最近在和同事的聊天中得知同事在工作之余想做一个个人网站,谈到后台问我使用什么技术好,鉴于之前的经历,脱口而出:“Springboot”。然后聊了一些之后就开始用了。后面同事反映说不行,使用html无法跳转(后端无法做到)。当我听到这个的时候是表示很震惊的。我自己就找了一写相关资料。发现使用html的话就使用thymeleaf模板就好了。下面就详细来说说如何使用thymeleaf开发html。
建立一个Springboot maven项目。文件目录就如下:
接下来呢就是pom文件映入相关jar包了。一定要引入thymeleaf。(更多内容看文章最后的github链接,项目已上传至github)
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<!--引入themeleaf-->
<thymeleaf.version> 3.0.2.RELEASE </thymeleaf.version>
<thymeleaf-layout-dialect.version> 2.1.1 </thymeleaf-layout-dialect.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
<version>1.0.2.RELEASE</version>
</dependency>
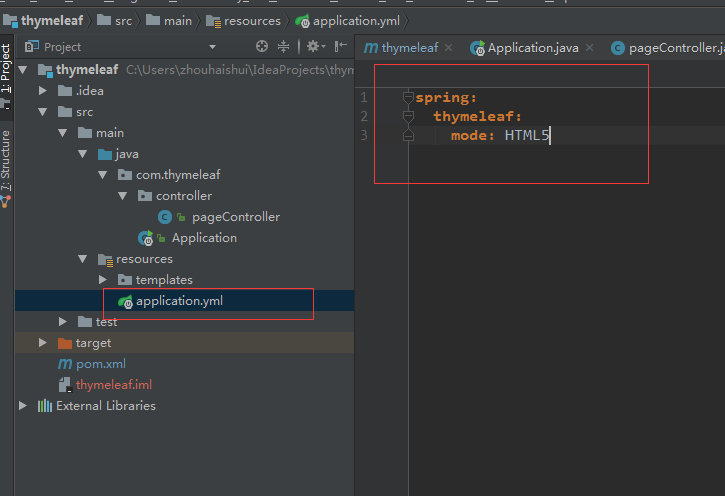
</dependencies>接下来就是配置了,在resource文件夹下创建一个application文件配置thymeleaf
配置完成后开始代码的撰写,首先是controller层,我写了三个方法,首页,跳转,和视图的三种。源码如下:
package com.thymeleaf.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
/**
* Created by zhouhaishui on 2017/5/2.
*/
@Controller
public class pageController {
/**
* 首页
* @return
*/
@RequestMapping("/")
public String page(){
return "system/index";
}
/**
* 跳转
* @return
*/
@RequestMapping("/redirect")
public String page2(){
return "redirect/redirect";
}
/**
*视图
* @param model
* @return
*/
@RequestMapping("/model")
public String page3(Model model){
model.addAttribute("name","seawater");
return "hello";
}
}
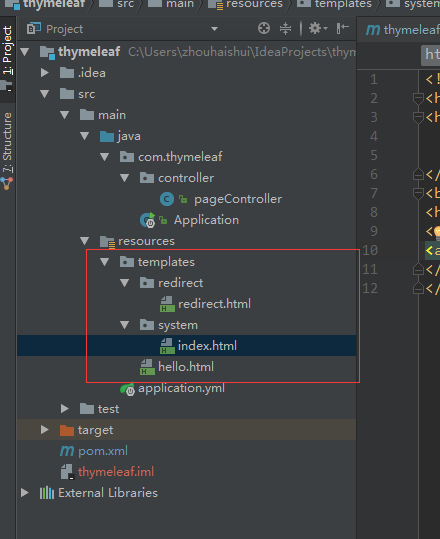
在resource文件夹下按照自己的需要建立文件夹html文件。我这里用改的就三个页面所以就没有那么多啦,大家根据自己的需要去建立。
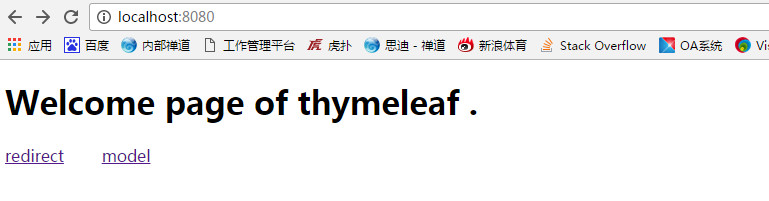
然后就运行就可以了。
页面如下:
所谓的不可以跳转是不存在的,只是没有配置对呢。附上项目源码:有兴趣的可以去github上看看这个thymeleaf项目。
当然html中一些写法是需要参考thymeleaf的规则的,这里就不详细描述,可以到thymeleaf官方网站查看。




























 2879
2879











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








