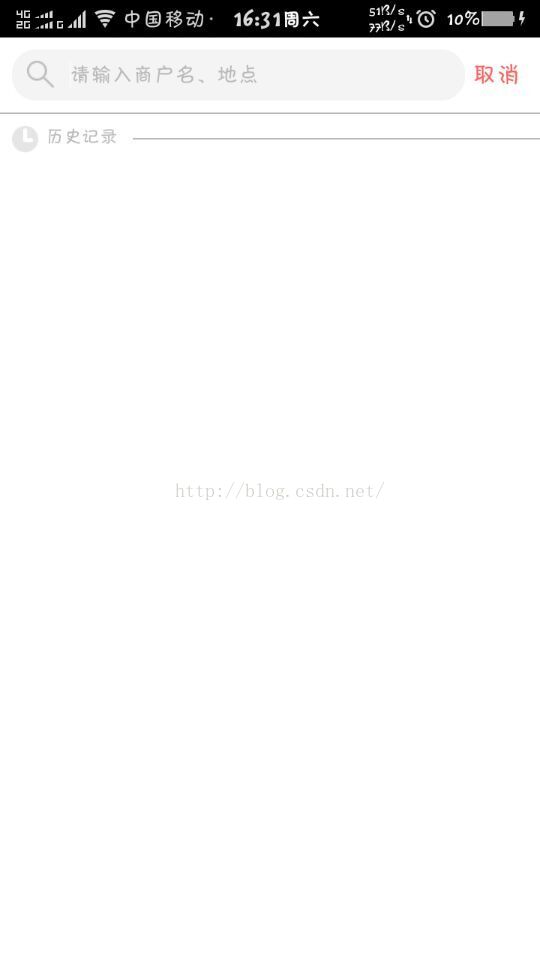
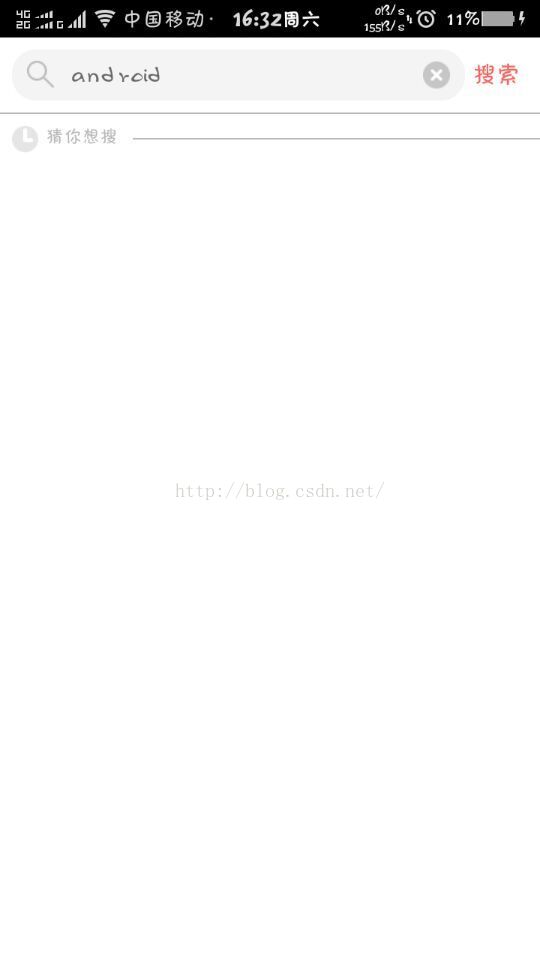
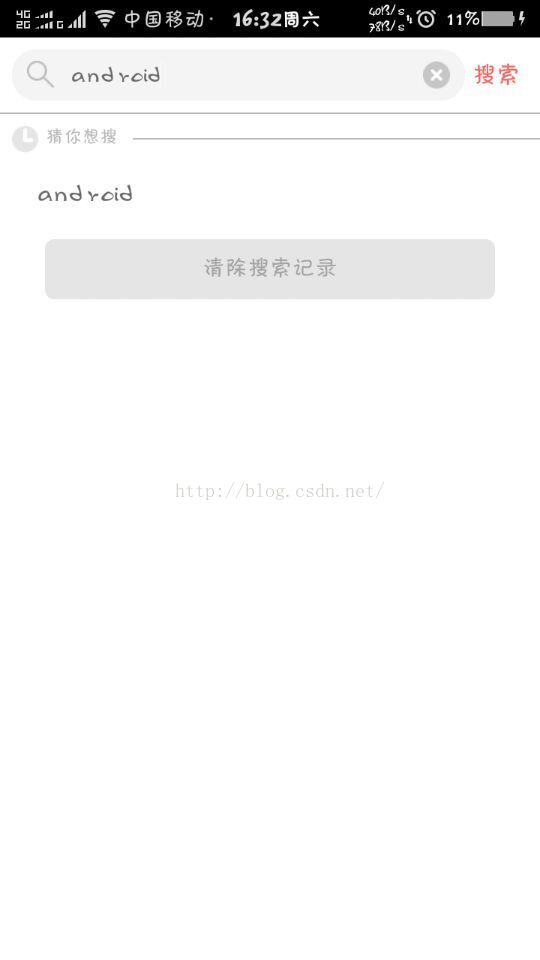
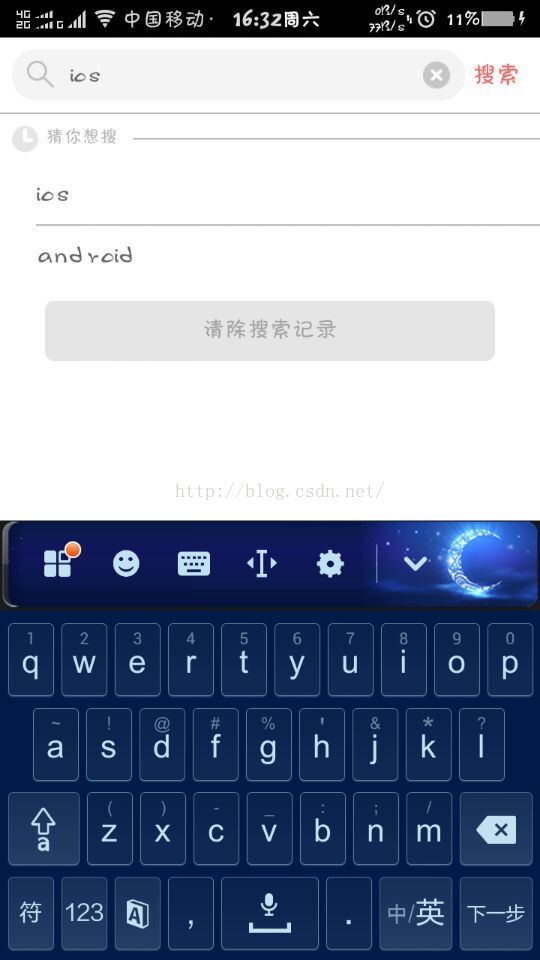
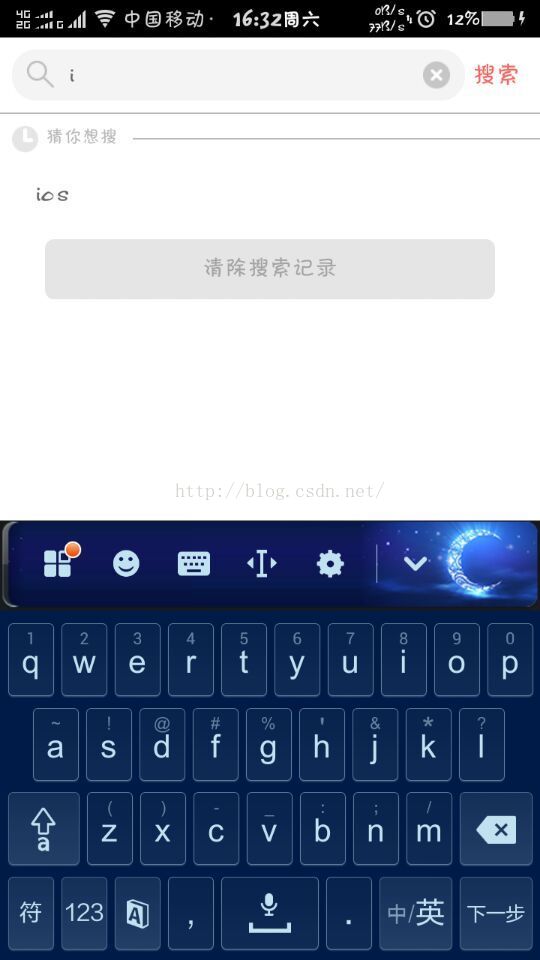
在很多项目中都用到了搜索功能,百度搜索的资源并不是很多,而且也都不是我想要的,就随便下了个改了改,看起来还有点顺眼,就与大家分享分享了。先上图吧。。。
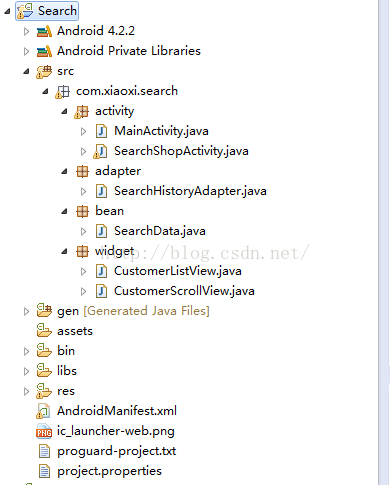
那么现在来看看项目结构,
搜索界面的逻辑:
顶部是一个输入框加一个清空按钮后面是搜索按钮,当输入框没内容时,后面的清空按钮隐藏,搜索按钮显示“取消”,点击取消的时候退出当前Activity。当输入框有内容时,显示清空输入框内容的按钮,后面的搜索按钮显示“搜索”,点击搜索就可以去调用你们的接口了。(由于我只是做的一个demo,主要实现的是本地操作的逻辑)当搜索成功后,再来保存搜索记录到本地。输入框输内容时,会自动匹配本地的记录。
下面开始贴代码咯。
搜索界面的布局代码:activity_search.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#FFFFFF" >
<LinearLayout
android:id="@+id/ly_search"
android:layout_width="fill_parent"
android:layout_height="50dp"
android:gravity="center_vertical"
android:orientation="horizontal"
android:padding="8dp" >
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/et_search_bg"
android:gravity="center_vertical"
android:orientation="horizontal" >
<EditText
android:id="@+id/et_search"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_marginLeft="10dp"
android:layout_weight="1"
android:background="@android:color/transparent"
android:drawableLeft="@drawable/icon_search"
android:drawablePadding="10dp"
android:hint="请输入商户名、地点"
android:singleLine="true"
android:textColor="#696969"
android:textColorHint="#bbbaba"
android:textSize="14sp" >
<requestFocus />
</EditText>
<ImageView
android:id="@+id/iv_delete_search"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="10dp"
android:contentDescription="@drawable/icon_delete"
android:src="@drawable/icon_delete"
android:visibility="invisible" />
</LinearLayout>
<TextView
android:id="@+id/tv_search"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:gravity="center"
android:text="取消"
android:textColor="#FF605C"
android:textSize="16sp" />
</LinearLayout>
<View
android:id="@+id/v_line"
android:layout_width=













 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 398
398











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








