jQuery制作具有添加与删除功能的表单
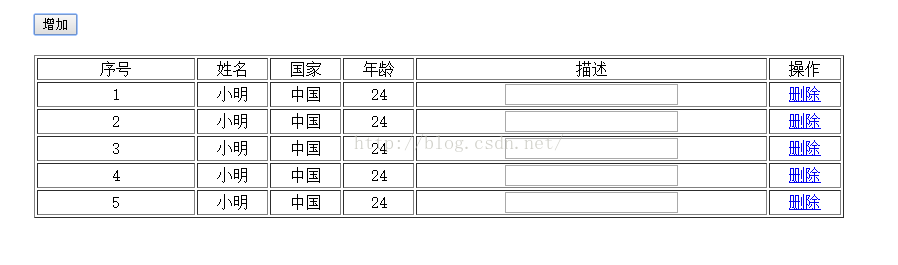
效果图如下:
js代码如下:
$(document).ready(function(){ //<tr/>居中 $("#tab tr").attr("align","center"); //增加<tr/> $("#but").click(function(){ var _len = $("#tab tr").length; $("#tab").append("<tr id="+_len+" align='center'>" +"<td>"+_len+"</td>" +"<td>小明"+"</td>" +"<td>中国"+"</td>" +"<td>24"+"</td>" +"<td><input type='text' name='desc"+_len+"' id='desc"+_len+"' /></td>" +"<td><a href=\'#\' οnclick=\'deltr("+_len+")\'>删除</a></td>" +"</tr>"); }) }) //删除<tr/> var deltr =function(index) { var _len = $("#tab tr").length; $("tr[id='"+index+"']").remove();//删除当前行 for(var i=index+1,j=_len;i<j;i++) { var nextTxtVal = $("#desc"+i).val(); $("tr[id=\'"+i+"\']") .replaceWith("<tr id="+(i-1)+" align='center'>" +"<td>"+(i-1)+"</td>" +"<td>小明"+"</td>" +"<td>中国"+"</td>" +"<td>24"+"</td>" +"<td><input type='text' name='desc"+(i-1)+"' value='"+nextTxtVal+"' id='desc"+(i-1)+"'/></td>" +"<td><a href=\'#\' οnclick=\'deltr("+(i-1)+")\'>删除</a></td>" +"</tr>"); } }html代码:
<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script type="text/javascript" src="../../../jquery-3.1.0.min.js"></script> <script src="球员信息表单.js"></script> <title>球员信息添加表单</title> </head> <body> <div style="border:2px; border-color:#00CC00; margin-left:20%; margin-top:20px"> <input type="button" id="but" value="增加"/> </div> <table id="tab" border="1" width="60%" align="center" style="margin-top:20px"> <tr> <td width="20%">序号</td> <td>姓名</td> <td>国家</td> <td>年龄</td> <td>描述</td> <td>操作</td> </tr> </table> </body> </html>目前效果还不错,下一步将进行jQuery进行json数据读写进表单
参考博客如下:
http://www.blogjava.net/absolutedo/archive/2009/03/13/259488.html






















 873
873











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








