Eclipse版本Luna Service Release 1 (4.4.1)
1.新建Maven Web项目
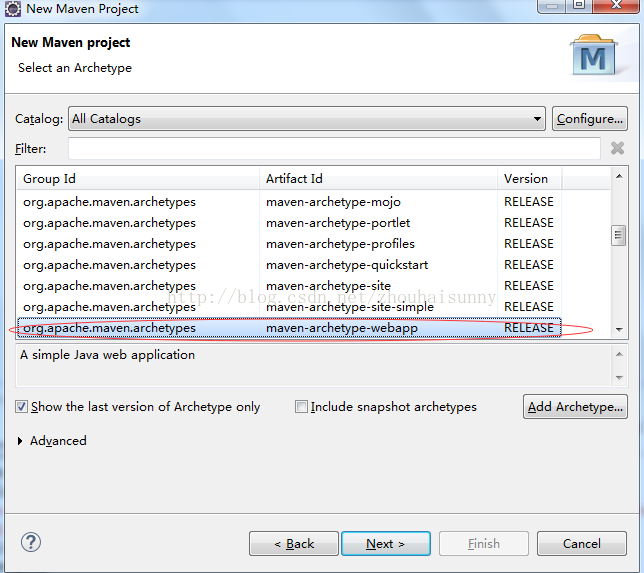
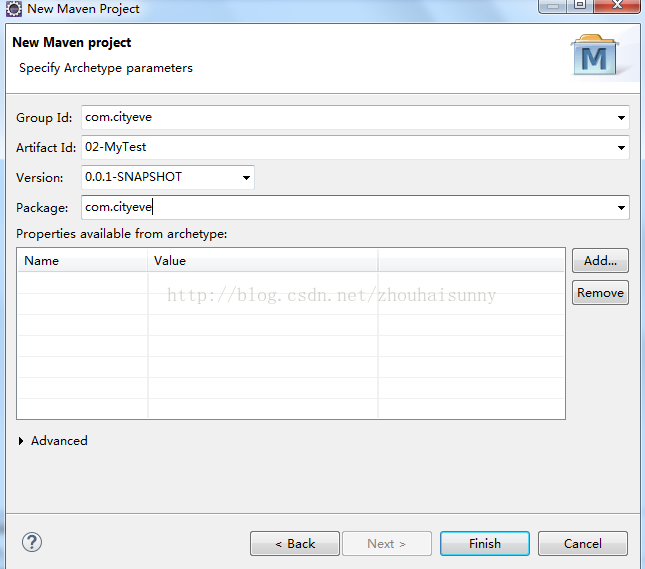
右击新建other—maven文件夹下的maven project—默认next下一步,别选中Create a simple project(skip archetype selection),然后按上图选择maven-archetype-webapp—填写group id和artifact id—finish.
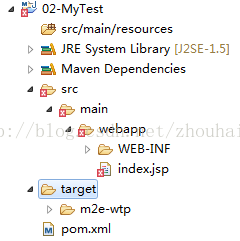
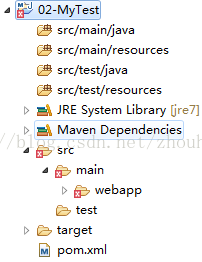
新建完的项目大概就是这个样子,不同版本可能有出入。
2.配置新建的maven web项目
2.1修改build path下Libraries设置
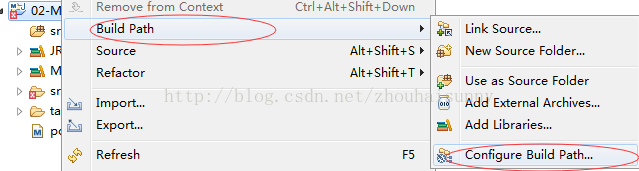
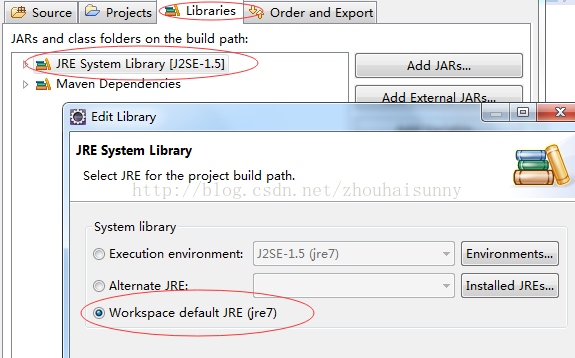
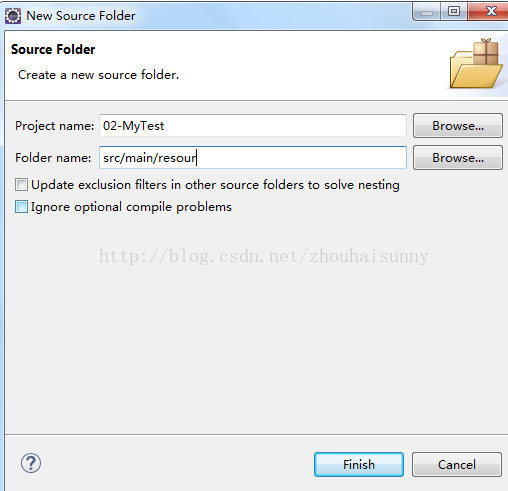
右击项目build path—configure build path—如图双击选择jre7点击ok,Maven的项目有一些约定格式:src/main/java , src/main/resources , src/test/java , src/test/resources .缺哪个补上:右击new—source folder输入全名。这样操作完格式应该如下:
2.2修改build path下Libraries设置
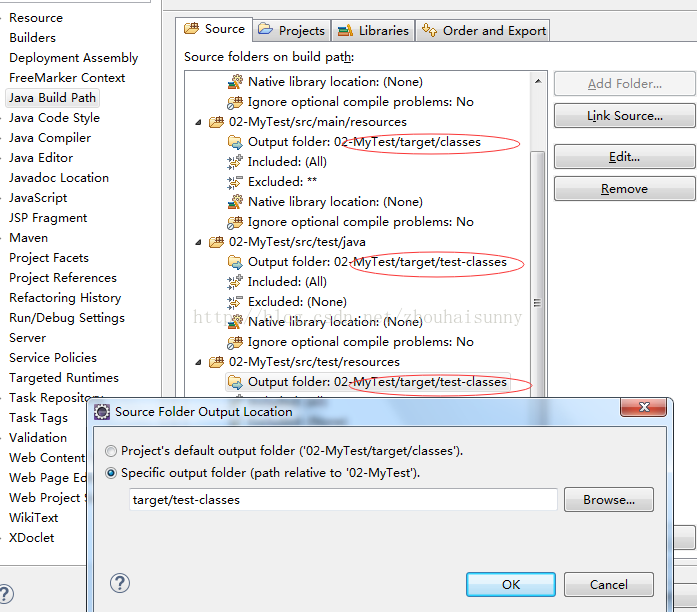
双击每个文件夹的Output folder,选择路径
src/main/java,src/main/resources,选择target /classes;
src/test/java ,src/test/resources, 选择target/test-classes;
2.3 将项目转换为Dynamic Web Project
紫色文字外部引入,可参考:
(如今Maven仍然是最常用的项目管理工具,若要将Java Web项目使用Maven进行管理,则首先需要新建Maven项目,然后将其转化为web项目。
在项目右键选择properties,然后点击左侧Project Facets,勾选Dynamic Web Module,点击Apply-->OK即可。理想情况应该可以在项目下出现WebContent目录。如果没有的话,首先回到Project Facets界面,将Dynamic Web Module取消勾选,点击Apply。然后重新勾选,下方会出现“further configuration available”的链接,点击进入,勾选生成web.xml文件即可。
WebContent生成之后将其下两个文件夹剪切到src/main/webapp下,将WebContent删除。
右击项目,选择 properties,选择Deployment Assembly。选择WebContent,并将它remove掉。接着重新指定一个web路径,点击Add,选择Folder,点击Next。在src/main下找到webapp目录,点击Finish。继续点击Add,选择Java Build Path Entries。将当前build path指向Maven Dependency。点击Apply和OK。)
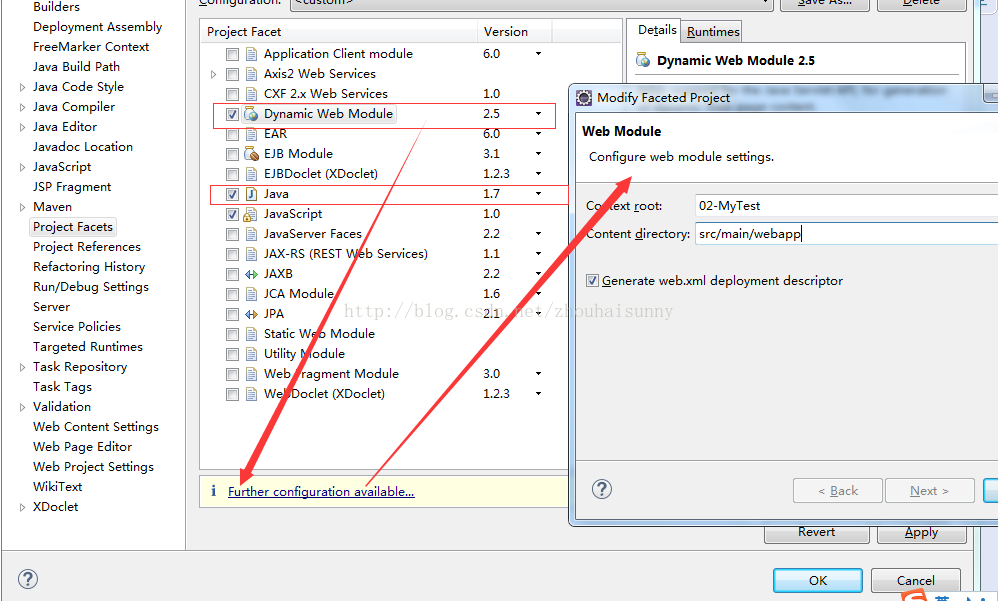
1.右击项目—properties—选择project facets,将java改为1.7 ,dynamic web module选为2.5(无法直接修改,先将dynamic web module取消勾选,然后Apply。这时候再选择2.5,然后再勾选上,紧接着如图点击further configuration available将content directory修改为src/main/webapp确定。
2.4设置部署程序集(Web Deployment Assembly)
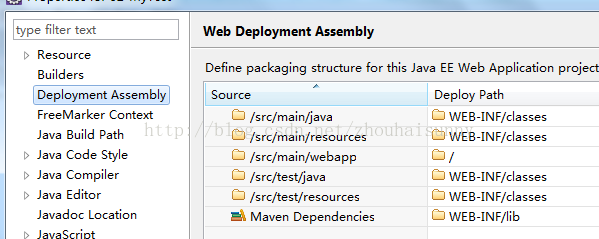
在项目上右键单击,选择Properties,在左侧选择Deployment Assembly,如图:
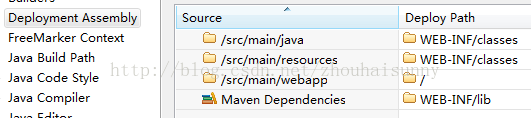
此处列表是部署项目时,文件发布的路径,test不需要,所以去掉,maven dependencies是maven的jar包发布路径,如果没有可通过Add -> Java Build Path Entries -> Maven Dependencies -> Finish添加。设置完成效果:
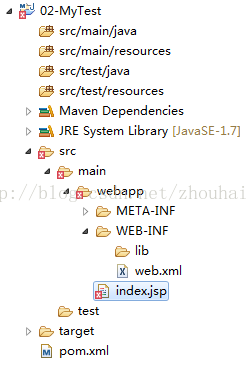
操作完成,项目结构图:
记链:https://www.cnblogs.com/zj0208/p/6306377.html —Project Facets

































 1648
1648











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








