1、css方式
元素的定位方式有:1、文档标准流中的位置定位。2、float浮动定位。3、position="absolute"或positon="relative"来定位。今天主要讲position来定位。
2、position定位详解
position="siatic"
在css中,position的默认值为static。static的含义主要是保证元素位于标准文档流中。当position="static"时,top、right、bottom、left的属性值是无效的。即此时是标准流的方式进行元素定位的。
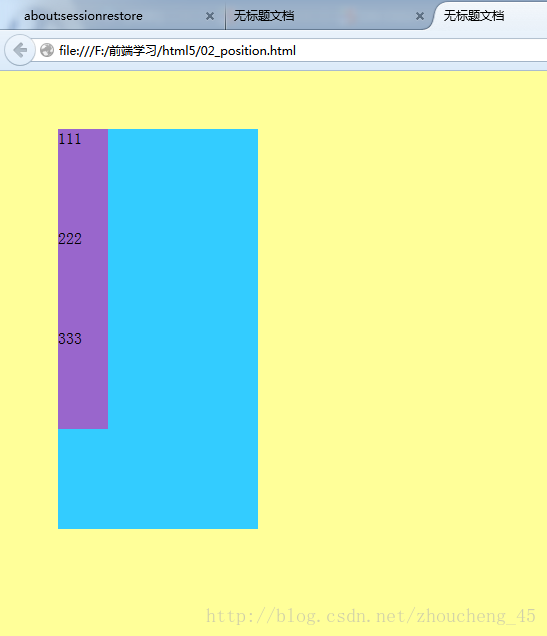
例子1
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
body{
background-color:#FF9;
}
#parent{
width:200px;
height:400px;
background-color:#3CF;
position:static;
margin:50px;
left:100px;
float:left;
}
.child{
width:50px;
height:100px;
background-color:#96C;
}
#child1{
position:static;
top:330px;
left:10px;
}
#child2{
position:static;
top:-10px;
left:10px;
}
#child3{
position:static;
top:-10px;
left:10px;
}
</style>
</head>
<body>
<div id="parent">
<div id="child1" class="child">111</div>
<div id="child2" class="child">222</div>
<div id="child3" class="child">333</div>
</div>
</body>
</html>
position="absolute"
当position为absolute定位时,此时的元素会脱离文档流。此时的top、right、bottom、left会相对于该元素脱离文档流后的父级块元素定位。原始文档流中的位置会被文档流后面的元素填充。
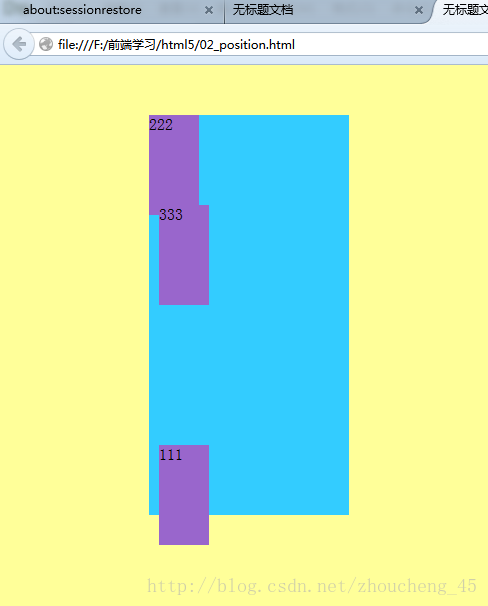
例子2
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
body{
background-color:#FF9;
margin:0px;
}
#parent{
width:200px;
height:400px;
background-color:#3CF;
position:absolute;
margin:50px;
left:100px;
float:left;
}
.child{
width:50px;
height:100px;
background-color:#96C;
}
#child1{
position:absolute;
top:330px;
left:10px;
}
#child2{
position:static;
top:-10px;
left:10px;
}
#child3{
position:relative;
top:-10px;
left:10px;
}
</style>
</head>
<body>
<div id="parent">
<div id="child1" class="child">111</div>
<div id="child2" class="child">222</div>
<div id="child3" class="child">333</div>
</div>
</body>
</html>

注意:上面例子中的child1设置为absolute定位后,是相对于id为paren的divt定位的,并不是浏览器窗口。原因是,parent的定位也设置成了absolute,此时的parent已经脱离了文档流,而parent里面的child形成了新的文档流,此时child1设置为absolute后脱离的是parent内部的文档流。child1脱离文档流后包含他的块即元素还是id为parent的div,所以此时child1相对于parent定位了。
position="relative"
在position="relative"时,定位是相对于原始文档流中的位置定位,即相对于脱离前位置定位。可以查看上面例子2中的child3。此时原始文档流中的位置还是会别占用,文档流后面的元素不会填充。3、总结
float:脱离文档流,不占用文档流位置。
absolute:脱离文档流,不占用文档流位置,相对于脱离后的父级块元素定位。
relative:脱离文档流,占用文档流位置,相对于脱离前文档流中的位置定位
static:使元素位于文档流中。
注明:以上内容仅为个人理解,有不对之处,还望大家不吝赐教。




















 379
379











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








