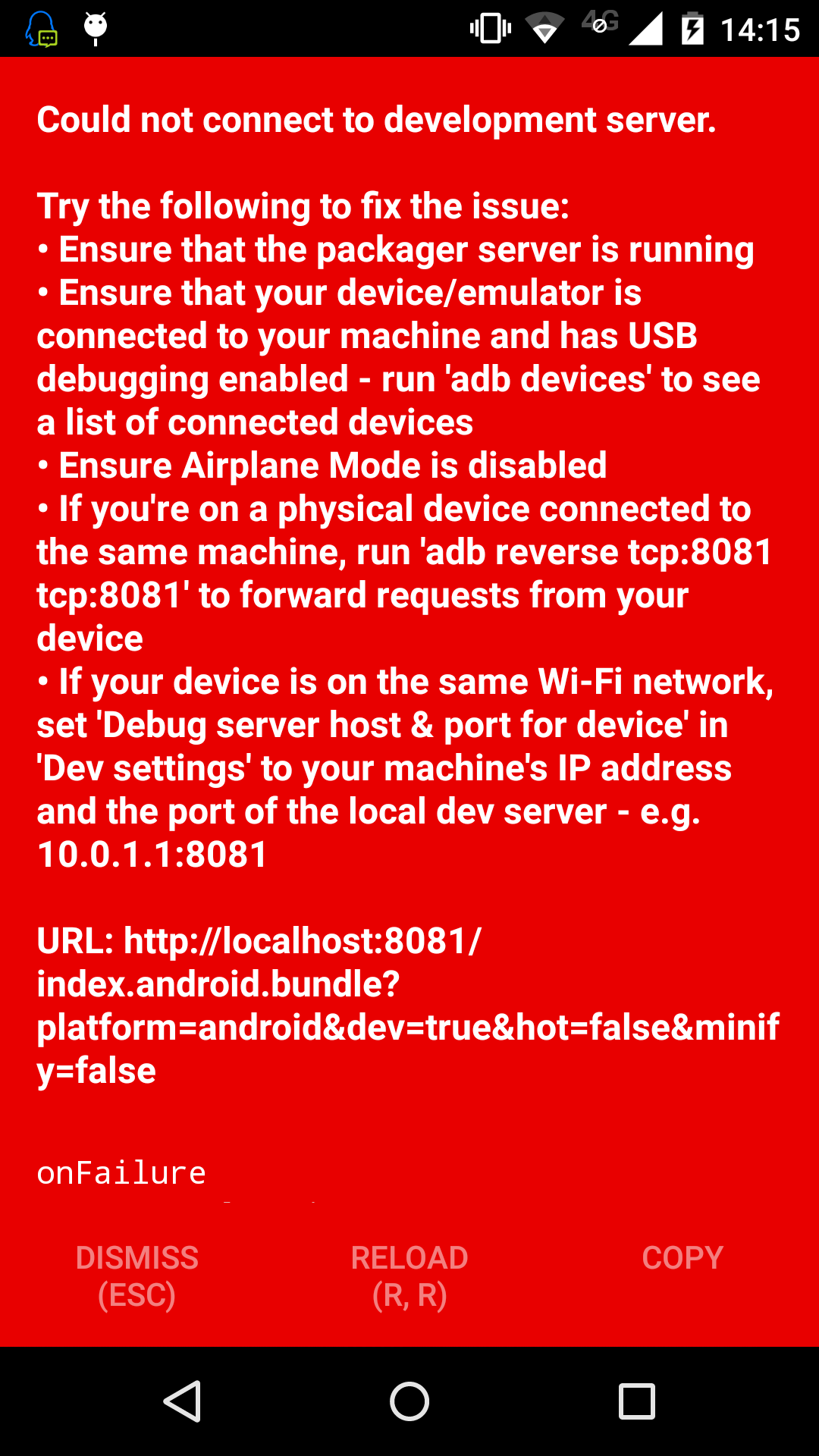
在Ubuntu(Linux发行版都行,不一定是Ubuntu)开发React-Native中在真机就调试或者式虚拟机调试都可能会遇到写了代码,而真机或者虚拟机都没有实时的刷新代码所实现的内容(包括功能)比如下面的图
无论怎么刷新我们都会发现都是没有效果的,下面我的个人解决方案,仅供参考
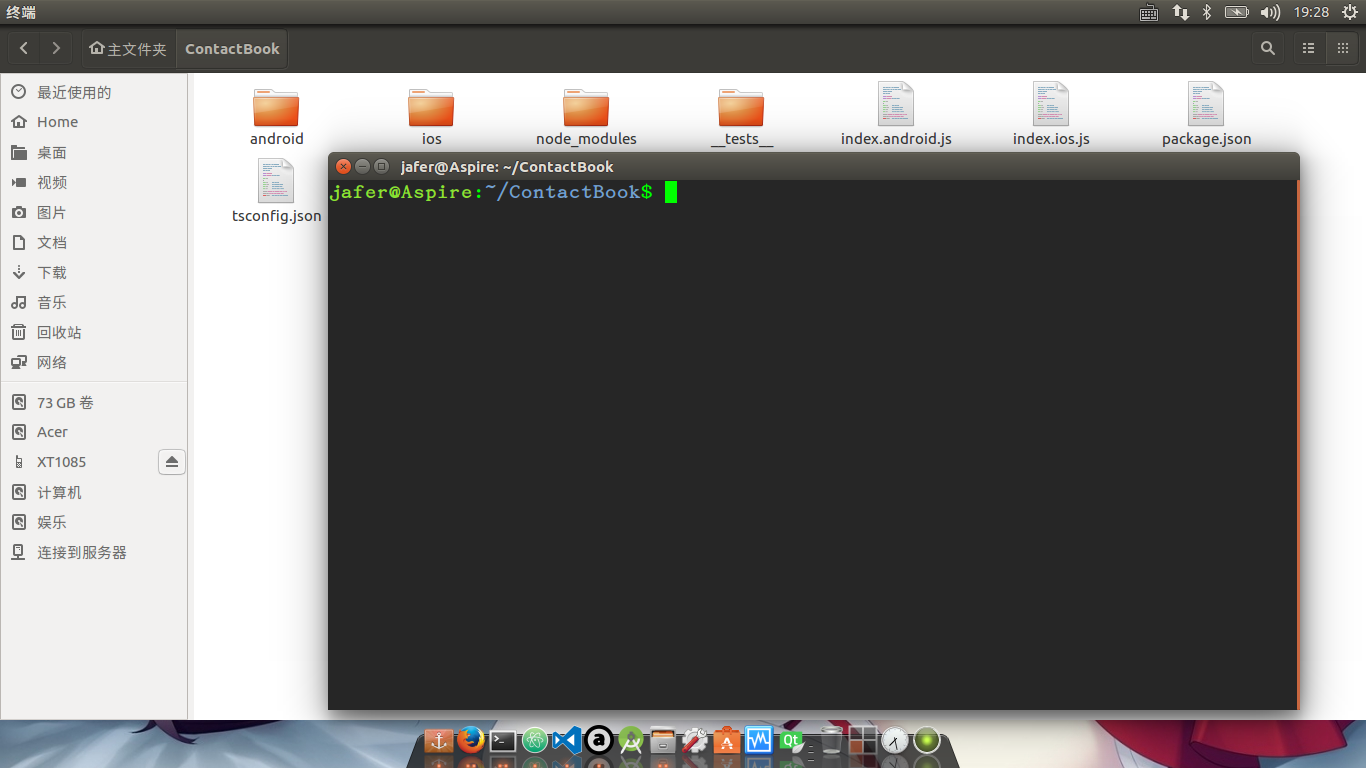
1).我们到所建的项目的根目录去打开终端,如下图
2).然后往里面写一段代码
react-native bundle --platform android --dev false --entry-file index.android.js -









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 242
242











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








