

在页面中检测上传文件类型:
<script language="javascript" type ="text/javascript">
function CheckImg(FileUpload)
{
var e=document.getElementById("fulFile");
var mime=FileUpload.value;
mime=mime.toLowerCase().substr(mime.lastIndexOf("."));
if(mime!=".jpg")
{
e.outerHTML=e.outerHTML;
alert("仅支持JPG格式");
}
}
</script>
//在页面中的调用
<asp:FileUpload οnchange="CheckImg(this)" ID="fulFile" runat="server" Style="z-index: 100; left: 30px; position: absolute;top: 61px" />
后台代码:
protected void Button1_Click(object sender, EventArgs e)
{
if (FulFile .HasFile )
{
try
{
HttpPostedFile postedFile = this.FulFile.PostedFile; //得到要上传文件
//存储文件
//FulFile.SaveAs("C://" + FulFile.FileName);
//string s = System.Web.HttpContext.Current.Request.MapPath("file/");//返回file文件夹所在的物理路径
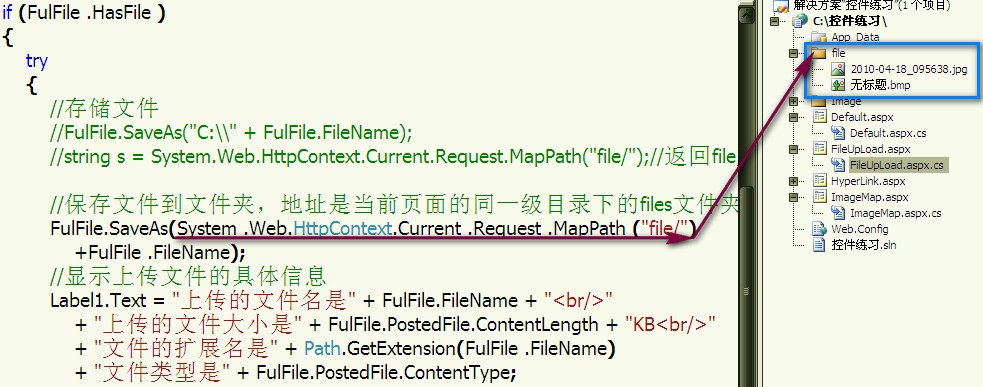
//保存文件到文件夹,地址是当前页面的同一级目录下的file文件夹中
FulFile.SaveAs(System .Web.HttpContext.Current .Request .MapPath ("file/")
+FulFile .FileName);
//显示上传文件的具体信息
Label1.Text = "上传的文件名是" + FulFile.FileName + "<br/>"
+ "上传的文件大小是" + FulFile.PostedFile.ContentLength + "KB<br/>"
+ "文件的扩展名是" + Path.GetExtension(FulFile .FileName)+"<br/>"
+ "文件类型是" + FulFile.PostedFile.ContentType;
}
catch (Exception ex)
{
Label1.Text = ex.Message;
}
}
else
{
Label1.ForeColor = System.Drawing.Color.Red;
Label1.Text = "没有找到文件";
}
}






















 5445
5445

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








