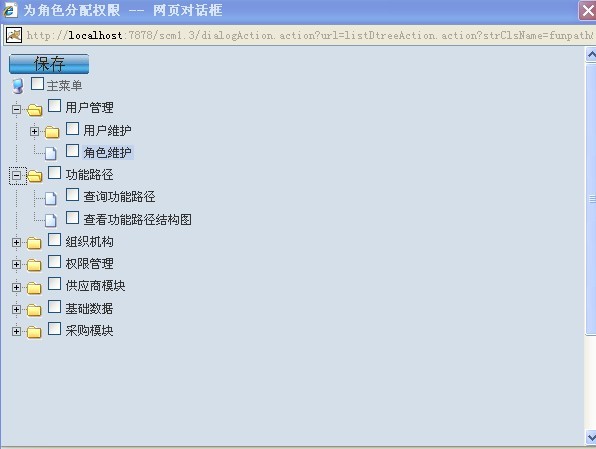
先看看效果吧:

为DTree添加上复选框可以让树的功能更加丰富,比如在做树形结构的时候可以点击选择多个树节点进行操作等等....
添加复选框的步骤:
1)dtree.js
在function dTree (objName) {
this.config = {
target : null,
folderLinks : true,
useSelection : true,
useCookies : true,
useLines : true,
useIcons : true,
useStatusText : false,
closeSameLevel : false,
inOrder : false,
check : true
// 检查是否有复选框
}
添加上check属性.
2)dtree.js
添加代码:
dTree.prototype.node = function(node, nodeId) {
var str = '<div class="dTreeNode">' + this.indent(








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2709
2709











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








