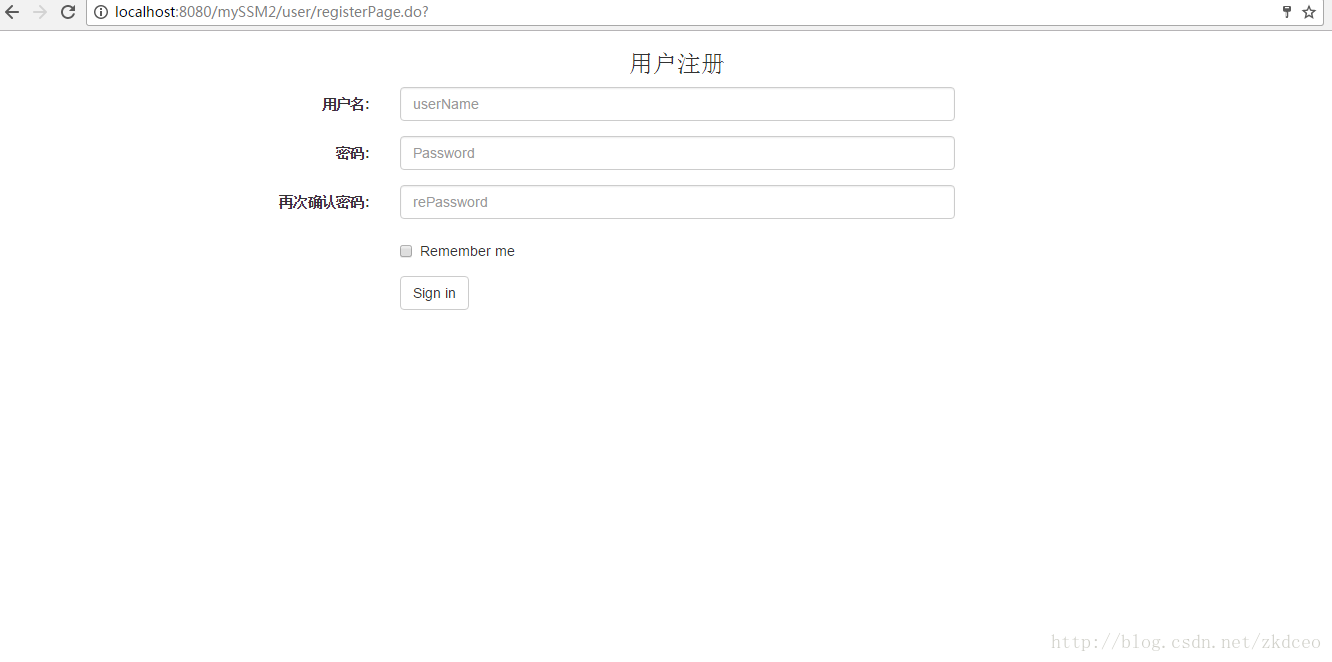
bootstrap设计的表单页面:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%>
<c:set value="${pageContext.request.contextPath }" var="ctx" />
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<style type="text/css">
h3 {
text-align: center;
}
</style>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link href="${ctx}/css/bootstrap.css" rel="stylesheet" />
<script type="text/javascript" src="${ctx}/js/jquery-3.2.1.min.js"></script>
<script type="text/javascript" src="${ctx}/js/bootstrap.min.js"></script>
<title>用户注册</title>
</head>
<body>
<div class="container">
<h3>用户注册</h3>
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="userName" class="col-sm-3 control-label">用户名:</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="userName"
placeholder="userName">
</div>
</div>
<div class="form-group">
<label for="password" class="col-sm-3 control-label">密码:</label>
<div class="col-sm-6">
<input type="password" class="form-control" id="password"
placeholder="Password">
</div>
</div>
<div class="form-group">
<label for="rePassword" class="col-sm-3 control-label">再次确认密码:</label>
<div class="col-sm-6">
<input type="password" class="form-control" id="rePassword"
placeholder="rePassword">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-3 col-sm-6">
<div class="checkbox">
<label> <input type="checkbox"> Remember me
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-3 col-sm-6">
<button type="submit" class="btn btn-default">Sign in</button>
</div>
</div>
</form>
</div>
</body>
</html>
























 645
645











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








