许多文章已经介绍了clientHeight和offsetHeight的区别,就是clientHeight的值不包括scrollbar的高度,而offsetHeight的值包括了scrollbar的高度。然而,clientHeight和offsetHeight的值到底由什么组成的呢?如何计算这两个数的值?
1. clientHeight和offsetHeight的值由什么决定?
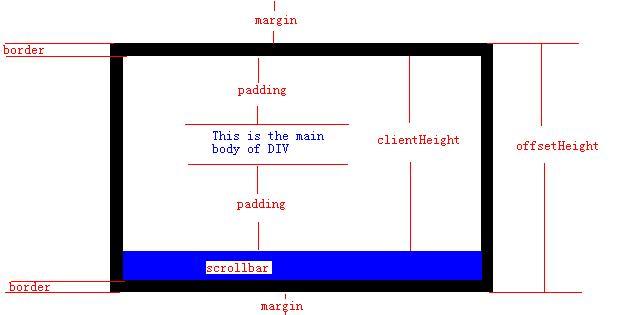
假如我们有以下的DIV,主要显示的文字为"This is the main body of DIV"。
如上图所示,clientHeight的值由DIV内容的实际高度和CSS中的padding值决定,而offsetHeight的值由DIV内容的实际高度,CSS中的padding值,scrollbar的高度和DIV的border值决定;至于CSS中的margin值,则不会影响clientHeight和offsetHeight的值。
2. CSS中的Height值对clientHeight和offsetHeight有什么影响?
首先,我们看一下CSS中Height定义的是什么的高度。如在本文最后部分“APPENDIX示例代码”(注:以下称为“示例代码”)中,innerDIVClass的Height值设定为50px,在IE下计算出来的值如下所示。也就是说,在IE里面,CSS中的Height值定义了DIV包括padding在内的高度(即offsetHeight的值);在Firefox里面,CSS中的Height值只定义的DIV实际内容的高度,padding并没有包括在这个值里面(70 = 50 + 10 * 2)。
 in IE:
in IE:  innerDiv.clientHeight: 46
innerDiv.clientHeight: 46 innerDiv.offsetHeight: 50
innerDiv.offsetHeight: 50 outerDiv.clientHeight: 0
outerDiv.clientHeight: 0 outerDiv.offsetHeight: 264
outerDiv.offsetHeight: 264
 in Firfox:
in Firfox: innerDiv.clientHeight: 70
innerDiv.clientHeight: 70 innerDiv.offsetHeight: 74
innerDiv.offsetHeight: 74 outerDiv.clientHeight: 348
outerDiv.clientHeight: 348 outerDiv.offsetHeight: 362
outerDiv.offsetHeight: 362
在上面的示例中,也许你会很奇怪,为什么在IE里面outerDiv.clientHeight的值为0。那是因为示例代码中,没有定义outerDIVClass的Height值,这时,在IE里面,则clientHeight的值是无法计算的。同样,在示例代码中,如果将innerDIVClass中的Height值去年,则innerDIV.clientHeight的值也为0。(注:在Firefox下不存在这种情况)。
如果CSS中Height值小于DIV要显示内容的高度的时候呢(当CSS中没有定义overflow的行为时)?在IE里面,整个clientHeight(或者offsetHeight)的值并没有影响,DIV会自动被撑大;而在Firefox里面,DIV是不会被撑开的。如在示例代码中,将innerDivClass的Height值设为0,则计算结果如下所示。IE里面的DIV被撑开,其clientHeight值等于内容的高度与padding*2的和;而Firefox里面,文字将溢出DIV的边界,其clientHeight值正好是padding值的两倍。
 In IE:
In IE: innerDiv.clientHeight: 38
innerDiv.clientHeight: 38 innerDiv.offsetHeight: 42
innerDiv.offsetHeight: 42 outerDiv.clientHeight: 0
outerDiv.clientHeight: 0 outerDiv.offsetHeight: 256
outerDiv.offsetHeight: 256
 In Firefox:
In Firefox: innerDiv.clientHeight: 20
innerDiv.clientHeight: 20 innerDiv.offsetHeight: 24
innerDiv.offsetHeight: 24 outerDiv.clientHeight: 298
outerDiv.clientHeight: 298 outerDiv.offsetHeight: 312
outerDiv.offsetHeight: 312
APPENDIX 示例代码
 <
html
>
<
html
>
 <
head
>
<
head
>

 <
style
type
="text/css"
>
...
...
<
style
type
="text/css"
>
...
... .innerDivClass
.innerDivClass
 {...}{...}{...}{
{...}{...}{...}{ color: red;
color: red; margin: 37px;
margin: 37px; padding: 10px;
padding: 10px; border: 2px solid #000000;
border: 2px solid #000000; height: 50px;
height: 50px;

 }
} .outerDivClass
.outerDivClass
 {...}{...}{...}{
{...}{...}{...}{ padding: 100px;
padding: 100px; margin: 200px;
margin: 200px; border: 7px solid #000000;
border: 7px solid #000000; }
} </
style
>
</
style
>


 <
script
>
...
...
<
script
>
...
... function checkClientHeight()
function checkClientHeight()
 ......{
......{ var innerDiv = document.getElementById("innerDiv");
var innerDiv = document.getElementById("innerDiv"); var outerDiv = document.getElementById("outerDiv");
var outerDiv = document.getElementById("outerDiv");
 result.innerHTML = "innerDiv.clientHeight: " + innerDiv.clientHeight + "<br />";
result.innerHTML = "innerDiv.clientHeight: " + innerDiv.clientHeight + "<br />"; result.innerHTML += "innerDiv.offsetHeight: " + innerDiv.offsetHeight + "<br />";
result.innerHTML += "innerDiv.offsetHeight: " + innerDiv.offsetHeight + "<br />"; result.innerHTML += "outerDiv.clientHeight: " + outerDiv.clientHeight + "<br />";
result.innerHTML += "outerDiv.clientHeight: " + outerDiv.clientHeight + "<br />"; result.innerHTML += "outerDiv.offsetHeight: " + outerDiv.offsetHeight + "<br />";
result.innerHTML += "outerDiv.offsetHeight: " + outerDiv.offsetHeight + "<br />"; }
} </
script
>
</
script
>
 </
head
>
</
head
>
 <
body
>
<
body
>
 <
div
id
="outerDiv"
class
="outerDivClass"
>
<
div
id
="outerDiv"
class
="outerDivClass"
>
 <
div
class
="innerDivClass"
id
="innerDiv"
>
<
div
class
="innerDivClass"
id
="innerDiv"
>
 Hello world.
Hello world.  </
div
>
</
div
>
 </
div
>
</
div
>
 <
p
></
p
>
<
p
></
p
>
 <
div
id
="result"
>
<
div
id
="result"
>
 </
div
>
</
div
>
 <
input
type
="button"
onclick
="checkClientHeight()"
text
="Click Me"
Value
="Click Me"
/>
<
input
type
="button"
onclick
="checkClientHeight()"
text
="Click Me"
Value
="Click Me"
/>
 </
body
>
</
body
>
 </
html
>
</
html
>

<script type="text/javascript">AddFeedbackCountStack("1835765")</script>






















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








