这个月初,职位升级了,变得更加忙了。以前把事情做完了就可以学了。现在只能是在下班的时间学了。今天早上起来就写了一个关于NSNotificationCenter的Demo。
这里只介绍通知的使用。
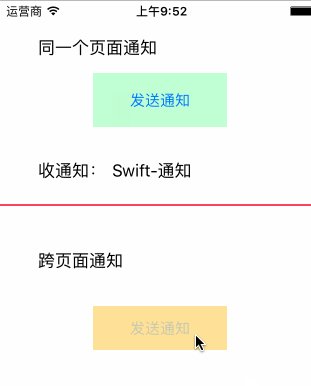
效果图
同一个页面的通知
在同一个页面里面,一般是不需要使用通知的。这里只是演示通知的一中使用。
@IBOutlet weak var revLabel: UILabel!
override func viewWillAppear(animated: Bool) {
super.viewWillAppear(true)
// 注册通知
NSNotificationCenter.defaultCenter().addObserver(self, selector: #selector(ViewController.getNotice), name: "Swift-通知", object: nil)
}
override func viewWillDisappear(animated: Bool) {
super.viewWillDisappear(true)
// 销毁通知
NSNotificationCenter.defaultCenter().removeObserver(self, name: "Swift-通知", object: nil)
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
/**
同一个页面发送通知
- parameter sender: sender description
*/
@IBAction func postBtnClick(sender: UIButton) {
NSNotificationCenter.defaultCenter().postNotificationName("Swift-通知", object: "Swift-通知")
}
/**
实现通知方法
- parameter notice: 通知
*/
func getNotice(notice: NSNotification){
let getStr = notice.object as! String
self.revLabel.text = getStr as String;
}如果只是发送通知是不需要注册的,若是要接收通知,就需要注册。同一个页面的通知的注册和销毁分别在viewWillAppear和viewWillDisappear中处理。
跨页面通知
跨页面通知,也是通知使用最常见的方式。
/**
跨页面发送通知
- parameter sender: sender description
*/
@IBAction func postBtnClick2(sender: UIButton) {
self.presentViewController(SecondViewController(), animated: true, completion: nil)
NSNotificationCenter.defaultCenter().postNotificationName("跨页面通知", object: "跨页面通知")
}在SecondViewController里面
@IBOutlet weak var showLabel: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
// 注册通知
NSNotificationCenter.defaultCenter().addObserver(self, selector: #selector(SecondViewController.getNotice2), name: "跨页面通知", object: nil)
// 延时3秒后 返回上一个页面
self.performSelector(#selector(SecondViewController.goBack), withObject: nil, afterDelay: 3)
// Do any additional setup after loading the view.
}
/**
实现通知方法
- parameter notice: 通知
*/
func getNotice2(notice: NSNotification){
let getStr = notice.object as! String
self.showLabel.text = getStr as String
}
func goBack(){
self.dismissViewControllerAnimated(true, completion: nil)
}
/**
移除通知
*/
deinit{
NSNotificationCenter.defaultCenter().removeObserver(self, name: "跨页面通知", object: nil)
}跨页面时,通知的注册和销毁和同一个页面是不一样的。
注意点
在从ViewController跳转到SecondViewController时,我是先发送通知再presentViewController,发现在SecondViewController中不运行通知方法。后来把presentViewController放在发送通知之前,就好了。
强转
在收通知方法里面
func getNotice(notice: NSNotification){
let getStr = notice.object as! String
self.revLabel.text = getStr as String;
}通知传值object不确定是一个String类型的,但是Label显示的是一个String类型的,这是就需要强转。注意as的使用。
代码下载地址:Swift-通知























 4813
4813

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








