dom:Document object model文档对象模型
- 文档:超文本标记文档 html xml
- 对象:提供了属性,方法
- 模型:使用属性和方法操作超文本标记型文档
即可以使用js里面的dom里面提供的对象,使用这些对象的属性和方法,对标记型文档进行操作。
需要把html里面的标签属性文本内容都封装成对象,然后解析标记型文档。
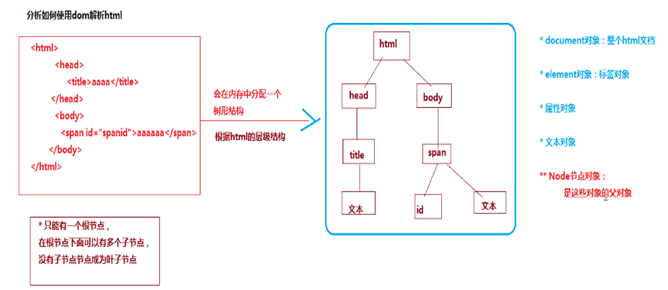
dom解析html的过程如下图:

解析过程:
首先:根据html的层级结构,在内存中分配一个树形结构,需要把html中的每部分封装成对象。
- Document对象:整个文档
- Element对象:标签对象
- 属性对象
- 文本对象
- Node节点对象:这个对象是这些对象的父对象
如果在对象里面找不到想要的方法,这个时候到node对象里面去找。






















 288
288

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








