<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>tic-tac-toe</title>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jquery-1.7.2.js"></script>
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<style>
body{
color:#FA6766;
font-family:Trebuchet MS,Arial,Verdana;
margin:20px;
padding:0pt;
}
h3{
margin:0pt;padding: 0pt;
}
div{float:left;}
#table{width:100%;}
.row{width:100%;}
.col{width: 75px;float:left;
height: 75px;cursor: pointer;}
.hr{
border: 2px solid #FA6766;
}
.vr{
border: 2px solid #FA6766;
}
.cross{background-image: url("cross.png");}
.round{background-image: url("round.png");}
#log{clear:both;margin:0pt;padding:0pt;}
.reset{cursor: pointer;display:none;text-decoration: underline;}
</style>
<script type="text/javascript">
$(document).ready(function()
{
function game(){};
game.num;
game.init=function(size)
{
if(parseInt(size,10)<=0) return;
// alert(size);
this.gridSize=size;
this.player=0;
this.num;
this.marker;
this.createGrid();
$('.col').hover(function(){$(this).css('background-color','#FBF9EA');},
function(){$(this).css('background-color','#FFF');});
$('.col').click(function()
{
if($(this).hasClass('cross')||$(this).hasClass('round'))return;
game.num++;
var who=(game.player==0)?"player 1":"player 2";
game.marker=(game.player==0)?"cross":"round";
$(this).addClass(game.marker);
var won=game.checkForWin(this);
if(!won&&game.num!=size*size)
{
game.player=(game.player==0)?1:0;
var player=(game.player==0)?"player 1":"player 2";
$('#log').html('waiting for '+player);
}
else if(!won&&game.num==size*size)$('#log').html('tie');
else
{
$('.col').unbind('click');
$('#log').html(who+'wins!!!');
$('h2').show('slow');
}
});
}
game.checkForWin=function(current)
{
var size=this.gridSize;
var row=$(current).attr('i');
var col=$(current).attr('j');
var hDone=true,vDone=true;
for(var i=0;i<size;i++)
{
if($('#'+(row+i)).hasClass(this.marker)!=true)
hDone=false;
if($('#'+(i+col)).hasClass(this.marker)!=true)
vDone=false;
}
if(hDone==true||vDone==true) return true;
if(row==col||((parseInt(row)+parseInt(col))==(this.gridSize)-1))
{
var ldDone=true,rdDone=true;
for(var i=0,j=size-1;i<size;i++,j--)
{
if($('#'+i+i).hasClass(this.marker)!=true)
ldDone=false;
if($('#'+i+j).hasClass(this.marker)!=true)
rdDone=false;
}
if(ldDone==true||rdDone==true) return true;
}
return false;
}
game.createGrid=function()
{
var size=this.gridSize;
game.num=0;
var str='<div id="table">';
for(var i=0;i<size;i++)
{
str+='<div class="row">';
for(var j=0;j<size;j++)
{
var cssClass='col';
if(j<size)cssClass+=" hr";
if(j<size)cssClass+=" vr";
str+='<div id="'+i+j+'" class="' +cssClass+'" i="'+i+'" j="'+j+'"></div>';
}
str+= '</div>';
}
$('#container').html(str);
// alert(str);
}
$('#size').change(function()
{
game.init($(this).val());
$('#log').html('waiting for player 1');
});
$('h2').click(function()
{
game.init($('#size').val());
$('#log').html('waiting for player 1');
$(this).hide('slow');
});
game.init(getElementsByClassName(choose));
});
</script>
</head>
<body>
<div>
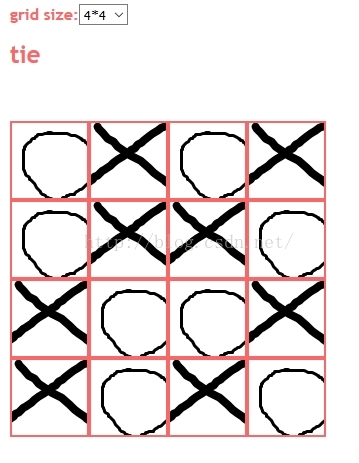
<strong>grid size:</strong><select id="size">
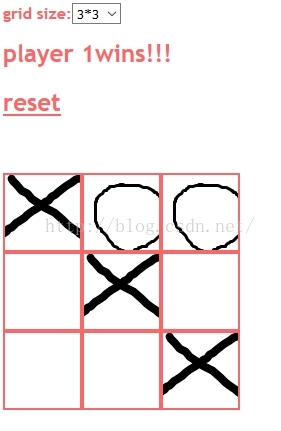
<option value="3" class="choose">3*3</option>
<option value="4" class="choose">4*4</option>
<option value="5" class="choose">5*5</option>
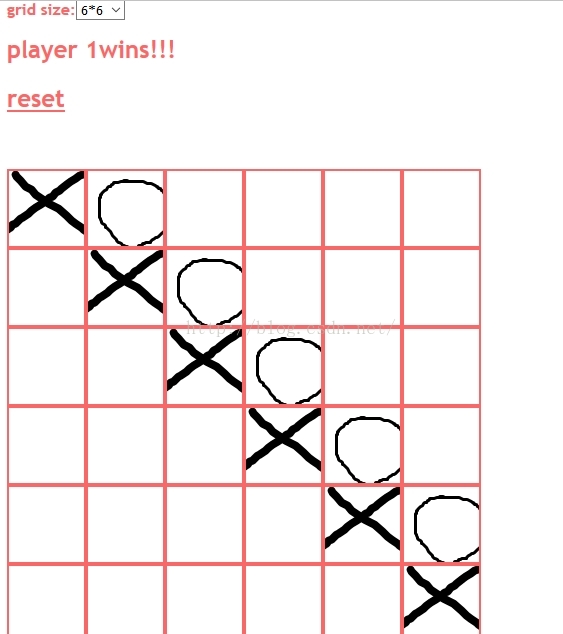
<option value="6" class="choose">6*6</option>
</select>
</div>
<p> </p>
<h2 id="log">waiting for player 1</h2>
<h2 class="reset">reset</h2>
<p> </p>
<div id="container"></div>
</body>
</html>jquery实现井字格游戏
最新推荐文章于 2017-08-13 23:06:45 发布
























 1736
1736











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








