本文原创地址:http://blog.csdn.net/zhou_xiao_cheng/article/details/54677689,未经博主允许不得转载。
自从React火遍大江南北后,相信很多人都在加入到React队伍的路上,但是如何从零开始搭建一个React项目呢?本文将为大家介绍如何快速简单地搭建一个新的React项目。
在这里,推荐使用WebStorm作为我们的开发工具,其官方下载地址为:http://www.jetbrains.com.cn/webstorm.html。
安装好Web Storm后,打开,新建一个项目(File->New->Project),项目名建议英文小写。
方案一:
方案一会帮你打包你的代码,为你提供一个开发服务器,但是需要自己添加所需依赖。
安装全局包。
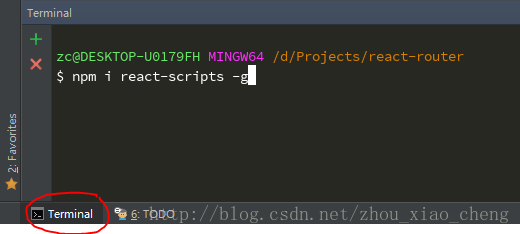
在WebStorm的左下角点击Terminal,输入:npm i react-scripts -g。
初始化。
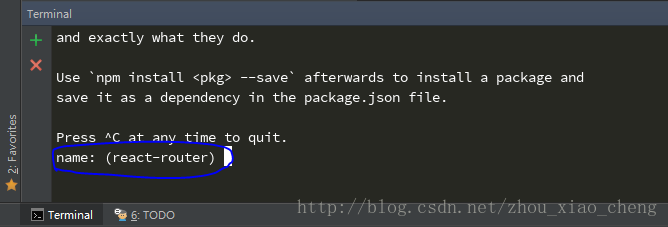
继续输入:npm init,然后安静等待,当出现下图划线部分时(如果你的项目名不是英文小写,请自觉输入),否则一直狂按回车键就好。
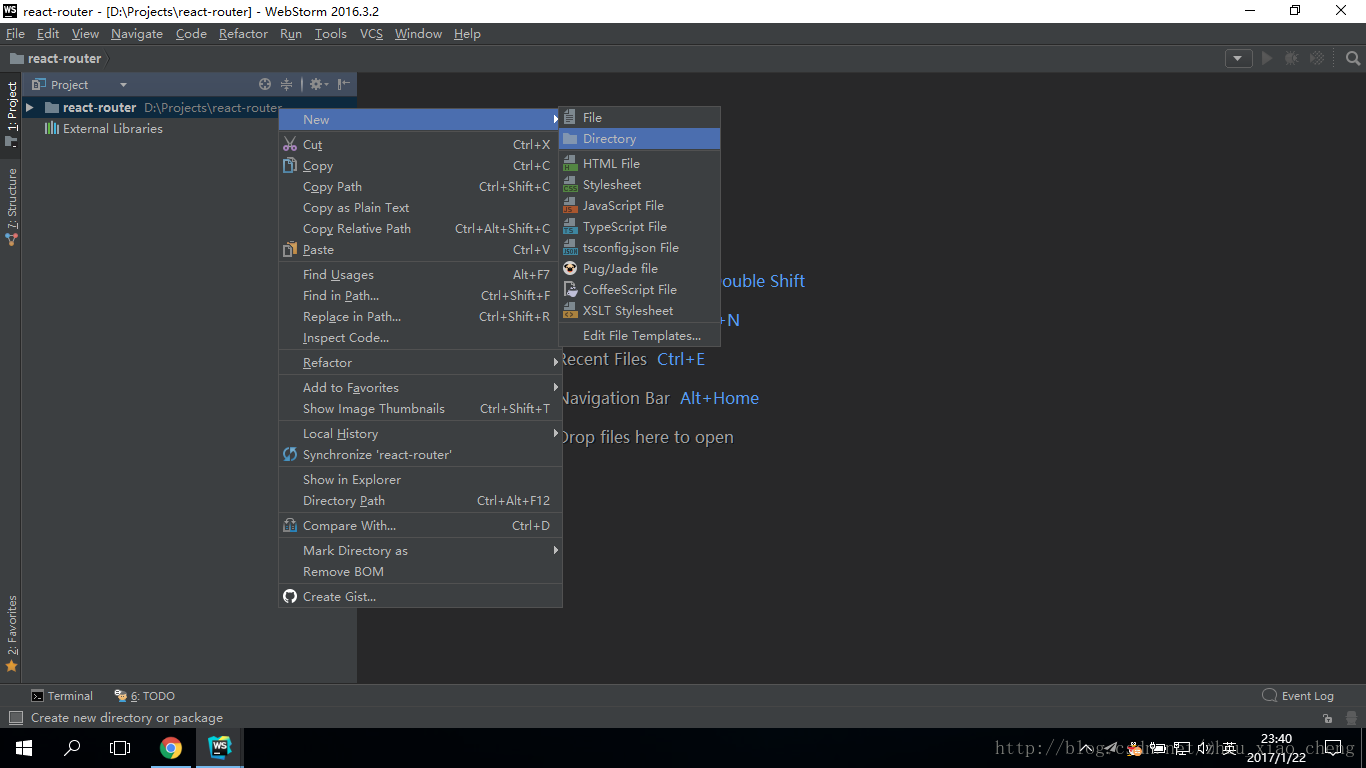
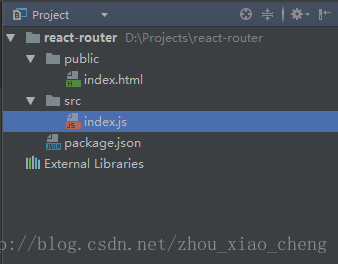
在新创建的项目下新建一个名为public的文件夹,并在该文件夹下新建一个名为index.html的文件。
在新创建的项目下新建一个名为src的文件夹,并在该文件夹下新建一个名为index.js的文件。
添加依赖。
点回左下角的Terminal,继续输入:npm i react react-dom -S。打开index.html文件,在代码行中输入
!,再按tab键,可快捷生成html文档。之后在body标签对中添加:<div id="app" />打开package.json文件,将下图中的内容进行替换:
替换后:
在src文件夹下新建一个组件App.js,其代码如下:
import React from 'react'; class App extends React.Component { render () { return ( <div> Hello React! </div> ); } } export default App;打开index.js文件,在代码行中输入:
import React from 'react'; import ReactDOM from 'react-dom'; import App from './App'; ReactDOM.render(<App />, document.getElementById('app'));运行。
点回左下角的Terminal,输入:npm start,即可运行我们写的Hello React! 小应用啦~
方案二:
方案二的方法更方便,使用create-react-app包,然后几行命令就搞定了,只是可能会比较慢==
你可以在GitHub上面详细了解这个包。
create-react-app会帮你下载项目的模板文件,比如public/index.html和src/index.js这些,然后会帮你执行npm install来安装项目依赖。
这里就不按步骤依次截图了,在左下角的Terminal中按序键入下列命令就好,其他的都不用做:
npm i create-react-app -gcreate-react-app react-routercd react-router/npm start问题及解决:
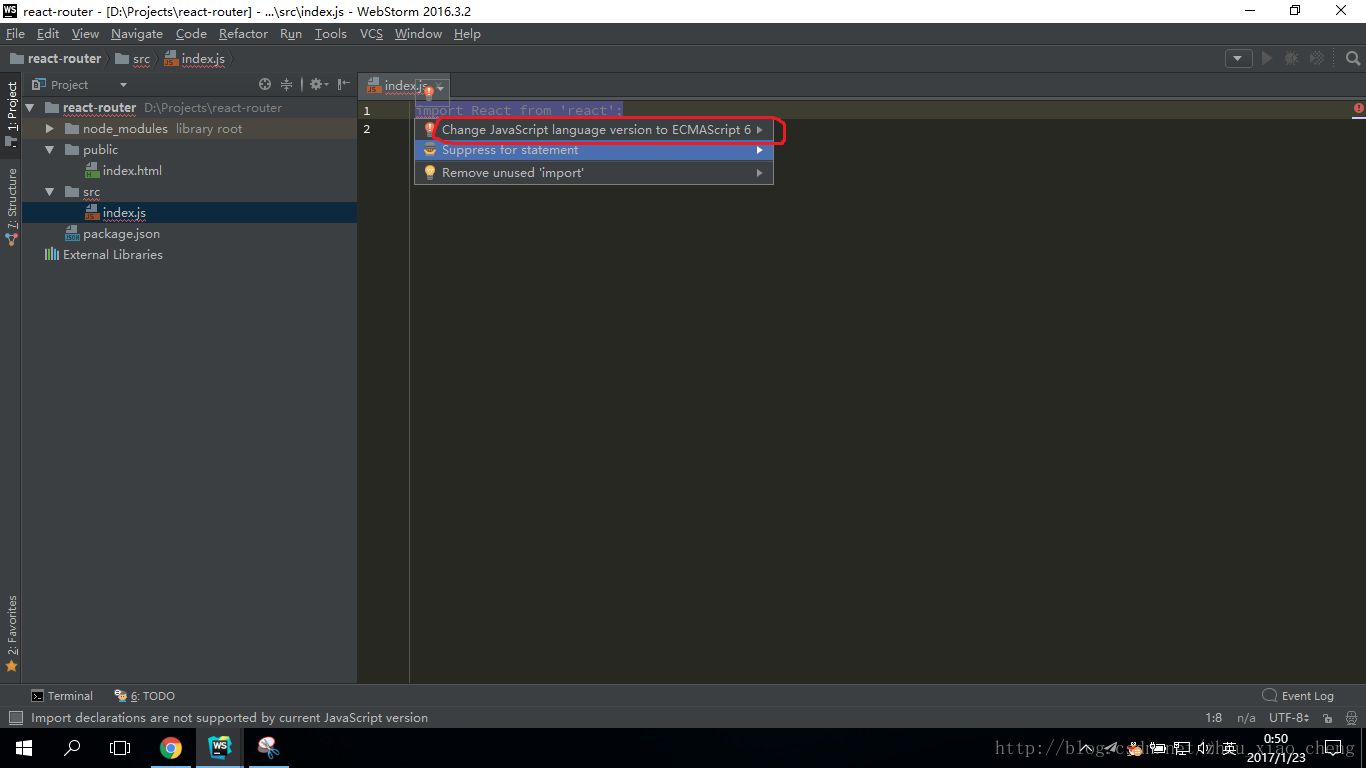
import是ES6的语法,需要转换一下:
转换成ES6后,忽略这条消息就好:
React使用的是JSX语法,需要转换一下:
全文完。































 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








