XML
可扩展标记语言,标准通用标记语言的子集,是一种用于标记电子文件使其具有结构性的标记语言。
近年来,随着 Web的应用越来越广泛和深入,人们渐渐觉得HTML不够用了,HTML过于简单的语法严重地阻碍了用它来表现复杂的形式。尽管HTML推出了一个又一个新版本,已经有了脚本、表格、帧等表达功能,但始终满足不了不断增长的需求。
有人建议直接使用SGML 作为Web语言,这固然能解决HTML遇到的困难。但是SGML太庞大了,用户学习和使用不方便尚且不说,要全面实现SGML的浏览器就非常困难,于是自然会想到仅使用SGML的子集,使新的语言既方便使用又实现容易。正是在这种形势下,Web标准化组织W3C建议使用一种精简的SGML版本——XML应运而生了。
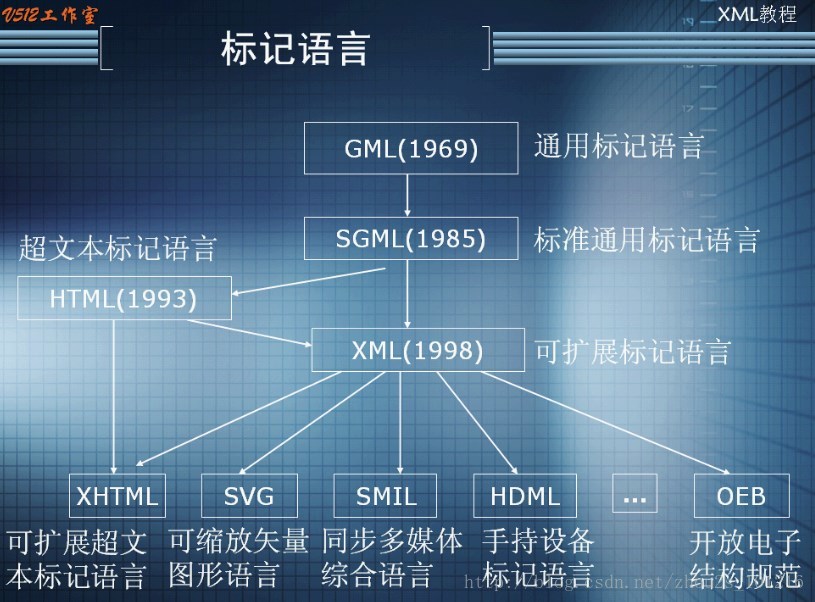
[图一] XML家族史
Q1:什么是XML?
- XML 指可扩展标记语言(EXtensible Markup Language)
- XML 是一种标记语言,很类似 HTML
- XML 的设计宗旨是传输数据,而非显示数据,常用于简化数据的存储和共享
- XML 标签没有被预定义。您需要自行定义标签。
- XML 被设计为具有自我描述性。
- XML 的优势之一,就是可以经常在不中断应用程序的情况进行扩展。
Q2:XML与HTML的区别?
- XML 被设计用来传输和存储数据。
- HTML 被设计用来显示数据。
- XML 不是 HTML 的替代。
- XML 和 HTML 为不同的目的而设计:
- XML 被设计为传输和存储数据,其焦点是数据的内容。
- HTML 被设计用来显示数据,其焦点是数据的外观。
- XML 把数据从 HTML 分离。XML 文档形成了一种树结构,它从“根部”开始,然后扩展到“枝叶”。

XML DTD 和XML Schema
二者的作用很容易理解,为了进行正确的数据交换,就要规定文档的数据类型,也就是规定文档的结构。这里打个比方,意大利人说意大利语,日本人说Japanese,两个的商人要进行对外的贸易,就要有个统一的语言,那就是需要贸易通则 Incoterm2010(作为一名国贸生,能把计算机与专业课联系在一起,可见我专业课上总是开小差了~)
想象一下,一个XML的组成就是元素,属性,内容,那么DTD或是它的升级版Schema就是用来规定一个XML文档什么时候什么地点可以出现什么元素,每个元素都可以有什么描述属性。以及它们出现的顺序,重复的次数。在二者中都有详细的规定了。
DTD可以嵌入在XML文档中,也可以单独形成一个文件,引入即可。
<?xml version="1.0"encoding="UTF-8"? >
<!DOCTYPE note [
<!ELEMENT note (to,from,heading,body)>
<!ELEMENT to (#PCDATA)>
<!ELEMENT from (#PCDATA)>
<!ELEMENT heading (#PCDATA)>
<!ELEMENT body (#PCDATA)>
]>
<to>George</to>
<from>John</from>
<heading>Reminder</heading>
<body>Don't forget the meeting!</body>
</note> Q1:DTD与Schema的关系
- 都是用于描述XML文档的结构。
- Schema是基于XML的DTD的替代品。
- Schema要比DTD更强大。
Q2:Schema的优点
- XML Schema 支持数据类型
- XML Schema 使用 XML 语法
这样的好处是不必学习新的语言,可以使用XML编辑器来编辑、解析Schema文件。
- XML Schema 可保护数据通信
通过Schema,发送方可以使用一种接收方能够明白的方法来描述数据。
- XML Schema 可扩展
可以根据原有的数据类型自定义出自己需要的数据类型,在相同的文档中可以引用多重的Schema。
小结:
通过XML的学习,知道了HTML与XML实际上没有必然的联系,用途不同的两者总是被大家搞混。了解了XML的组成,下一步就是JavaScript脚本语言的学习,看看在JS中如何操作XML文件。
























 2035
2035











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








