组件化、模块化
this.props.attr1 // 父节点传递进来的属性参数
this.setState({attr1: 'attr1_value'}); // 设置当前组件的“视图数据”,并会触发渲染视图
this.state.attr1 // 读取当前组件的“视图数据”
方法componentDidMount,在组件渲染后,React 会自动调用
test.html文件内容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>例子</title>
<script src="https://npmcdn.com/react@15.3.1/dist/react.js"></script>
<script src="https://npmcdn.com/react-dom@15.3.1/dist/react-dom.js"></script>
<script src="https://npmcdn.com/babel-core@5.8.38/browser.min.js"></script>
<script src="https://npmcdn.com/jquery@3.1.0/dist/jquery.min.js"></script>
<script src="https://npmcdn.com/remarkable@1.6.2/dist/remarkable.min.js"></script>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"></head>
<body>
<div id="content1"></div>
<script type="text/babel" src="reactjs/module1/comment.js"></script>
</body>
</html>common.js文件内容
// 评论组件
var Comment = React.createClass({
render: function() {
return (
<div className="comment">
{this.props.author}, {this.props.children}
</div>
);
}
});
// 评论列表组件
var CommentList = React.createClass({
render: function() {
var commentNodes = this.props.data.map(function(comment) {
// 渲染单条评论
return (
<Comment author={comment.author} key={comment.id}>
{comment.text}
</Comment>
);
});
return (
<div className="commentList">
{commentNodes}
</div>
);
}
});
// 表单组件
var CommentForm = React.createClass({
getInitialState: function() { // 数据容器
return {author: 'author3', text: 'author3 comment text'};
},
handleAuthorChange: function(e) { // 表单input事件处理器
this.setState({author: e.target.value});
},
handleTextChange: function(e) { // 表单input事件处理器
this.setState({text: e.target.value});
},
handleSubmit: function(e) { // 表单提交数据事件处理器
e.preventDefault();
var author = this.state.author.trim();
var text = this.state.text.trim();
if (!text || !author) {
return;
}
// 调用父节点传递进来的事件处理器
this.props.onCommentSubmit({author: author, text: text});
// 清空表单的数据
this.setState({author: '', text: ''});
},
render: function() {
return (
<form className="commentForm" onSubmit={this.handleSubmit}>
<input
type="text"
placeholder="Your name"
value={this.state.author}
onChange={this.handleAuthorChange}
/>
<input
type="text"
placeholder="Say something..."
value={this.state.text}
onChange={this.handleTextChange}
/>
<input type="submit" value="Post" />
</form>
);
}
});
// 存放列表和表单的组件
var CommentBox = React.createClass({
// 从服务端加载数据
loadCommentsFromServer: function() {
// $.ajax({
// url: this.props.url, // 请求数据的地址
// dataType: 'json',
// cache: false,
// success: function(data) {
// this.setState({data: data}); // 修改数据,会触发更UI的内容
// }.bind(this),
// error: function(xhr, status, err) {
// console.error(this.props.url, status, err.toString());
// }.bind(this)
// });
this.setState({ // 保存数据,会更新列表
data: [
{"id": "1", "author": "author1", "text": "author1 comment text"},
{"id": "2", "author": "author2", "text": "author2 comment text"}
]
});
},
// 表单提交事件
handleCommentSubmit: function(comment) {
// 为了让保存数据看起来比较快,先把数据添加到列表,等待服务器返回,再刷新实际数据列表
var comments = this.state.data; // 旧的列表中的数据
comment.id = Date.now(); // 生成ID
var newComments = comments.concat([comment]); // 合并所有的数据
this.setState({data: newComments}); // 修改列表的数据
// 发送给服务器进行保存,并刷新列表
// $.ajax({
// url: this.props.url, // 读取父节点传递进来的参数
// dataType: 'json',
// type: 'POST',
// data: comment,
// success: function(data) {
// this.setState({data: data}); // 刷新数据列表
// }.bind(this),
// error: function(xhr, status, err) {
// console.error(this.props.url, status, err.toString());
// }.bind(this)
// });
this.setState({
data: [
{"id": "1 new", "author": "author1", "text": "author1 comment text new"},
{"id": "2 new", "author": "author2", "text": "author2 comment text new"},
comment
]
});
},
getInitialState: function() { // 数据容器
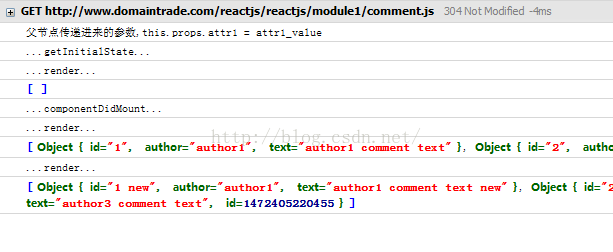
console.log("父节点传递进来的参数,this.props.attr1 = " + this.props.attr1);
console.log("...getInitialState...");
return {data: []};
},
componentDidMount: function() { // 在组件渲染后,React 会自动调用
console.log("...componentDidMount...");
this.loadCommentsFromServer();
},
render: function() {
console.log("...render...");
console.log(this.state.data); // 要渲染的数据
return (
<div className="commentBox">
<h1>Comments</h1>
<CommentList data={this.state.data} />
<CommentForm onCommentSubmit={this.handleCommentSubmit} />
</div>
);
}
});
// this.props.attr1 // 父节点传递进来的参数
// this.setState({attr1: 'attr1_value'}); // 设置当前组件的数据,并会触发渲染视图
// this.state.attr1 // 读取当前组件的数据
// 方法componentDidMount,在组件渲染后,React 会自动调用
// 渲染组件到指定容器
ReactDOM.render(
<CommentBox url="/api/comments" attr1="attr1_value" />,
document.getElementById('content1')
);























 2425
2425











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








