解决在顶部、底部还可以拖动的问题
if (child==fragment2){
if (top<0){
//让fragment2底部不能上拉 显示viewGroup的背景色
lastTop = 0;
}
}
// else {
// //让fragment1顶部不能下拉 如果能下拉显示的是viewGroup的背景色
// if (top>0){
// lastTop = 0;
// }
// } /**
* 根据建议值修正将要移动到的位置(垂直)
*
* @param child 当前view
* @param top 拖动应达到的Y坐标
* @param dy 一般不用关注
* @return 返回适当的值能进行垂直滑动
*/
@Override
public int clampViewPositionVertical(View child, int top, int dy) {
//此处让第一个view过程中,第二个view也可以显示
// 此处计算拖动的距离除以一个参数(3),是让滑动的速度变慢。数值越大,滑动的越慢
int lastTop = top;
if (child==fragment2){
if (top<0){
//让fragment2底部不能上拉
lastTop = 0;
}
}
// else {
// //让fragment1顶部不能下拉
// if (top>0){
// lastTop = 0;
// }
// }
return child.getTop() + (lastTop - child.getTop()) / 3;
}主要代码:人比较懒代码里相关方法已做说明
/**
* Created by xiaozhuge on 2016/5/3.
*
* @author xiaozhuge
* 公司网址 http://www.gmjk.com/
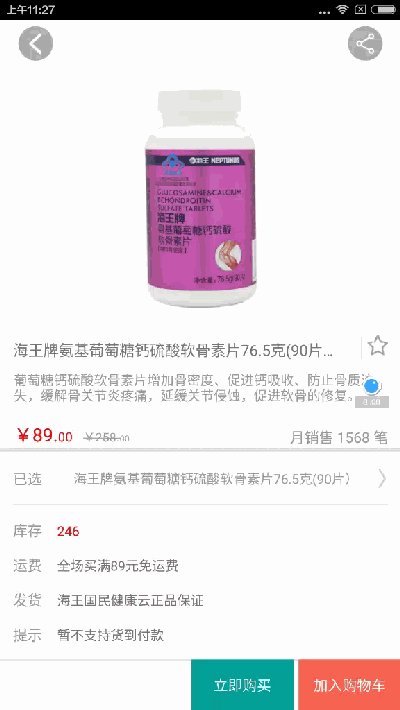
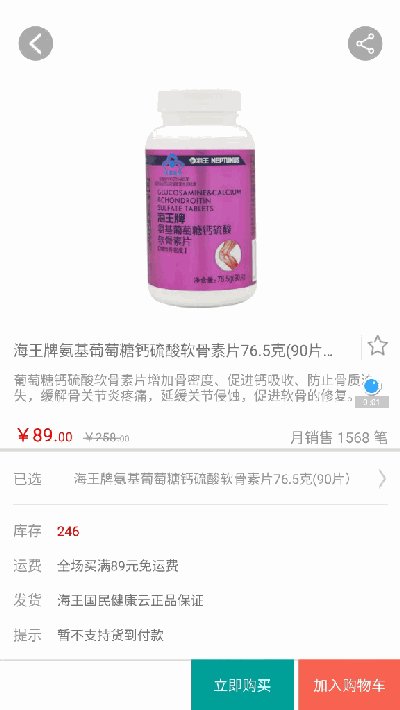
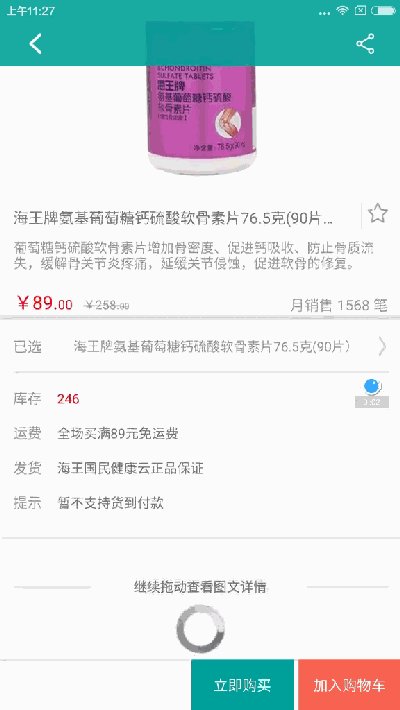
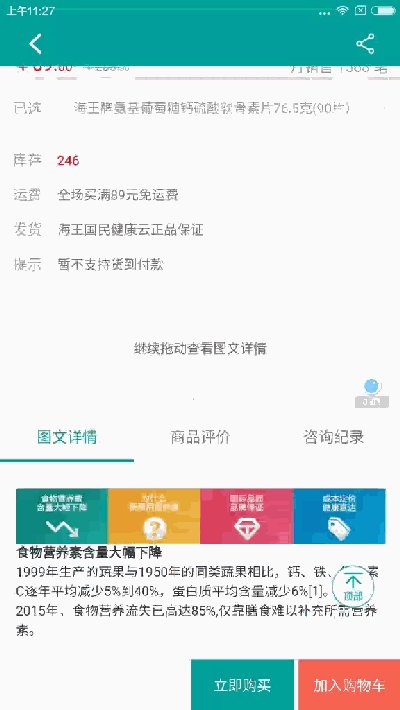
* 自定义仿淘宝商品详情页布局
*/
public class DragLayout extends ViewGroup {
private ViewDragHelper dragHelper;
private GestureDetectorCompat gestureDetector;
private View fragment1, fragment2;
private int childIndix;
private int viewHegiht;
private int downTop;
/**
* y 方向滑动的速度 超过这个值认为是 1或2
*/
private 







 本文介绍如何通过自定义ViewGroup来防止类似淘宝商品详情页的滑动冲突问题,提供关键代码解析及使用方法,并附带了一个包含示例的Demo附件。
本文介绍如何通过自定义ViewGroup来防止类似淘宝商品详情页的滑动冲突问题,提供关键代码解析及使用方法,并附带了一个包含示例的Demo附件。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3644
3644

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








