最近由于在项目中要实现动态插值分析,于是通过在网上大量查阅,借鉴前辈们的工作经验并结合自己对ArcMap中插值工具的使用理解,
捣鼓出了基于ArcGIS API For JavaScript实现动态插值分析的路线,再此记录下来,以供学习交流。
首先,要在Web上实现动态插值分析,就不得不提到GP Service(地理处理服务),据ArcGIS Help中提到的概念,地理处理服务是借助于
万维网来展示 ArcGIS 强大分析功能的方式。地理处理服务包含地理处理任务,任务采用在 Web 应用程序中捕获的简单数据,对其进行处理,
然后以如下形式返回有意义且有用的输出:要素、地图、报表及文件。任务可以计算危险化学泄漏物的可能疏散区、逐渐增大的飓风的预测踪迹
和强度、用户定义的分水岭内土地覆被和土壤报表、包含所有权历史详细信息的宗地地图或污水处理系统的许可应用。这些服务的可能性是
无穷的。在ArcGIS Server发布后,让在Web系统中使用ArcGIS强大的地理分析功能变成了可能,通过调用GP服务来实现一些地理处理功能就是一个
很好的例子。
以文章主题为例,通过ArcGIS API For JavaScript实现含障碍的核插值法的实现主要由以下几个步骤构成:
1.通过ModelBuild建立含障碍的核插值法模型;
2.将上述模型验证,运行成功后共享为GP服务;
3.通过ArcGIS API For JavaScript在Web前端调用GP服务,执行插值分析,得到结果。
下面详细阐述各个步骤的方法和注意事项:
1.通过ModelBuild建立含障碍的核插值法模型
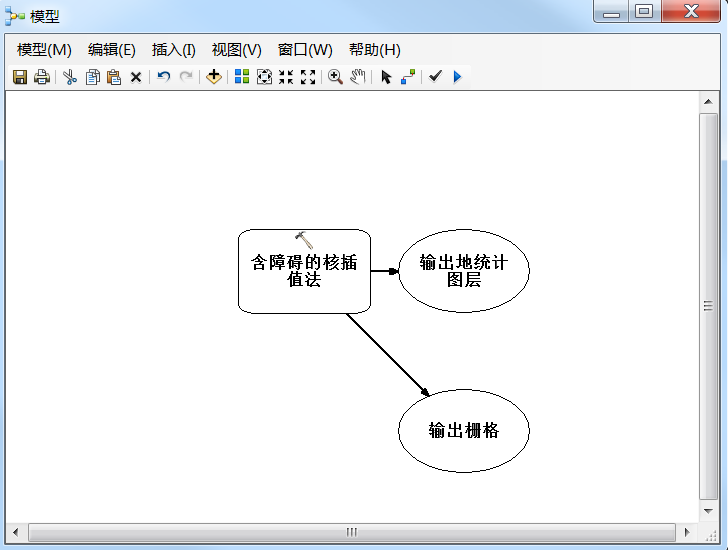
通过在ArcMap工具栏中选择地理处理-》模型构建器,弹出模型编辑器窗口,在系统工具箱中选择Geostatiscal Analyst Tools中的插值分析,将含障碍的核插值法拖到模型编辑器窗口中,如下图:
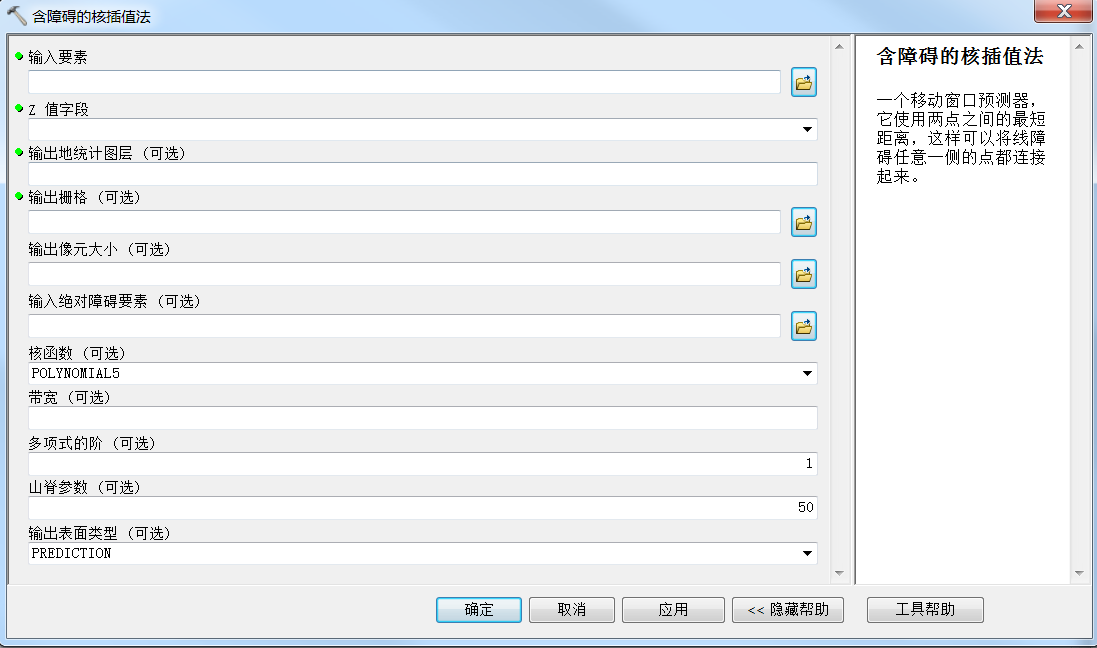
这个时候,整个模型的还是黑白的,表示模型还不可用,主要是缺少参数,我们在ArcMap中使用核插值方法的时候需要的参数如下图所示:

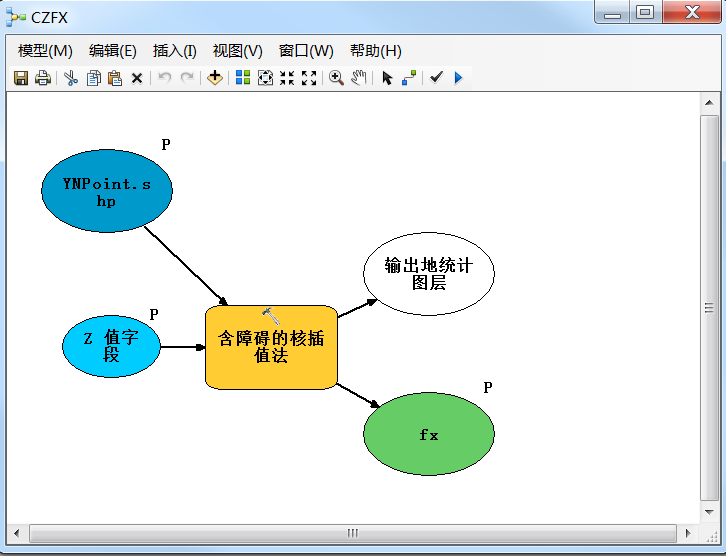
这时,我们设置相应的模型参数,并将输入数据指定为模型参数,其中点数据集创建为要素集,然后从工具
中选择从模型参数获取变量Z值字段,点击模型验证即可出现下面带色的模型图:
2.将上述模型验证,运行成功后共享为GP服务;
将该模型保存到工具箱中,运行成功后即可发布GP服务。这里要注意的是只有当创建的Model运行成功后
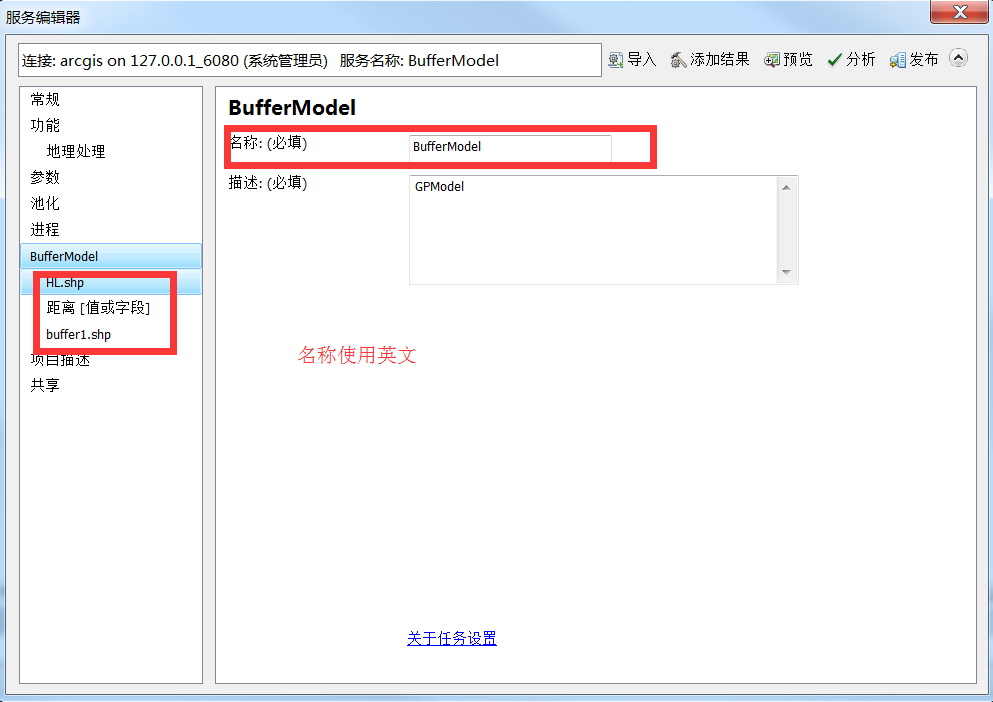
才能发布GP服务,在Model运行结束后,点击地理处理-》结果,在结果查看中会显示当前的执行Model的会话,右键选择共享为地理处理服务即可进行GP服务的发布。整个服务发布过程和MapServer服务发布类
似,注意在参数填写这块要尽量不使用中文地段。
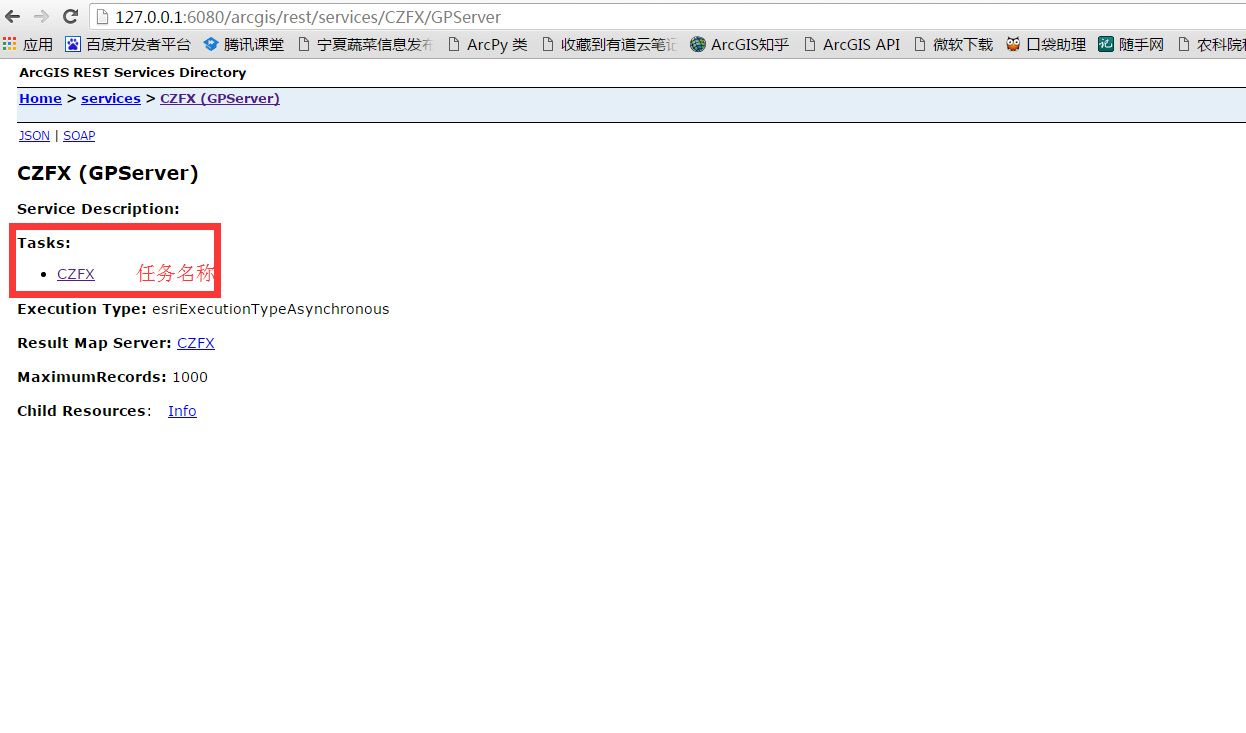
模型的GP服务发布成功后,和查看MapServer一样,会有一个以GPServer结尾的地址,例如:
http://127.0.0.1:6080/arcgis/rest/services/CZFX/GPServer. 在浏览器上输入该地址得到如下结果:
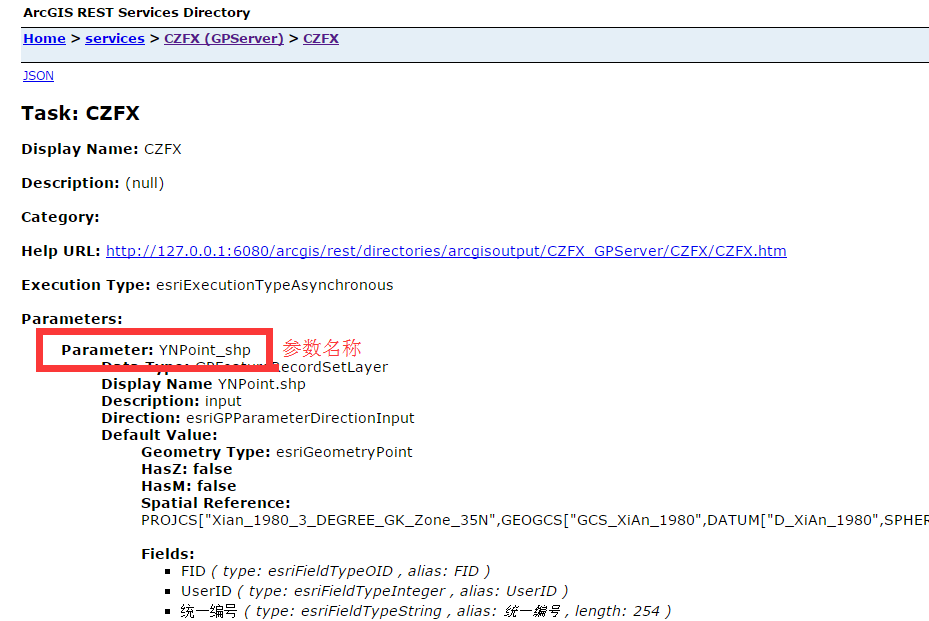
图中的Tasks就是我们插值分析的任务名称,点击后可以看到GP服务详情:

图中的参数名称就是在代码中为GP服务传递参数的名称,一定要准确。
以上服务发布好后,接下来要做的就是如何通过代码调用GP服务来进行插值分析了。
* 3.通过ArcGIS API For JavaScript在Web前端调用GP服务*
通过ArcGIS API For JavaScript调用GP服务实现插值分析代码在前端执行,下面上代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Create a Map







 本文档介绍了如何利用ArcGIS API for JavaScript调用GP服务来实现动态插值分析。首先,通过ModelBuilder构建含障碍的核插值法模型,设置参数并验证。接着,将模型共享为GP服务,确保其运行成功。最后,展示在Web前端调用GP服务的代码示例,完成插值分析。
本文档介绍了如何利用ArcGIS API for JavaScript调用GP服务来实现动态插值分析。首先,通过ModelBuilder构建含障碍的核插值法模型,设置参数并验证。接着,将模型共享为GP服务,确保其运行成功。最后,展示在Web前端调用GP服务的代码示例,完成插值分析。




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2956
2956

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








