今天在手机上试了试这个 css3 动画效果,可以把动画效果停留在最后一帧上,以及鼠标 :hover 暂停动画,比较实用的功能,不用 JS 也能实现这些效果了。
不过测试体验感觉手机上没有 jQuery 的animate 动画流畅,比较卡,还是没用上,这里把测试结果做个记录!
我这里用到 compass
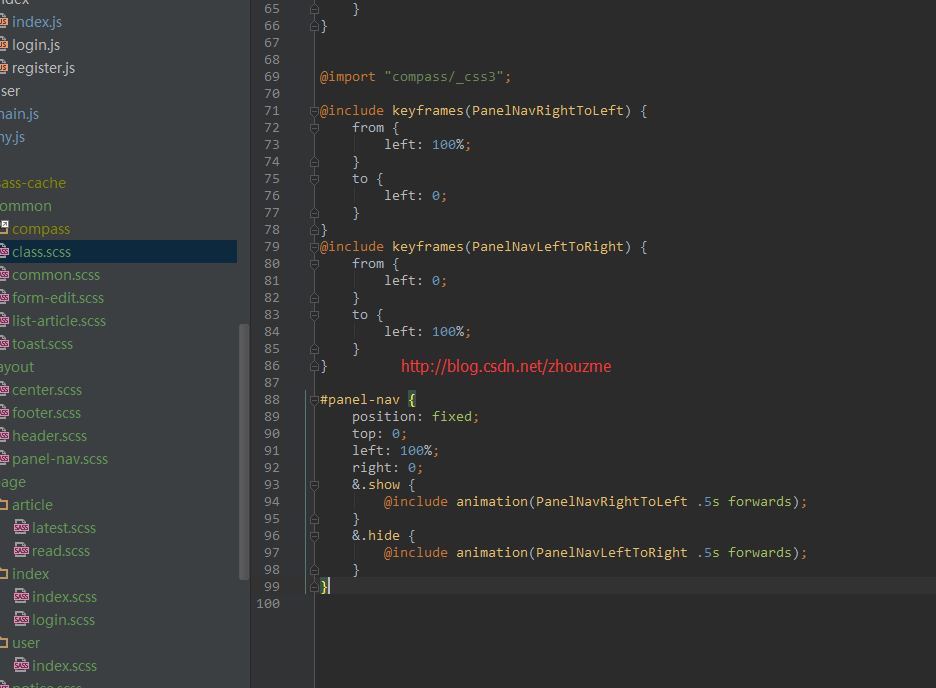
@import "compass/_css3";
@include keyframes(PanelNavRightToLeft) {
from {
left: 100%;
}
to {
left: 0;
}
}
@include keyframes(PanelNavLeftToRight) {
from {
left: 0;
}
to {
left: 100%;
}
}
#panel-nav {
position: fixed;
top: 0;
left: 100%;
right: 0;
&.show {
@include animation(PanelNavRightToLeft .5s forwards);
}
&.hide {
@include animation(PanelNavLeftToRight .5s forwards);
}
}
上面的代码实现的大致效果是一个 fixed 浮动的层从右往左滑动并固定显示在屏幕上,当点击关闭按钮后再从左往右滑动隐藏掉。
中间需要 JS 配置这是必须的,
当点击展示按钮的时候,给 #panel-nav 加上一个 class
$('#panel-nav').addClass('show');这样动画就开始啦。。。
然后就是重点重点重点重点,如何在动画执行一遍后停在那儿而不是复原,那样就没意义了,我开始在网上找解决办法,发现很多童鞋还是用 js 来控制css动画停止的,
实际上 animation 中的 fill-mode 参数就能搞定,对应的具体 css 参数是:
.style {
@include animation-fill-mode(forwards);
}就这样,设置为 forwards 就行了,在最后一帧将会直接停止。
然后我们就可以在关闭按钮上同样操作 class 实现关闭的滑动效果了
$('#panel-nav').removeClass('show').addClass('hide');另外还有个对桌面鼠标比较有用的动画控制属性,暂停动画:
animation-play-state: paused;实现鼠标悬浮 :hover 时或者获得焦点 :focus 时暂停动画
#panel-nav {
&:hover {
@include animation-play-state(paused);
}
}提示:要注意 css 样式设置的顺序哦,避免被覆盖!
@include animation(PanelNavRightToLeft .5s forwards);
// animation-play-state 一定要写在 animation 下面否则会被覆盖无效哦
@include animation-play-state(paused)大概就这样子啦。。。
























 3032
3032











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










